Chrome App. Creating an application for chrome (example)
As everyone remembers, on the last IO, Google announced its Web Store . And to fill it in presented so-called. web applications
Today we will talk about how to create a simple application and get ready to open the Web Store .
For example, we will create an application from the Hello World series, namely, a calculator.

To begin, let me remind you that in order for us to use web applications, we must launch a browser (the latest DEV build of Chrome) with the
Well, now, actually, let's start writing our calculator. As with the chrome extensions, we need the
Where name is the name of the application.
version - version for identification
icons - in this parameter we specify two icons that will be displayed in our browser (next to the tabs and the launch link)
permissions is a parameter in which we write permission to access the "chips" (more on that later)
launch - in the local_path parameter we specify our page with the markup index.html
The content of the index.html file is, in fact, the web application you developed.
After you think that your application is ready - you need to collect it. This is done in the same way as with the extensions: the menu item extensions - packaging extensions .
At the output we get a file with the extension * .crx - this is our finished product, it remains only to drag it into the browser, well, or run on the link.
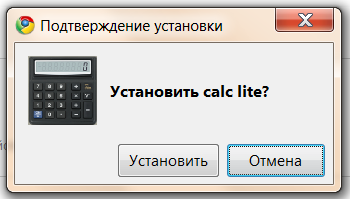
If everything is correct, the following window will appear.

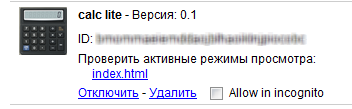
By agreeing, we can verify that our application is indeed installed in the browser. It will be along with the extensions.

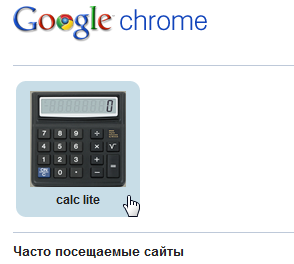
as well as in the quick launch panel

as we saw it on IO

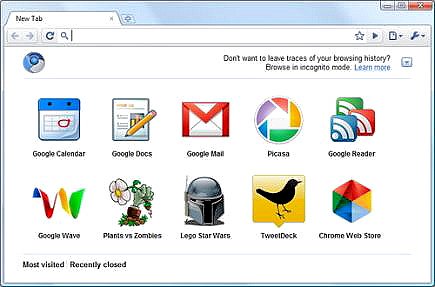
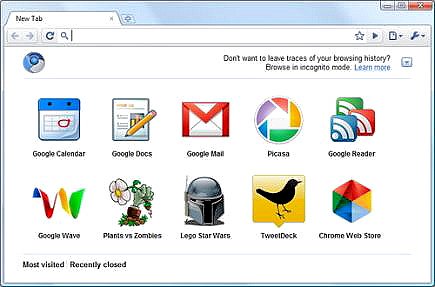
Running the application, we will open the tab

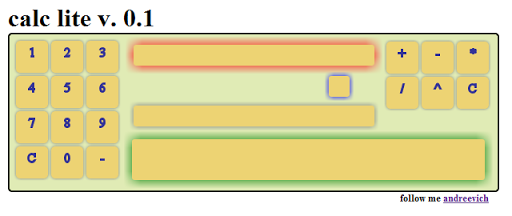
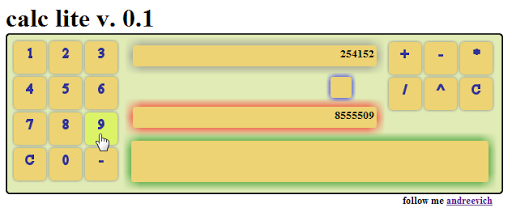
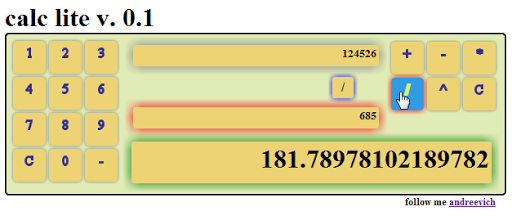
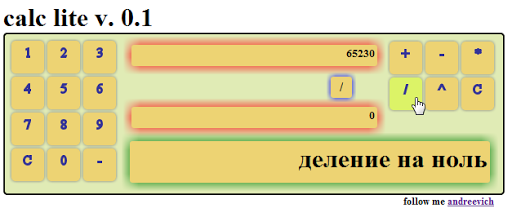
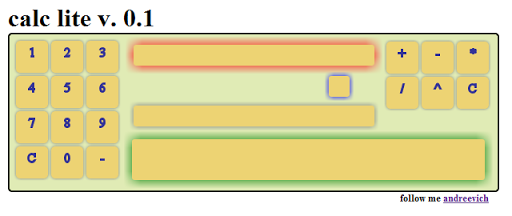
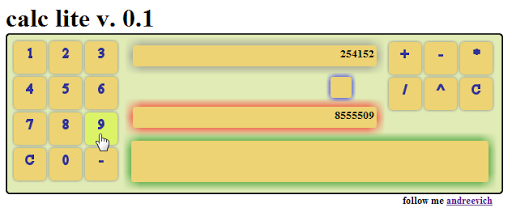
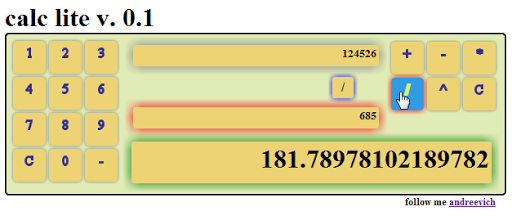
Well, here is the calculator itself:




')
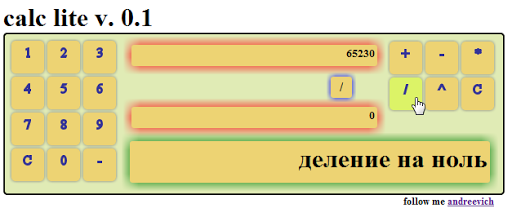
Remember the above, I spoke about access to the chips. Recently, notifications appeared in the chrome (thanks, HTML5), and so, notification requires permission from the user to be notified, which we gave in the permissions parameter. And now, every time we divide by zero, our calculator will notify us about it.

There is more used function, which is called HTML5 for the sake of HTML5. However, a pleasant opportunity to work with the database and so on remains with us!
More apps, good and ... good
Link to calc_lite / (the word light is key here !!)
Today we will talk about how to create a simple application and get ready to open the Web Store .
For example, we will create an application from the Hello World series, namely, a calculator.

To begin, let me remind you that in order for us to use web applications, we must launch a browser (the latest DEV build of Chrome) with the
--enable-apps parameter.Well, now, actually, let's start writing our calculator. As with the chrome extensions, we need the
manifest.json file. Here it will look like this:{<br> "name" : "calc lite" ,<br> "version" : "0.1" ,<br> "icons" : {<br> "24" : "24.png" ,<br> "128" : "128.png" <br> },<br> "permissions" : [<br> "unlimited_storage" ,<br> "notifications" <br> ]<br> "launch" : {<br> "local_path" : "index.html" <br> }<br>} <br><br> * This source code was highlighted with Source Code Highlighter .Where name is the name of the application.
version - version for identification
icons - in this parameter we specify two icons that will be displayed in our browser (next to the tabs and the launch link)
permissions is a parameter in which we write permission to access the "chips" (more on that later)
launch - in the local_path parameter we specify our page with the markup index.html
The content of the index.html file is, in fact, the web application you developed.
After you think that your application is ready - you need to collect it. This is done in the same way as with the extensions: the menu item extensions - packaging extensions .
At the output we get a file with the extension * .crx - this is our finished product, it remains only to drag it into the browser, well, or run on the link.
If everything is correct, the following window will appear.

By agreeing, we can verify that our application is indeed installed in the browser. It will be along with the extensions.

as well as in the quick launch panel

as we saw it on IO

Running the application, we will open the tab

Well, here is the calculator itself:




')
Remember the above, I spoke about access to the chips. Recently, notifications appeared in the chrome (thanks, HTML5), and so, notification requires permission from the user to be notified, which we gave in the permissions parameter. And now, every time we divide by zero, our calculator will notify us about it.

There is more used function, which is called HTML5 for the sake of HTML5. However, a pleasant opportunity to work with the database and so on remains with us!
More apps, good and ... good
Link to calc_lite / (the word light is key here !!)
Source: https://habr.com/ru/post/95642/
All Articles