How is the site going
In the last post we talked about our new site builder.
This time I would like to tell you more about how the template system works. It is fully Djang, but the way it is built deserves special mention. In addition, it will be useful for those readers who are not familiar with the template engine from Django.
How the flexibility is achieved in the constructor Biggo. Consider an example.
Each content object has its own URL, when requested, the system displays the desired content. In addition to the URL, there are also 2 types of templates: external and modular . Example external template:
articles.html :
')
Apparently, it inherits base.html, and redefines its title and content blocks.
Base.html itself might look something like this:
Pay attention to the Django-tags called {% Articles%}, {% CommentsAddForm www2%}, {% Comments www2%}, {% TagsCloud%}. They are the content of the modules of articles, comments and tag clouds. In the place where the tag is called, it displays the HTML content that is generated from the specified modular template.
Consider one of these for example articles:
This template sets the display of the called tag {% Articles%}. Pay attention that inside there are calls to two more tags: {% pagination%} and {% TagsBind%}
Some tags, to implement unlimited nesting, call themselves. Example:
{% Menu menu_obj.eng_word%} - calls the submenu with the corresponding name
Base.html page (base template, parent):

Child template:

The same tag (for example {% Articles%}) can display different content depending on the URL. This is clearly seen in the picture:

PS We took into account the comments of habrovchan: added a portfolio , focused on linking your domain and other little things.
This time I would like to tell you more about how the template system works. It is fully Djang, but the way it is built deserves special mention. In addition, it will be useful for those readers who are not familiar with the template engine from Django.
Principle of flexibility
How the flexibility is achieved in the constructor Biggo. Consider an example.
Each content object has its own URL, when requested, the system displays the desired content. In addition to the URL, there are also 2 types of templates: external and modular . Example external template:
articles.html :
{% extends "base.html" %}
{% block title %}{% if title %}{{ title }}{% else %}{{ block.super }}{% endif %}{% endblock %}
{% block content %}
<div id= "content" class = "box" >
<div class = "content-block box" >
{% BreadCrumbs %}
</div>
{% Articles %} {% CommentsAddForm www2 %}{% Comments www2 %}{% TagsCloud %}
</div>
{% endblock %}
* This source code was highlighted with Source Code Highlighter .')
