css opacity and select
Most recently, I came across one interesting CSS bug / feature, I decided to share, maybe someone will come in handy.
It was necessary on the site to create a selection of cities from the list, the standard list did not fit for aesthetic reasons, the result should look like a “link” when clicking on which a list of available cities falls, the task is trivial, but then accidentally stumbled upon the entertaining behavior of browsers, and as it turned out all the same.

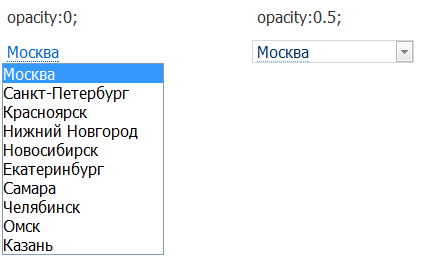
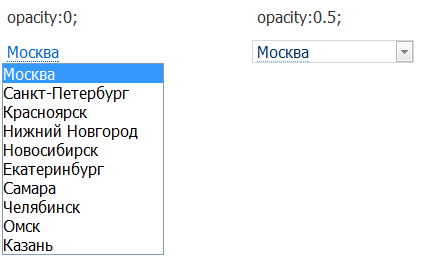
And so, it turns out that if you set transparency for a standard select, it will become transparent, but the list itself remains opaque, entertaining and quite useful behavior.
css example:
example html:
UPD
Thanks PVOID , under a poppy in a safari, too, everything is ok.
UPD2
norfild , drew attention to the fact that in IE6 all the same does not work :-(
UPD3
There was a question about the fact that the opacity property is not in IE. Therefore I also specified that it is assigned to jQuery.
IE - filter: alpha (opacity = 50);
UPD3
Dlussky offered a fun solution that works in IE6 as well :-) But unfortunately, when used, it’s impossible to stylize the text as it pleases :-(
<select size = 1 style = “position: absolute; width: 100px; clip: rect (2px 82px 20px 2px); color: blue; top: 10px; ">
<option value = 1> One </ option>
<option value = 2> Two </ option>
<option value = 3> Three </ option>
</ select>
It was necessary on the site to create a selection of cities from the list, the standard list did not fit for aesthetic reasons, the result should look like a “link” when clicking on which a list of available cities falls, the task is trivial, but then accidentally stumbled upon the entertaining behavior of browsers, and as it turned out all the same.

And so, it turns out that if you set transparency for a standard select, it will become transparent, but the list itself remains opaque, entertaining and quite useful behavior.
css example:
<style type=”text/css”>
.selectWrap select{
position:absolute;
margin:-2px 0px 0px -5px;
font-family:Tahoma, sans-serif;
font-size:16px;
opacity:.5;
}
.selectWrap .link{
font-size:16px;
color:#0066cc;
border-bottom:1px dotted;
}
</style>example html:
<div class="selectWrap">
<select>
<option></option>
<option>...</option>
</select>
<span class="link"></span>
</div>- Checked in IE7-8, Chrome 5, FF 3.6.3, Opera 10.5, as well as under Linux, the behavior is the same everywhere.
- In the working example, opacity sets jQuery, so that users without JS can see the usual select.
- A working example can be found here .
- The text in span.link is set by onchange
UPD
Thanks PVOID , under a poppy in a safari, too, everything is ok.
UPD2
norfild , drew attention to the fact that in IE6 all the same does not work :-(
UPD3
There was a question about the fact that the opacity property is not in IE. Therefore I also specified that it is assigned to jQuery.
IE - filter: alpha (opacity = 50);
UPD3
Dlussky offered a fun solution that works in IE6 as well :-) But unfortunately, when used, it’s impossible to stylize the text as it pleases :-(
<select size = 1 style = “position: absolute; width: 100px; clip: rect (2px 82px 20px 2px); color: blue; top: 10px; ">
<option value = 1> One </ option>
<option value = 2> Two </ option>
<option value = 3> Three </ option>
</ select>
')
Source: https://habr.com/ru/post/95510/
All Articles