Interface construction: description of the pattern Alternative Views



This is one of a series of articles telling about the use of patterns.
Have you ever been in such a situation: the customer in pursuit of a beautiful design, gives tasks that are competing, and sometimes mutually exclusive?
We propose to see how this task was solved by leading developers, and to introduce the following term: View mode.
This solution will allow you to combine the seemingly incompatible, while maintaining the integrity and convenience of the interface.
With examples of different viewing modes, each PC user is found every time when he opens another window or document, they have become a familiar tool for us. The article will try to figure out when it makes sense to use several modes, how to organize them, and how to make them an accessible and convenient tool for users.
')
Disposition:
You have competing or sometimes even mutually exclusive design tasks for the same interface.
What can be done?
Create multiple, alternative views (Alternative Views) in the same interface that can solve various competing design problems.
When to use?
- You can not fully meet the needs of the interface using the same design.
- The need for alternative designs of appearance is quite reasonable: as a rule, the interface, in addition to the stylistic, requires structural differences.
- You can divide competing tasks into target groups that will be understandable to users.
- You have the time and opportunity to create a variety of document views for the same interface.
Why exactly?
When your design tasks begin to diverge so much that trying to combine them all, makes the screen technically unusable, you should start using alternative views of documents (Alternative Views). Probably the most common example of such a technique is printing, especially on the Internet, where the use of browser print functions results in low readability due to navigation and auxiliary visual elements that are not directly related to the available content.
Similarly, you may need to provide appearance for completely different form factors, such as telephones or other portable devices, or you may need to provide a portable format, such as PDF, so that you can use off-line information in a readable form.
More advanced applications of this pattern will have different looks for the same data, such as different visualization and / or viewing mechanisms to help users analyze and find the right information. You can go further by creating a changing / adaptable look, optimizing the interface for users who may be interfered with by specially designed elements to help beginners or casual users, or you may need to display additional information or functionality that is usually not required by most users. Whatever the details, if you find yourself in a situation where the interface becomes cumbersome or simply does not meet the needs of the user, alternative types of documents are the best solution. Most importantly, make sure that the types of documents you create truly optimally differentiate competing targets — otherwise it would be awful to waste time and effort creating multiple external views that are also difficult to use.
How to do it?
The use of multiple looks will vary with the changing needs of different interfaces. The key point is to determine that you have competing use needs that cannot be properly satisfied in one interface in order to highlight them in one or several viewing modes.
Often there is only one incompatible need (such as printing, transfer, execution, shaping), so an alternative structure is clearly needed. However, sometimes the need for an alternative structure is not obvious until you add something to your default settings, and then you are overly cumbersome, and in this case you must try to rationalize the structure of the windows.
Here there is a temptation to make a structure based on the opposition “newcomers - advanced users”, but this separation is not always useful. A more useful tool for debugging the external structure of windows may be the use of so-called “images” or “roles” (see the example with Adobe Flash) to determine what particular type of user needs. For example, you can enter the role of a publisher reviewer, which requires a separate structure — with more or additional functionality, which is different from the author’s default role. Terminological definitions of types of users (role-playing and personal) can help determine exactly what the appearance of windows you need to focus on the goals and objectives facing them.
If there is no reason not to do this, for example, for safety reasons, you should ensure that you can easily switch between different appearance types. If the appearance of the screen contains indications of the user's state (for example, it works in some form or document), you should make sure that this state is maintained / transferred from one variety to another.
Some presentation-level technologies such as HTML, Windows Presentation Foundation, and Silverlight have technical support for creating a variety of external views with styles that can change regardless of the application code. In HTML, you can use CSS, and in Windows Presentation Foundation and Silverlight style, design, and templates.
Examples
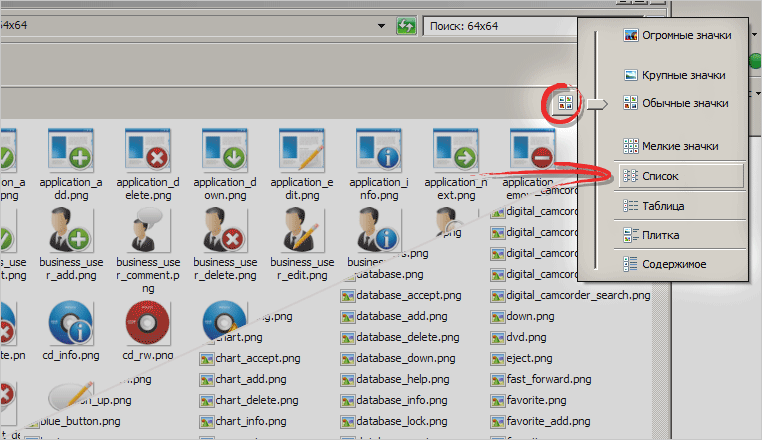
MS Windows. Explorer

The easiest and most popular example. Any user can customize the display of files based on convenience and needs.
Adobe Flash Professional

Adobe Flash Professional uses several modes based on the “roles” of its users. Separate sets of panels for developers, designers, animators ...

