Some interesting and useful things for web developer # 39
Good day, dear habravchane. Recently, I saw some interesting and useful tools / libraries / events that I want to share with Habr.

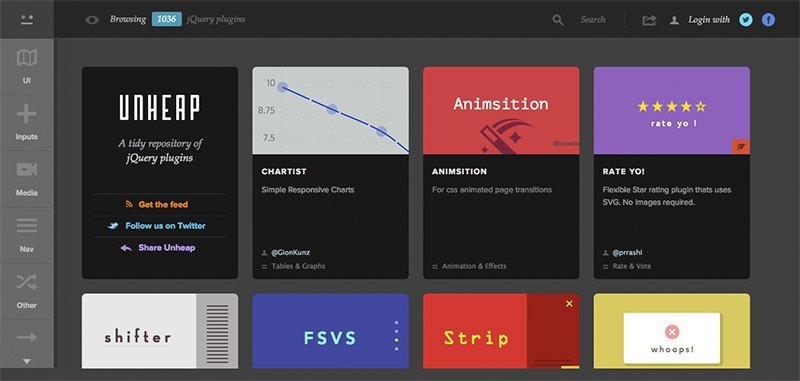
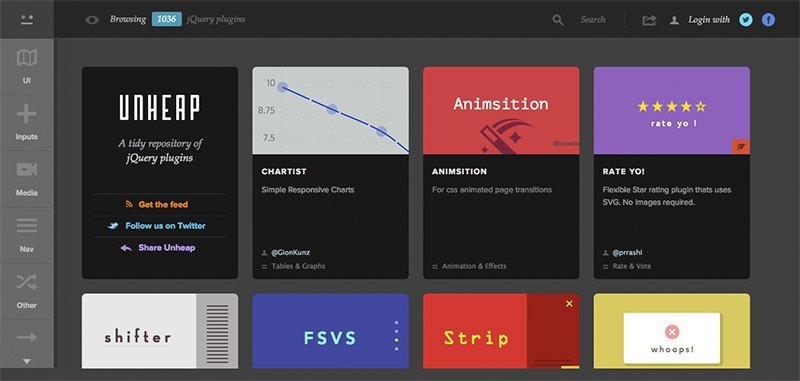
A huge collection of really high-quality and necessary jQuery plug-ins, correctly packaged in scope. Unheap has 5 main sections: UI, Inputs, Media, Nav, Other, and each of them contains about ten subcategories. In total, at the moment the catalog has more than 1000 different plug-ins.

')
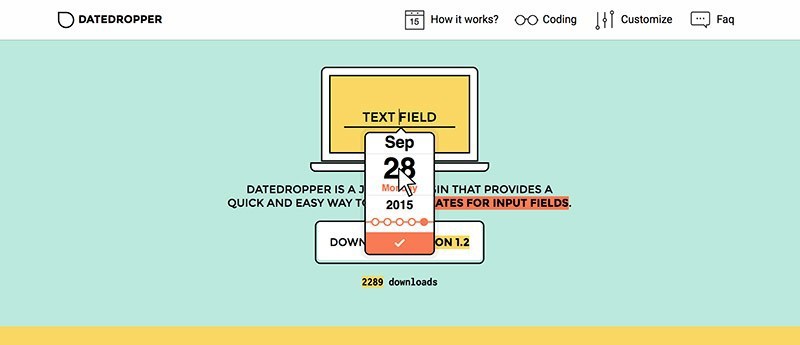
Yes, this is another jQuery plugin for selecting dates. But the implementation is a masterpiece in terms of UI / UX. The script is easy to connect and customize. Datedropper in any case deserves attention for the design of the site with the project. This is the most beautiful JavaScript library page I've ever seen.

The generator of your working environment. Many may have already heard about Yeoman , which allows literally in several teams to collect all the necessary tools and libraries for your project. Mixture basically does the same thing, but it exists as a desktop application.

A comment server similar to Disqus written in Python. Supports avatars, branches, voices, and instead of the visual editor uses Markdown. The project involves importing data from Disqus and WordPress. Comments themselves are also connected via JavaScript.

A great solution for auto-filling forms from the famous "developer" Lea Verou. Awesomplete weighs only 2kb and for basic use you don’t even need to write JavaScript, just specify the options in the date attribute. For tasks more difficult, the library contains a number of necessary options and methods, but continues to be as simple as possible to use. It is worth mentioning that the project in a few days gathered more than 2,000 stars or GitHub.