Apparently, it inherits base.html, and redefines its title and content blocks.
Base.html itself might look something like this:
< html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" >
< link rel ="stylesheet" href ="/css/style.css" type ="text/css" media ="screen" >
< title > {% block title %} {% SiteCaption %} {% endblock %} </ title >
</ head >
< body >
{% block content %}{% endblock %}
</ body >
</ html >
* This source code was highlighted with Source Code Highlighter .Pay attention to the Django-tags called {% Articles%}, {% CommentsAddForm www2%}, {% Comments www2%}, {% TagsCloud%}. They are the content of the modules of articles, comments and tag clouds. In the place where the tag is called, it displays the HTML content that is generated from the specified modular template.
Consider one of these for example articles:
< div class ="content-block box" >
< h3 >< span > {{ base_obj }} </ span ></ h3 >
{{ base_obj.details }}
{% for obj in lst %}
< dl class ="article box" >
{% if obj.get_image and obj.settings.show_image_on_page %} < dd class ="fl" >
< img src ="{{ obj|make_thumbnail }}" alt ="alt" ></ dd > {% endif %}
< dd class ="dt box" >
< strong class ="font19" >< a href ="{{ obj.get_absolute_url }}" > {{ obj }} </ a ></ strong >
< div class ="font13" > {{ obj.p_details }}{{ obj|obj_info:"html"|truncatewords:"20"}}
< br />< a href ="{{ obj|obj_info:" source_url " }}" > {{ obj|obj_info:"source" }} </ a >
</ div >
< dl class ="artinfo box font13" >
< dd class ="fl" >
{% if obj.p_dateadd %} < b > {{ obj.p_dateadd }} </ b > {% endif %}
</ dd >
< dd class ="fr" >
{{ obj|obj_info:"author" }}
</ dd >
< dd class ="fr tags" >
{% TagsBind obj.get_absolute_url %}
</ dd >
</ dl >
</ dd >
</ dl >
{% endfor %}
{% pagination %}
</ div >
* This source code was highlighted with Source Code Highlighter .This template sets the display of the called tag {% Articles%}. Pay attention that inside there are calls to two more tags: {% pagination%} and {% TagsBind%}
Recursive call
Some tags, to implement unlimited nesting, call themselves. Example:
< ul class ="menu" >
{% for part in parts %}
< li >< a href ="{{ part.get_url }}" onmouseover ="{{ part.on_mouseover }}" > {{ part }} </ a >
{% for menu_obj in part.menu_set.all %}
{% Menu menu_obj.eng_word %}
{% endfor %}
</ li >
{% endfor %}
</ ul >
* This source code was highlighted with Source Code Highlighter .{% Menu menu_obj.eng_word%} - calls the submenu with the corresponding name
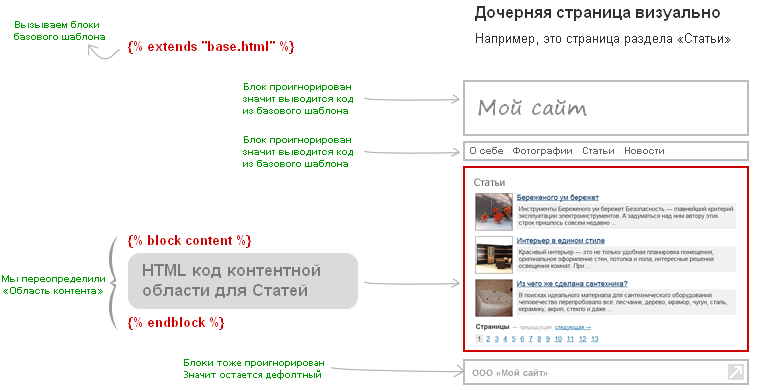
Learn more about template inheritance.
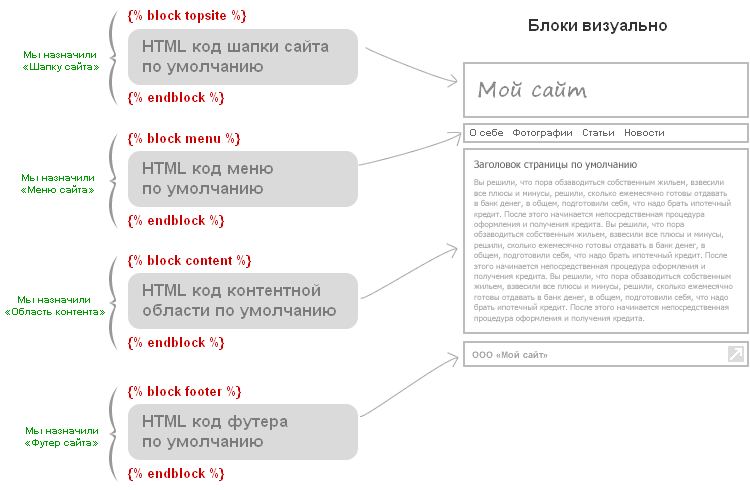
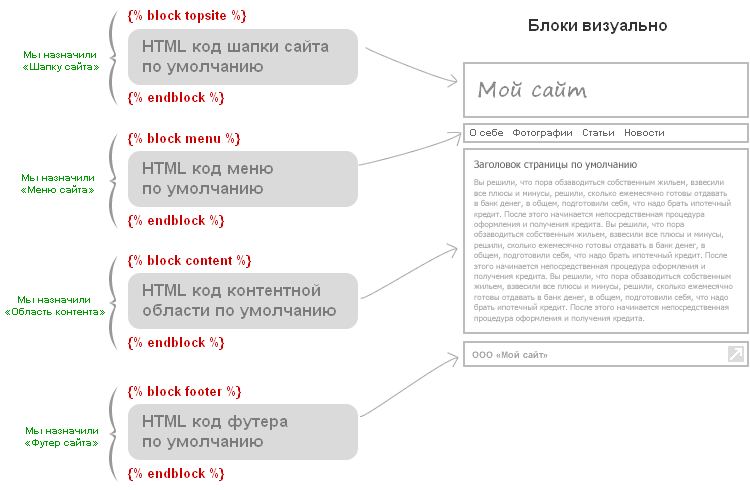
Base.html page (base template, parent):

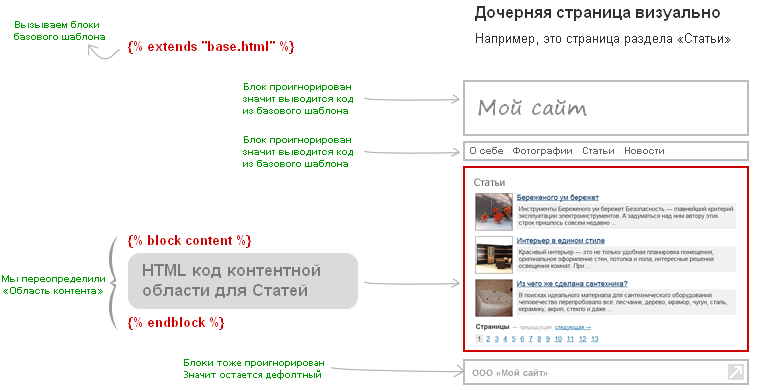
Child template:

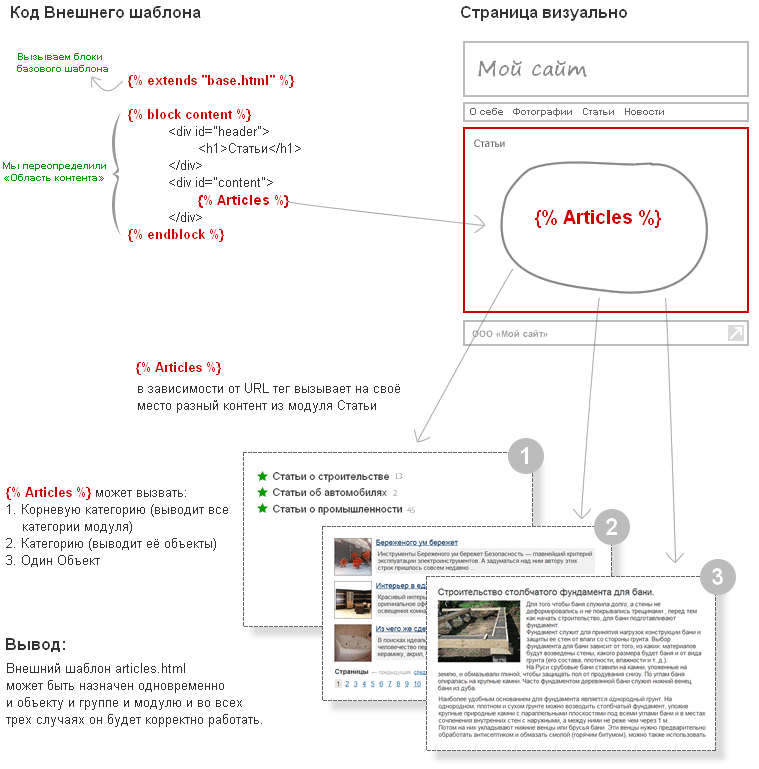
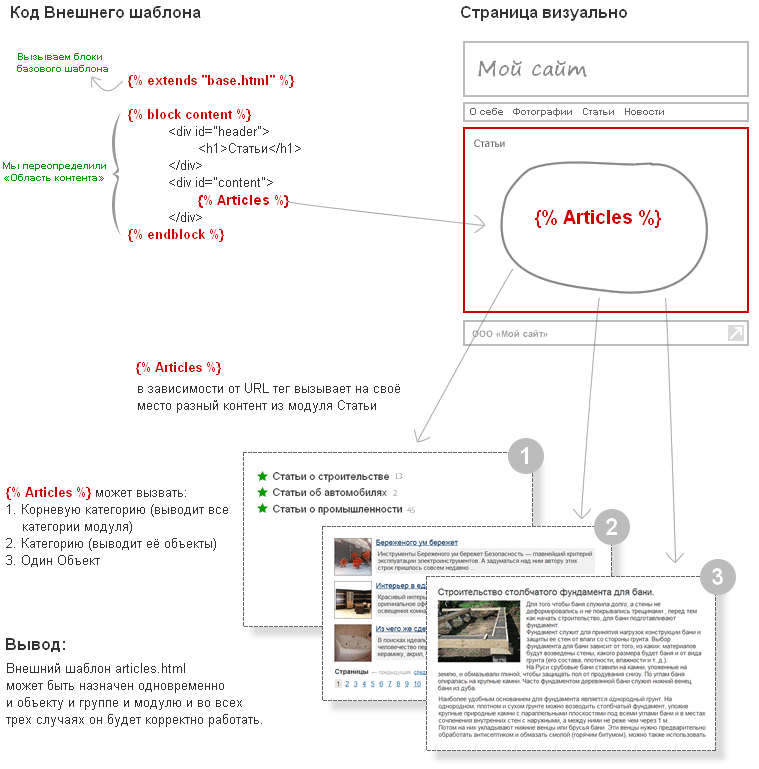
Tag URL dependency
The same tag (for example {% Articles%}) can display different content depending on the URL. This is clearly seen in the picture:

PS We took into account the comments of habrovchan: added a portfolio , focused on linking your domain and other little things.
Source: https://habr.com/ru/post/97026/
All Articles