Art and Zen Writing CSS
I have been making templates in pure HTML / CSS for more than eight years. During this time I was convinced that various agreements and documentation help in the work. Of course, they do not save from periodic CSS nightmares. They only make them less painful. My solution is to follow certain principles in writing styles. These principles form the basis on which all further writing of styles will be built, facilitating work on a growing project.
People are embarrassed to make full use of style inheritance. Many who have worked with CSS for a long time, write very complex pseudo-selectors to process a particular element. It's all good and cool, but it contributes to the development of unhealthy habits - we stop writing simple rules.
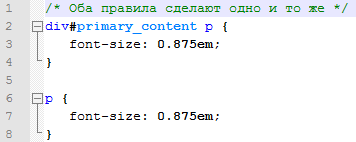
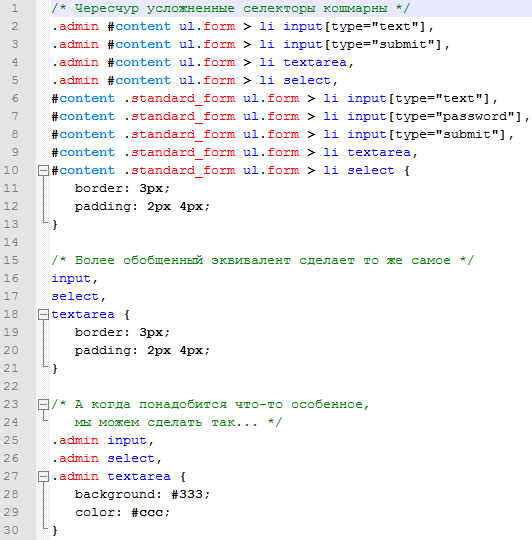
I have been taught this lesson many times already. I preferred to be careful. He wrote styles that were truly clear and specific. But this is bad. Special rules are driven into frames, from which it is then very difficult to get out. Instead, more generalized rules will do the same work, and it will only be necessary to add a non-standard code when the situation requires it. Take a look at the example below:

The second rule will be applied to every paragraph on the site. But, first of all, this is good. Imagine how simple it will be to add a special rule later. With the growth of the project styles more and more, they become more complex, and situations where you need some special rules arise by themselves. If we have taken advantage of inheritance from the very beginning, you can simply override the necessary code when necessary.
')
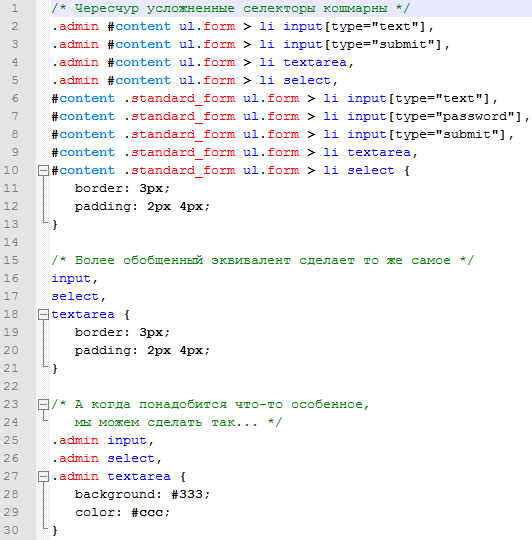
To see how not to do it, look at the example below (the third set of rules describes the addition of situation-specific styles):

