CSS Bugs. Errors during layout
1. Double up margins on float blocks in IE 5-6
Problem: we often use margins (margin) and at least apply them to blocks with the float property, waiting for the desired result, we can be very surprised when IE suddenly moves our block to a greater distance than expected. Specifically: left margin error (margin-left) - with the float property with the left parameter, left margin error (margin-right) - with the float property with the right parameter.
#FloatBlock
{
background-color:#ccc;
width:200px;
height:100px;
float:left;
margin-left:50px;
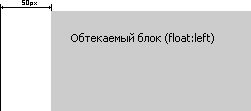
}Expected result (correct):

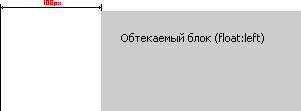
What is the result we see in IE (incorrect):

')
Solution: everything is simple, you need to add the line display: inline, i.e. declare a block as lowercase.
#FloatBlock
{
background-color:#ccc;
width:200px;
height:100px;
float:left;
margin-left:50px;
display:inline;
}
2. The problem with floating (float) blocks.
Problem: A block containing a floating block does not accept the required height in order to accommodate it; the height remains the same as if there is no floating block. And this is not at all a mistake, because when using the float property, the block is removed from the normal flow.
<div id="Container">
<div id="FloatBlock">FLOAT</div>
, float
</div>
#Container
{
border:red solid 1px;
}
#FloatBlock
{
width:100px;
height:100px;
border:#000 solid 1px;
float:right;
}
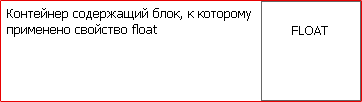
Expected Result:

Eventually:

Decision:
1. Using an additional block with the clear property
<div id="Container">
<div id="FloatBlock">FLOAT</div>
, float
<div class="clear"></div>
</div>
#Container
{
border:red solid 1px;
}
#FloatBlock
{
width:100px;
height:100px;
border:#000 solid 1px;
float:right;
}
.clear
{
clear:both;
}
2. Using overflow: hidden
#Container
{
border:red solid 1px;
width:100%;
overflow:hidden;
}
3. Using float: left
#Container
{
border:red solid 1px;
float:left;
}
Immediately all the glitches do not remember. I propose to continue this list ...
Source: https://habr.com/ru/post/9611/
All Articles