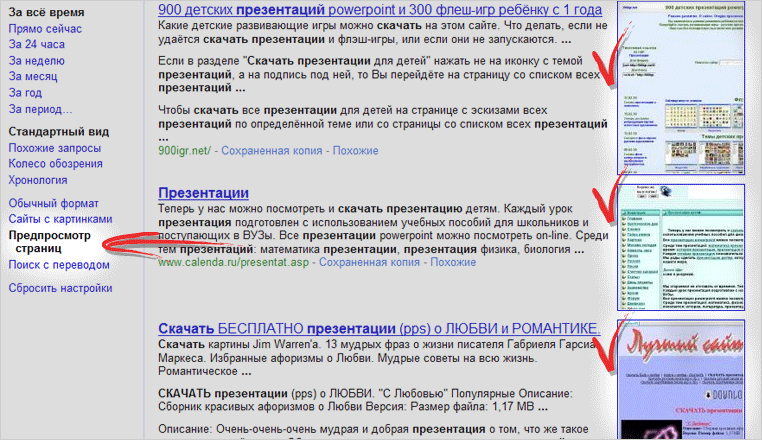
Google uses alternate viewing modes when displaying search results.
Link to an online example: Google Options becomes available via the link “Show settings”
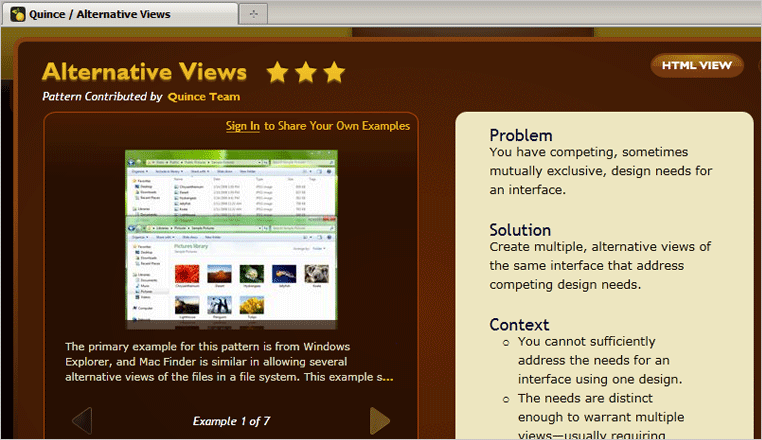
Quince

Quince uses two viewing modes: one using Silverlight technology, the second in HTML.
Link to an online example: Quince
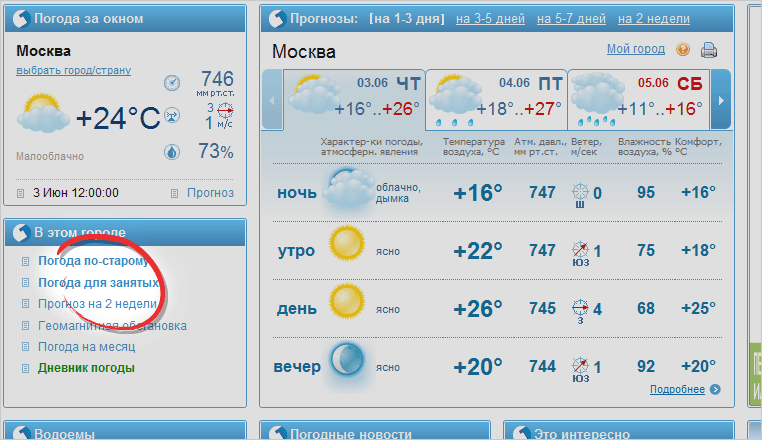
Gismeteo

With all the visual similarity to the implementation of this pattern, in our opinion, this is not its correct use, since after switching to another viewing mode, the selection menu disappears - the constant presence of which is the rule.
Link to an online example: Gismeteo
Source: https://habr.com/ru/post/95461/
All Articles