This is kind of like the fundamental lesson of CSS. We can write styles that are applicable to most objects, and for special ones we can make more specific ones. Most people writing CSS know this. What they usually do not know is much safer to avoid unnecessary complexity without creating too special rules. Here is what you need to remember:
Whether you are working alone or as a team, you should start with the same styles. The starting point is a set of rules that determines what behavior you expect from the environment. This is usually important if you work on styles all the time, and more importantly, if there are several developers. Everyone should see the same page, so having the same base is the best trick to help with this.
My point of reference is Eric Meyer's CSS Reset. Unfortunately, the use of reset styles for production is a controversial issue. Experienced developers believe that this is unnecessary or just bad, but in fact we all use the dump in one form or another. The problem of dumping is actually that it is called that. This is not a reset, it is the basis on which our expectations of browser behavior are built.
In fact, even if we do not use a CSS reset, we still have to implement it, only in an even more sophisticated form. We are repeating ourselves all around, where it is needed to achieve the desired behavior. The most famous example is margins. Each browser for each element has its own default styles. No normal person can remember them all.
If you do not set your point of reference, you will have to work with the browser. This means that the development environment becomes less predictable and controlled. This is actually scary.
I'm not saying that a CSS reset is the holy grail of writing good code. Not at all. It can be your headache if you do not adapt it properly. After all, many do not like any settings in the reset file, for example, turning off the fat content of the <strong> element. This is because someone else's reset file is just an example. You and your team need to refine it to fit your needs. If you need to <strong> be bold - correct the reset. Over time, you will develop your own reset.css (although you really should call it base.css). Key points of this lesson:
The basic principle of CSS - if you write two identical selectors, the last one will take precedence. In other words, order is important. But it is quite dangerous - the order will influence if you write selectors of the same priority.
With the increase in styles, it is getting worse and worse. In order not to complicate the work, we divide the files into sections. Or even divide the rules into separate files.
The hope of order in our code makes it fragile and unreliable. After all, with the introduction of any strategy for organizing code, we can easily destroy the order in which the rules followed initially. And this is important, because, as I said, it is more convenient to write generalized rules first. This does not mean that for the organization of the base code the order should be fundamental. If you have two rules with the same weight that can conflict, you need to make one of them more “heavy”, so that this code can be used later in the framework.
In addition, in most cases, when we have properties that are rewritable due to the order in which they follow, we are dealing with duplicate selectors. These cases are a perfect example of how code may need refactoring.
The key points are:
You need to be well aware of what you want. You need to clearly know how and what should be done in your document. How is this done in CSS? Very simple - commenting. We can provide enough documentation in our CSS files just by commenting. You can use comments for:
Let's think about why we do not write comments and do not document the code, even if it is useful. The first reason is that our files from this increase in size. Yes, this is true, but you can easily use YUI Compressor, or write a simple script that automates the process of reducing files and removing comments from the code for production.
The second reason is that you, most likely, the only one who will work with these styles. This is very short-sighted. Always, always (always!) Think about the fact that someone can ever work with this file besides you. You will not work on this project forever. In other words - consider the fact that someone may be appending or editing your styles. You can either suggest how to do it best without you, or clean up and rewrite everything yourself, when you are called to repair a broken site.
Being able to clearly communicate is much harder than it seems. What is the best way to tell what you expect from the contribution of another developer? Personally, I write my best practices in the form of short manuals with examples and comments at the beginning of the file. Something like this:

The point is that you can use the comment to clearly and clearly explain the manner in which the code should be written. Just arrange all your files in a specific way. Textmate users can use a special bundle for this. What you need to remember on this topic:
Lesson One: Be specific only where necessary.
People are embarrassed to make full use of style inheritance. Many who have worked with CSS for a long time, write very complex pseudo-selectors to process a particular element. It's all good and cool, but it contributes to the development of unhealthy habits - we stop writing simple rules.
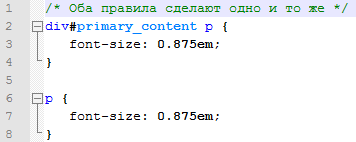
I have been taught this lesson many times already. I preferred to be careful. He wrote styles that were truly clear and specific. But this is bad. Special rules are driven into frames, from which it is then very difficult to get out. Instead, more generalized rules will do the same work, and it will only be necessary to add a non-standard code when the situation requires it. Take a look at the example below:

The second rule will be applied to every paragraph on the site. But, first of all, this is good. Imagine how simple it will be to add a special rule later. With the growth of the project styles more and more, they become more complex, and situations where you need some special rules arise by themselves. If we have taken advantage of inheritance from the very beginning, you can simply override the necessary code when necessary.
')
To see how not to do it, look at the example below (the third set of rules describes the addition of situation-specific styles):

