How the MailChimp UX Team Works

MailChimp employees wrote The UX Reader book about how their UX-department works, and they shared useful information and universal tips for managers, designers, developers and designers.
We have prepared a short retelling of the content of the book. The full translation of the book The UX Reader is on the FRIA blog on Habrahabr .
')
How to form a UX-team
An effective team should be able to generate ideas and successfully implement them. To do this, team members must constantly exchange ideas and distribute responsibility at different stages of work. The MailChimp team employs twelve people, some of whom are engaged in design research, some - in interface design, someone - in frontend-development, and someone - in layout.
To build an effective group, you need to put a lot of effort and spend a decent amount of time. It is very simple to hire a person, but to dismiss is much more difficult, since he can cope with the tasks assigned to him at the basic level, but no more. To avoid this, think about what impression this person makes? Always pay attention not only to the candidate’s skills, but also to his inner qualities: openness, self-confidence, sociability, motivation and curiosity. Lack of knowledge can be filled, but to correct a person’s character is not.
An important point in the relationship of the team is mutual respect and mutual assistance. A good product can be created only if a trusting atmosphere reigns in the group, when people are not shy and do not avoid communication. According to Fernando Godiny, the MailChimp team employs a wide variety of specialists, including various specialties: biologists, advertising specialists, designers, artists, poets.
“If someone faced problems,” says Fernando, “he wrote to other team members using an instant messenger, or simply approached them with a particular question — it started the process of finding solutions. Each such appeal was perceived with a sincere desire to understand the problem and help a colleague. ”
Mutual trust follows from mutual respect, and this applies primarily to managers. Employees find it difficult to experiment if they all need to get written permission. Freedom of action (within reasonable limits) helps teams make quick decisions and, as a result, get results quickly and save resources.

Product development requires high commitment and enthusiasm, so you need to provide employees with a certain motivation. The best motivation is the difficulties that users of the application face. At MailChimp, we sometimes invite regular users to participate in product testing: it spurs the team so that it takes on a double-acting force.
Workplace - second home
A person spends much of his life at work, so designing a working studio or office is a very important aspect of building an effective UX team. Ron Lewis, creative director of MailChimp, and Mark DiCristina, director of marketing, personally designed the new design studio in Atlanta, and this is what they did:
- A large open office on the fourth floor of the building was chosen for the studio. Ron and Mark decided not to separate their colleagues from each other, so they removed all partitions and united people with very different specializations: analysts with developers, and designers - with content specialists.
- Long-term work at the table undermines the health of employees, so the office was designed to ensure unhindered passage from one end of the room to the other. Stand-up tables were added if someone wanted to change their workplace and setting.
- Ron liked the decision he saw at the Iron Yard office in Greenville — its walls were one big writing board. We built collapsible mobile rack-boards, which can be used as space delimiters. People have become more willing to share ideas.
- It is vital to create a space for free communication. MailChimp has a La Marzocco Linea coffee bar for this purpose. Here everyone meets: accountants, engineers, technical support guys - and share the latest news. Convergence brings together company employees, as described by Gregg Bernstein, Senior Design Researcher, in his UX Mag article.
- On Friday mornings, we all gather at a “coffee with an expert,” where the speakers share their experiences, their findings and decisions, and also just joking and spending interesting time. We also have - in a less official format - we hold joint lunches.
- Although communication is good, it is still necessary to allocate a couple of places for quiet work in silence, where no one will be distracting. Pairs of specialized meeting rooms for meetings and calls will be sufficient.

(Full version of the first and second parts of the book)
Work with clients and teamwork
You need to keep your finger on the pulse and listen to your audience. There is a huge number of various ways to get feedback on your product: customer feedback in the mail, the results of surveys and interviews, usability testing, analytics, and so on. It is important to remember that customers know more about how to use your own service.
We at MailChimp try to be attentive even to individual customer requests. Last year, we received a request to create a function of notes in the subscriber profile - we directly addressed the person, talked and made changes to the development plan based on the conversation.
Of course, you should not implement absolutely all the functions that customers impose on you, as you risk to overload the product and dispel the attention of the audience. It is necessary to collect a sufficient amount of information on the basis of which one can accept or disprove the hypothesis, and then move on.

