About colors and inputs
Introduction
Hi, Habr!
This is my first habratopik. I hope it will be read by at least one and a half coder. If after that at least one site becomes better, I will be very happy.
Nothing foreshadowed trouble
Like any slightly red-eyed Linux user, I like to experiment. The assembly of release candidates for the kernel and picking in exotic window managers didn’t work, but in search of adventure, I still moved to the test branch of my distribution, which led to the move to the fourth version of KDE.
A few months before the move, I looked at the new sneakers in a virtual machine, played with plasma and new design. One day I decided to try the dark color scheme “Wonton Soup”, and so it remained on it, although all my life I used light schemes.
Harsh reality
Everything was wonderful, smooth gradients delighted the eye, small rough edges were destroyed with experienced hands and a file. But there is one global problem that all users of dark color schemes face: designers and layout designers absolutely do not think about the fact that someone can use non-standard themes. Decorated in bright colors, the pages themselves are not terrible, if you do not constantly switch from dark pages to light.
Trouble occurs when a combination of two factors:
- The browser uses the system styles and colors for the inputs on the pages. The absolute majority of modern browsers do just that for better integration into the environment.
- A coder writes his text color for input fields, buttons or lists in CSS, but leaves the default background. Or vice versa, only changes the background color
But in dark schemes there can be confusion, and we will see a dark gray text on a dark background. Ie, we will not see anything.
')
Board of shame
I will give screenshots from some popular sites, the visit of which makes me want to send a ray of hate to the layout makers.
| Here so model input fields on Habré look, the text is well read. |  |
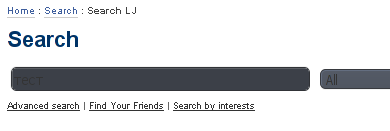
| But the search box on livejournal.com . The text almost merged with the background. |  |
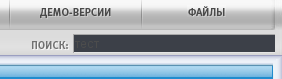
| The same disgrace on gametech.ru |  |
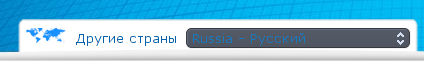
| adobe.com Creative Suite 4 Web Standard Developer |  |
| Intel official website |  |
| microsoft.com |  |
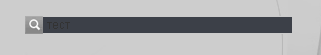
| Unfortunately, Habr is not without sin |   |
Conclusion
Comrades layout makers! Do not rely on the system colors and styles in the browser. Use the simple rule: change the text color only with the background color. This will not solve environmental problems and will not feed children in Africa, but will help preserve the vision and nerves of some of your visitors.
Source: https://habr.com/ru/post/91487/
All Articles