This is kind of like the fundamental lesson of CSS. We can write styles that are applicable to most objects, and for special ones we can make more specific ones. Most people writing CSS know this. What they usually do not know is much safer to avoid unnecessary complexity without creating too special rules. Here is what you need to remember:
- The complexity of your styles is directly proportional to the complexity of your selectors.
- Refactoring CSS selectors to reduce their concreteness is much more difficult to write initially simple rules with the addition of more complex ones later.
Lesson two: We must start somewhere
Whether you are working alone or as a team, you should start with the same styles. The starting point is a set of rules that determines what behavior you expect from the environment. This is usually important if you work on styles all the time, and more importantly, if there are several developers. Everyone should see the same page, so having the same base is the best trick to help with this.
My point of reference is Eric Meyer's CSS Reset. Unfortunately, the use of reset styles for production is a controversial issue. Experienced developers believe that this is unnecessary or just bad, but in fact we all use the dump in one form or another. The problem of dumping is actually that it is called that. This is not a reset, it is the basis on which our expectations of browser behavior are built.
In fact, even if we do not use a CSS reset, we still have to implement it, only in an even more sophisticated form. We are repeating ourselves all around, where it is needed to achieve the desired behavior. The most famous example is margins. Each browser for each element has its own default styles. No normal person can remember them all.
If you do not set your point of reference, you will have to work with the browser. This means that the development environment becomes less predictable and controlled. This is actually scary.
I'm not saying that a CSS reset is the holy grail of writing good code. Not at all. It can be your headache if you do not adapt it properly. After all, many do not like any settings in the reset file, for example, turning off the fat content of the <strong> element. This is because someone else's reset file is just an example. You and your team need to refine it to fit your needs. If you need to <strong> be bold - correct the reset. Over time, you will develop your own reset.css (although you really should call it base.css). Key points of this lesson:
- Own basic (waste) styles allow better control of the environment.
- For development teams, the same basic styles are key to ease collaboration.
- Basic styles do not guarantee cross-browser compatibility, but still give the expected result.
Lesson Three: Rely on the specificity of the rules, not their order
The basic principle of CSS - if you write two identical selectors, the last one will take precedence. In other words, order is important. But it is quite dangerous - the order will influence if you write selectors of the same priority.
With the increase in styles, it is getting worse and worse. In order not to complicate the work, we divide the files into sections. Or even divide the rules into separate files.
The hope of order in our code makes it fragile and unreliable. After all, with the introduction of any strategy for organizing code, we can easily destroy the order in which the rules followed initially. And this is important, because, as I said, it is more convenient to write generalized rules first. This does not mean that for the organization of the base code the order should be fundamental. If you have two rules with the same weight that can conflict, you need to make one of them more “heavy”, so that this code can be used later in the framework.
In addition, in most cases, when we have properties that are rewritable due to the order in which they follow, we are dealing with duplicate selectors. These cases are a perfect example of how code may need refactoring.
The key points are:
- Styles that are tightly tied to the order of the rules are unreliable and subject to problems associated with the reorganization of the code.
- Rules that can be redefined due to their order of appearance in the code can or should be rewritten.
Lesson number four: Be clear and expressive.
You need to be well aware of what you want. You need to clearly know how and what should be done in your document. How is this done in CSS? Very simple - commenting. We can provide enough documentation in our CSS files just by commenting. You can use comments for:
- Descriptions of best practices.
- Indications on organizational issues.
- Provide links to resources.
Let's think about why we do not write comments and do not document the code, even if it is useful. The first reason is that our files from this increase in size. Yes, this is true, but you can easily use YUI Compressor, or write a simple script that automates the process of reducing files and removing comments from the code for production.
The second reason is that you, most likely, the only one who will work with these styles. This is very short-sighted. Always, always (always!) Think about the fact that someone can ever work with this file besides you. You will not work on this project forever. In other words - consider the fact that someone may be appending or editing your styles. You can either suggest how to do it best without you, or clean up and rewrite everything yourself, when you are called to repair a broken site.
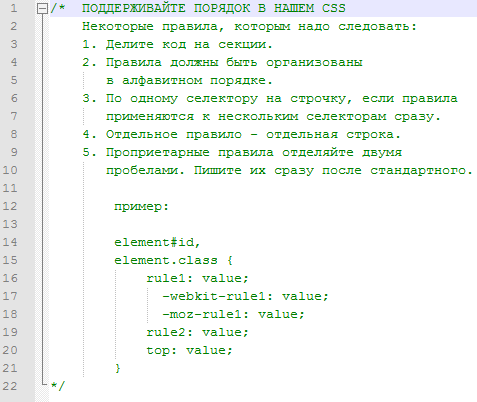
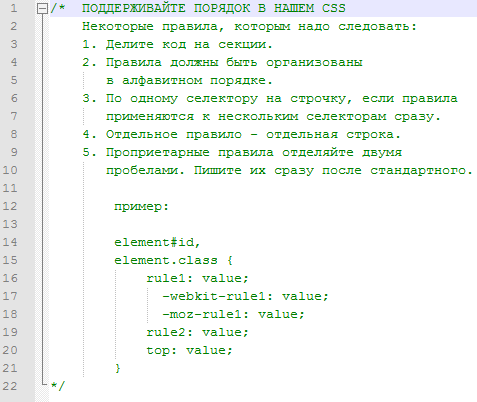
Being able to clearly communicate is much harder than it seems. What is the best way to tell what you expect from the contribution of another developer? Personally, I write my best practices in the form of short manuals with examples and comments at the beginning of the file. Something like this:

The point is that you can use the comment to clearly and clearly explain the manner in which the code should be written. Just arrange all your files in a specific way. Textmate users can use a special bundle for this. What you need to remember on this topic:
- Use comments to indicate how the code should be written and formatted by others.
- Always remember that someone else can work on your file after you.
- Use comments to break code into sections. Comments can help navigate through documents.
Translator's note: experienced developers have nothing to read here, they should already know all this. On the other hand, a relatively recently written article touches on moments that are rarely told in HTML / CSS tutorials and tutorials. At one time, I made the same conclusions on the basis of bitter experience, so, I think, for beginners who have not yet experienced all the sorrows and pains of the wrongly laid foundation, this article will greatly help. Still, really - best practices.
Taking this opportunity, I want to say hello and thanks to the developers of the translated.by service.
Source: https://habr.com/ru/post/90918/
All Articles