Feedback is an important element in the work of any company: it helps to make informed decisions in the process of product development and improvement. A popular way to get feedback is an open interview. There is a wide variety of options for holding it: by phone, by video link, in-person interview, and so on.
Researchers begin to work even before the interview: they pay attention to the purpose of the study, that is, they are trying to understand what result they want to achieve. This may be a specification of the customer’s type or a study of the product’s use environment. Then you need to establish contact with the respondent, that is, to prepare him for the interview, to improve the relationship and help him trust the researcher.
During the interview, it is necessary to build communication with a person depending on the degree of his sociability. “I prefer open communication,” says Stef Troit. “Sometimes I ask people to tell about themselves, and this leads to a discussion of important moments for a person.” The “questioning” of users in the question-answer format will not give the proper result, since the person will start to close from you.
During the interview, one should take into account that the interviewee will not follow any chronology - he will share his thoughts and experiences as they appear in his head. Your task will be to build lines of communication between all the pieces of information collected: you can ask the interlocutor to return to previous questions and explain them. “I recommend to record all the topics that your interlocutor affects in one way or another,” Stef Troit continues, “to return to them later, if you deem it necessary. This allows you to build communication without a hard plan. "
After the interview, it makes sense to write a letter to all respondents with gratitude, giving them the opportunity to ask with additional questions and comments - sometimes you can learn something new from them.
(Full version of the third part of the book)
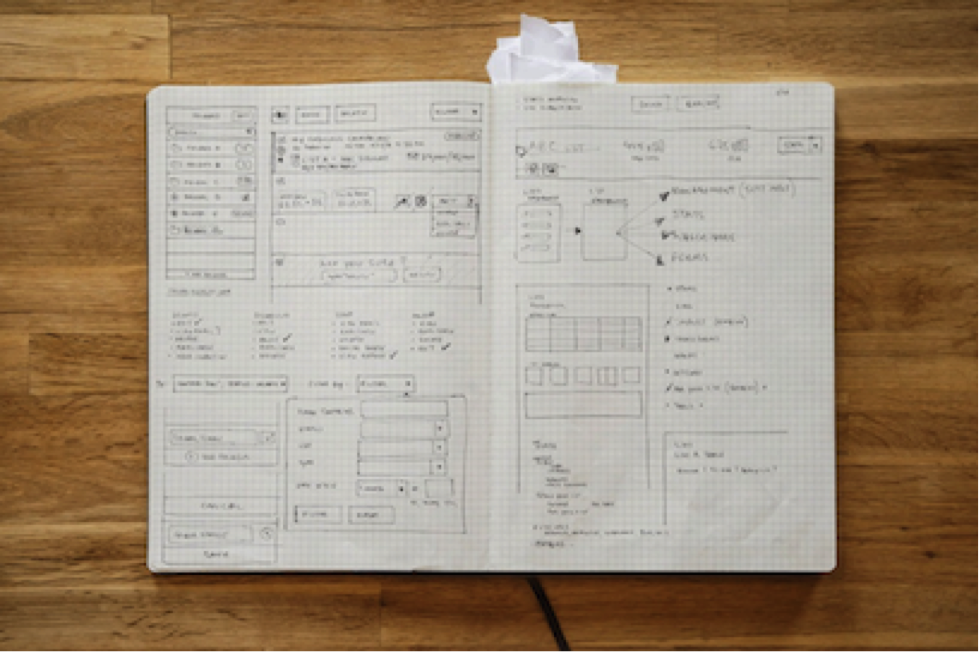
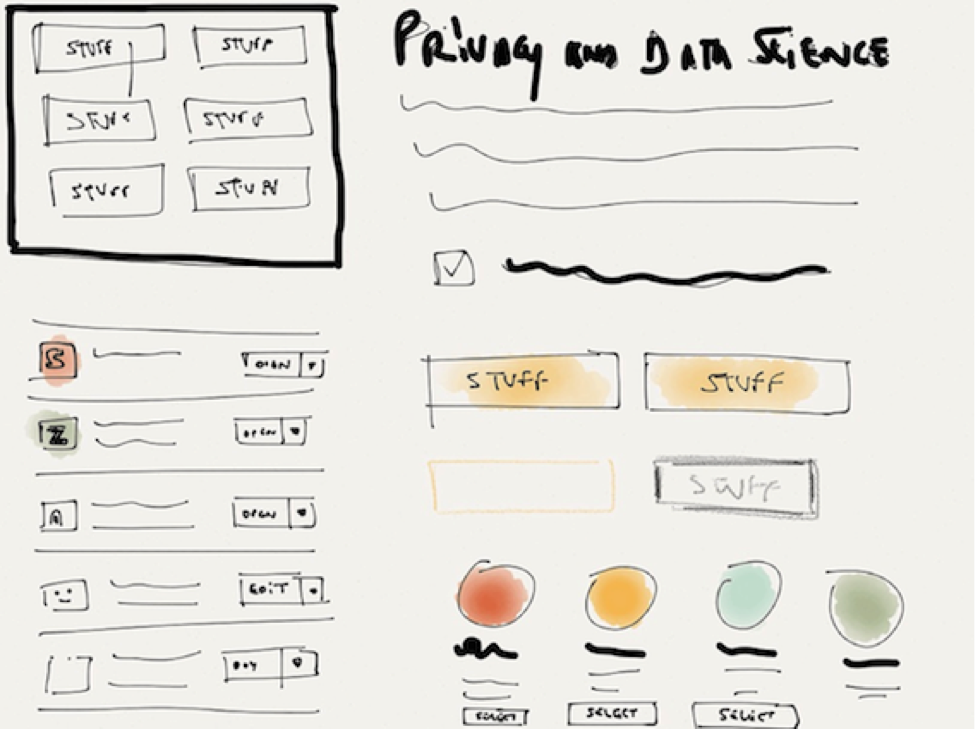
Sketching: why and how to do it
The sketch allows designers to share ideas, and also to communicate their idea to the developers in an understandable form. Sketch allows you to bypass the stage of verbal description, it is a more reliable way to demonstrate the ideas. The faster your colleagues understand your idea, the faster you can make changes and begin to implement.