For help in preparing the material I express my deep gratitude to Alexander Maslov drakmail .
Friends backenders! I think everyone knows that I am doing my compilations entirely on altruism. I always went through a bunch of websites to make it always convenient to work. And at one point I decided to share the material found. Over time, collections have gained some popularity and significantly expanded in terms of content. From now on, I will clearly structure the “Finally” block so that people do not have to look for what they need. In order for the sections not to be bare and always filled with relevant information, I need your help. And the problem is not only in time, but also in competence. In terms of backend, I am rather a theorist than a practitioner.
Pkhshshnik,rubist , pythonist, goschik , if you already monitor GitHub Trending, Reddit, HackerNews or Twitter in search of interesting and useful things on your topic, if you find it definitely has value, but does not deserve the attention of the whole post, if it's not difficult for you once a week / in two weeks, depending on the material to share a pair of kilobytes of reference mass, then write me in a personal or any social. network from profile. Scribble in the main section as desired. The name or contacts of volunteers in each post will be indicated.
Previous selection (Issue 38)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Unheap

A huge collection of really high-quality and necessary jQuery plug-ins, correctly packaged in scope. Unheap has 5 main sections: UI, Inputs, Media, Nav, Other, and each of them contains about ten subcategories. In total, at the moment the catalog has more than 1000 different plug-ins.
Datedropper

')
Yes, this is another jQuery plugin for selecting dates. But the implementation is a masterpiece in terms of UI / UX. The script is easy to connect and customize. Datedropper in any case deserves attention for the design of the site with the project. This is the most beautiful JavaScript library page I've ever seen.
Mixture

The generator of your working environment. Many may have already heard about Yeoman , which allows literally in several teams to collect all the necessary tools and libraries for your project. Mixture basically does the same thing, but it exists as a desktop application.
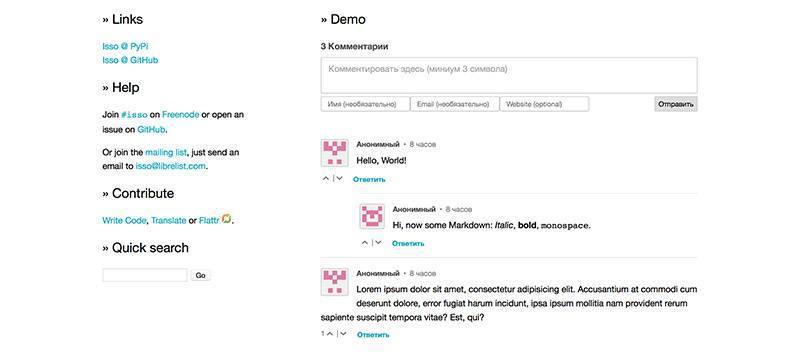
Isso

A comment server similar to Disqus written in Python. Supports avatars, branches, voices, and instead of the visual editor uses Markdown. The project involves importing data from Disqus and WordPress. Comments themselves are also connected via JavaScript.
Awesomplete

A great solution for auto-filling forms from the famous "developer" Lea Verou. Awesomplete weighs only 2kb and for basic use you don’t even need to write JavaScript, just specify the options in the date attribute. For tasks more difficult, the library contains a number of necessary options and methods, but continues to be as simple as possible to use. It is worth mentioning that the project in a few days gathered more than 2,000 stars or GitHub.
<input class="awesomplete" data-list="Ada, Java, JavaScript, Brainfuck, LOLCODE, Node.js, Ruby on Rails" /> // No extra JS needed for basic usage! Pico cms

Western thoughts or what would translate to Habré:
- The (80-storey) Elevator Pitch
- 5 functions of the Console object you didn't know
- Polylion
- Favicon and App Icon Template
- Enduring CSS: writing style sheets for long-lived projects
- Single Div Drawings with CSS
- Smartphone Remote Control with Node.js and Socket.io
- Build Your Own Product Hunt With Telescope And Meteor
- How to Give Your Logo the “Slip Scroll” Effect
- An Introduction To Unit Testing In AngularJS Applications
- Learn Regular Expressions in 20 Minutes
- How to Make Your WordPress Site Blazing Fast
- Accessibility Origin With UX: A BBC iPlayer Case Study
- FLIP Your Animations
- Design Principles: Dominance, Focal Points And Hierarchy
- 8 Psychological Triggers to Optimize Your Pricing Page
- Is This Psychedelic iOS Keyboard The Craziest UI In Design History?
They say and show domestic IT resources:
- “LocalForage - store data offline without a headache. Convenient abstraction over IndexedDB, WebSQL and localStorage. ” From HTML5.by.
- "Inheritance and Composition with Polymer" from Frontender.info.
- “Providing better backup SVG support and layout control with the <picture> element” from CSS Live.
- “The site from scratch on a full stack of BEM technologies. Yandex Methodology by belitsky
- “How and why we do TLS in Yandex” from kyprizel
- "Wordpress Disadvantages - The Technical Side" by lkart
- "WebGL or Three.js vs Babylon.js Game World" by Alex10
- “Wallaby.js is a small beast with a great future” by Artem_Govorov
- "Getting members of the vk.com community in seconds" from dooza
- “How to write great pull requests” by olegafx
- "How we implemented HTTPS on the main page of the Mail.Ru portal" from madimp
- "Output buffer in PHP" by AloneCoder
- "WSGI / Rack for PHP" from WST
- "Authoring Perl modules" from powerman
- "XSS Vulnerability Zero Day in Internet Explorer allows you to attack any sites" by ptsecurity
- “Cross compilation in Go” by divan0 .
- “BattleGIS is a JavaScript engine for playing Tanchiki” by Diokuz
Finally:
- HTML / CSS
- Transformicons - a collection of animated SVG and HTML / CSS icons.
- Tint UI - color tables for specific design directions.
- Shade is a stunning CSS gradient generator.
- Javascript
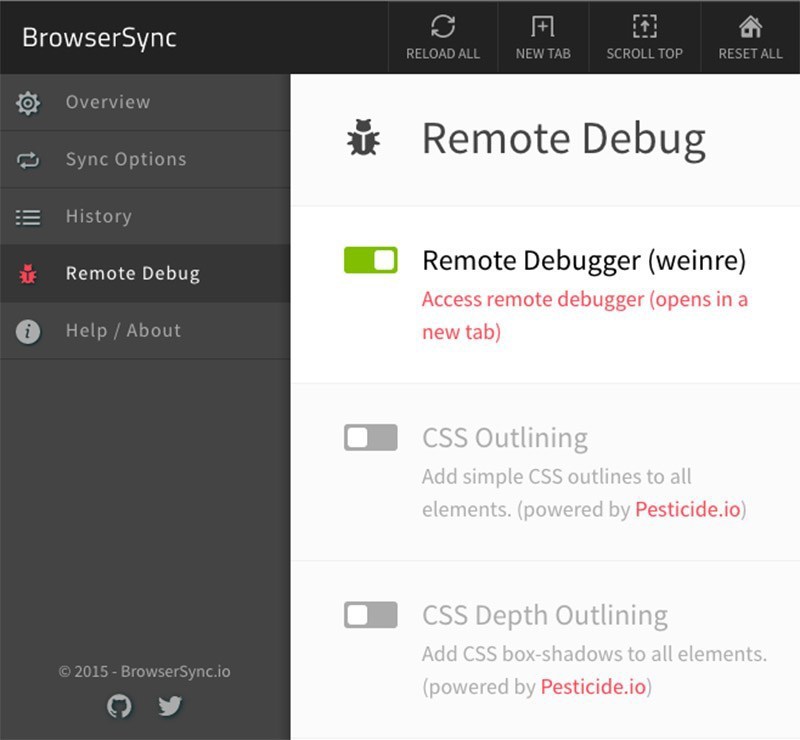
- BrowserSync , about which I already wrote, was updated to version 2.0 and got a web interface:

- react-canvas is a highly productive <canvas> for React components.
- Recorder.js - records and exports data obtained using the Web Audio API.
- Plyr is a simple and easy HTML5 video player with Accessibility, semantics and more.
- Gator.js is a miniature library with no dependencies for working with events.
- Curl.js - for managing modules and interviewing razrabotchika library with David Walsh.
- Enb is a collector for BEM projects.
- Clui - Command Line UI toolkit for Node.js.
- BrowserSync , about which I already wrote, was updated to version 2.0 and got a web interface:
- Php
- Glide is a library for various image manipulations.
- FoundationPress is a cool start template for WordPress themes.
- Pagoda Box - PAAS for PHP.
- Python
- Blockstore - registration and data storag
- Vim Hackernews - view posts from Hackernews using Vim.
- Icdiff is an alternative to the diff tool with improved change highlighting.
- Ruby
- Awesome ruby
- Pretty Backtrace - error messages have never been so beautiful.
- Pronto - allows you to run utilities for automatic code review only for changed files, there is integration with Github and Gitlab.
- Fastimage - determining the type and size of images by reference without pumping out the entire image.
- Ruby Hunt - ProductHunt for Ruby.
- A small tutorial on parsing pages using mechanize - very good for a quick start.
- Free e-book about writing DSL in ruby
- Heroku recommends using Puma instead of Unicorn.
- Go
- GoSMS - your SMS gateway "in 5 minutes."
- Go Web Frameworks Benchmark
- GoForCPPProgrammers - Go for C ++ developers.
- miscellanea
- jQuery npm plugins
- server-configs-apache is an Apache configuration template from the HTML5 Boilerplate command.
- An article about Docker 1.5 , with support for IPv6, read-only containers, statistics, and more.
- Panasonic SmartTV will now be on FirefoxOS .
For help in preparing the material I express my deep gratitude to Alexander Maslov drakmail .
Friends backenders! I think everyone knows that I am doing my compilations entirely on altruism. I always went through a bunch of websites to make it always convenient to work. And at one point I decided to share the material found. Over time, collections have gained some popularity and significantly expanded in terms of content. From now on, I will clearly structure the “Finally” block so that people do not have to look for what they need. In order for the sections not to be bare and always filled with relevant information, I need your help. And the problem is not only in time, but also in competence. In terms of backend, I am rather a theorist than a practitioner.
Pkhshshnik,
Previous selection (Issue 38)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Source: https://habr.com/ru/post/251077/
All Articles