The number of sketches in the early stages of development can significantly exceed their volume in the later stages, and, most likely, they will be unpretentious sketches by hand. They are needed to determine the direction - that is, with where you and your product will move. When the direction is chosen, you can draw more detailed sketches.
Proper drawing tools are very important. Of course, the paper with a pen has never been canceled, but you can speed up the drawing (and distribution) process using an iPad.

Evolving Pattern Library
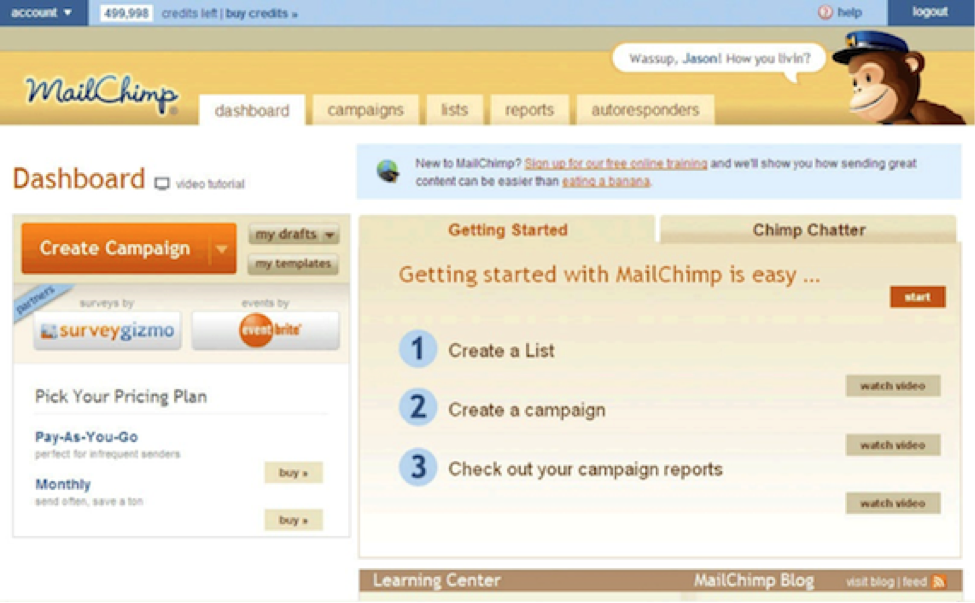
Time flies on the Internet: new technologies are emerging and being introduced at an incredible speed. Jason Bird says: "Design, made a couple of years ago, looks ten years old." When he joined the company in 2010, the MailChimp page looked like this:

“At that time, our styles for each of the components of the application were written from scratch,” Jason Bird continues, “Gradients and font styles were rigidly embedded in CSS. We understood that there is a lot to change. ” It was decided to make a redesign. This is how the MailCamp control panel looked like after the redesign in 2011:

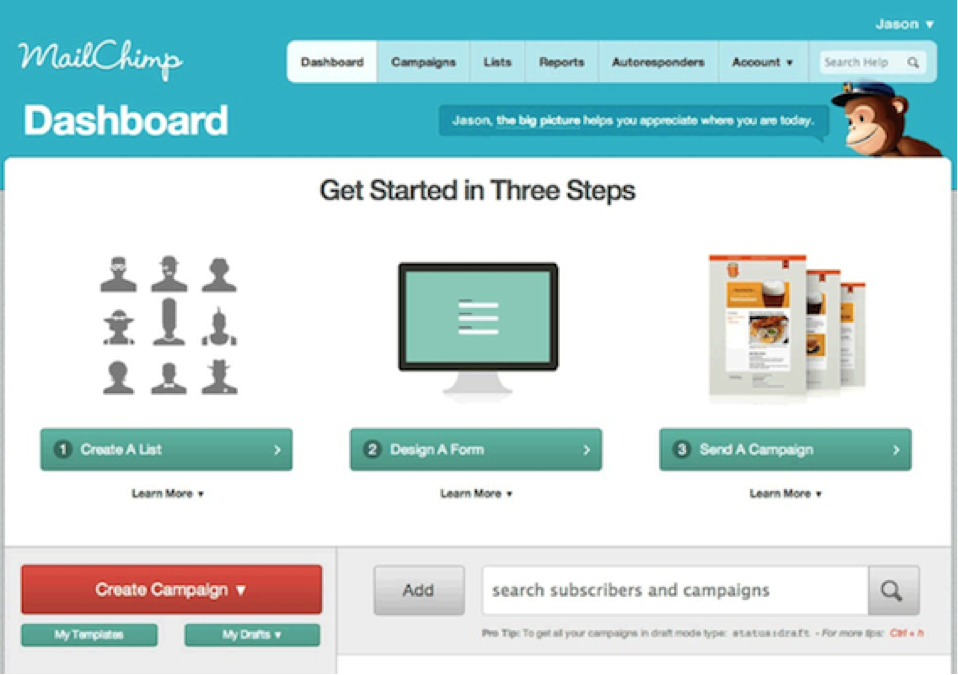
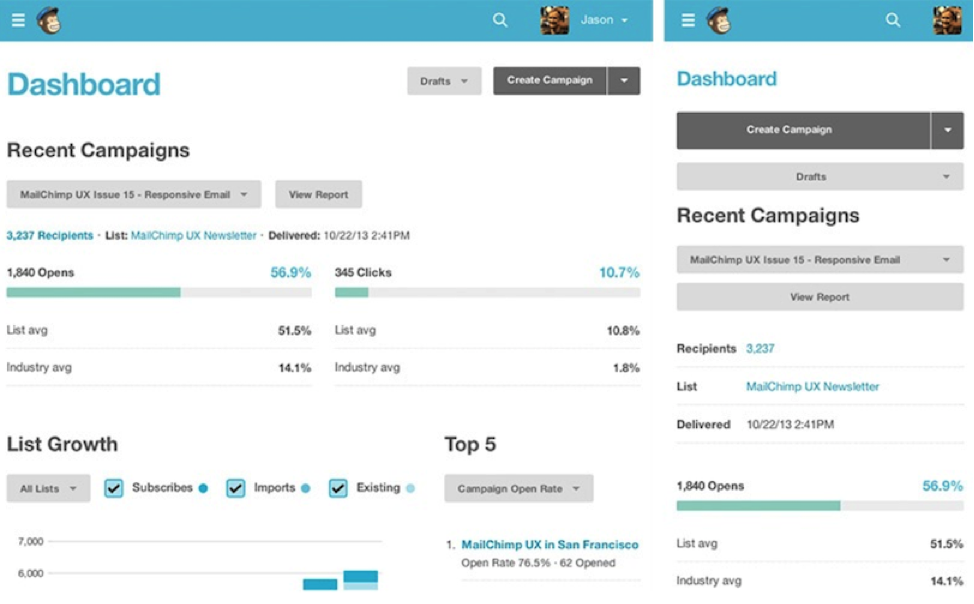
In 2012, we decided to continue our work to improve the project and improve the user experience. In 2013, MailChimp looked like this:

Now the design of our application could be called atomic, and by the time the new MailChimp was launched, we already had a public (open) pattern library .
(Full version of the fourth part of the book)
SVG, give me five!
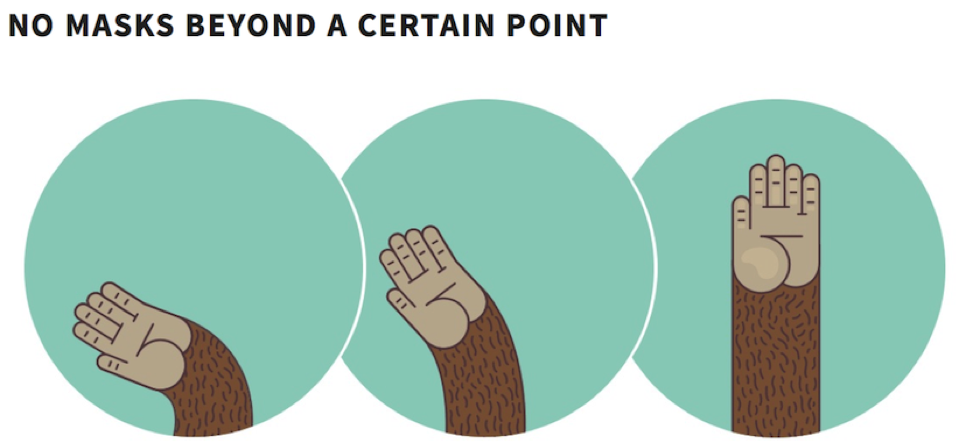
SVG-animation appeared quite a long time, but it is only now that it is gaining widespread popularity. Before sending letters, people are very nervous, therefore, in order to support them in this difficult task, we decided to animate the foot of Freddie, who now “gives five” to all successfully coped with sending.

The “give five” animation is created from three groups of elements combined into one SVG file. Each group is an animated frame that becomes visible when needed and then hidden. To make the final result look like a solid animation, a step-by-step animation technique was used, where the three main images are connected by transitions.
The order in which the animation elements appear is determined by the Snap.svg function:
// Order of grouping is important!!!// s = SVG canvas created by Snap var group = s.group( circleBG, hand1, hand2, hand3 ); Thanks to the mask, the animation of elements takes place inside the contour - a circle:
// Create a circle at x:200 and y:200 // and 200px radius circleMask = s.circle( 200, 200, 200 ); // Fill with white circleMask.attr({ fill: "#FFFFFF" }); Animation of the image is engaged in the function Animate. It receives the following attributes:
Element.animate( attrs, duration, [easing], [callback] ); Here is an example of the first animation for the “give five” gesture:
arm1.animate( {transform:'t-50,60'}, 400, mina.backout, function(){ // callback code here } ); The first attribute defines the movement of the object, the second attribute is the total duration of the animation in milliseconds, the third attribute is the timing function, the fourth is the callback function that is executed when the animation ends.
Here is the original version of the code.
(The full version of the fifth and sixth parts of the book)
Application functions: quantity and quality
If a user finds a bug, then he begins to trust your application less, and if several users find a bug at once, this significantly increases the burden on the support service. The bigger the bug, the more trust is undermined. Thus, trust can be destroyed by one serious fault at one time or several insignificant, but after some time.
MailChimp is not immune from bugs, and we recognize that we have found both large and small “holes” in the application. In order to respond as quickly as possible to customer complaints, we review social networks, comments on blog posts, and also take into account the data obtained during the interview.
We advise you to sometimes slow down the pace of work and release updates that do not introduce any new features, but are patches that cover the shortcomings of the application. The most important thing here is to predict how the changes will affect the user experience, see the big picture and patch as many “holes” as possible.
Today, before making changes to the application, we carefully analyze the feedback from our customers. Sometimes we hear words of gratitude, sometimes - complaints. One way or another, we learn something new after the changes made and try to respond and respond to each message. As a result, such a dialogue between the user and the team improves efficiency and, I hope, brings pleasure to users.
(The full version of the seventh and eighth parts of the book)
Source: https://habr.com/ru/post/297388/
All Articles