Web typography revolution with HTML 5? Not so fast
The new generation of browsers supports HTML 5, and with it, apart from all the useful innovations, the ability to use any fonts on web pages. When this became known, the happiness of many web designers (and especially those who also work with printing) had no limits. Still, before the fonts suitable for use on the web could be counted on the fingers of one hand, and now take and put any font at all!
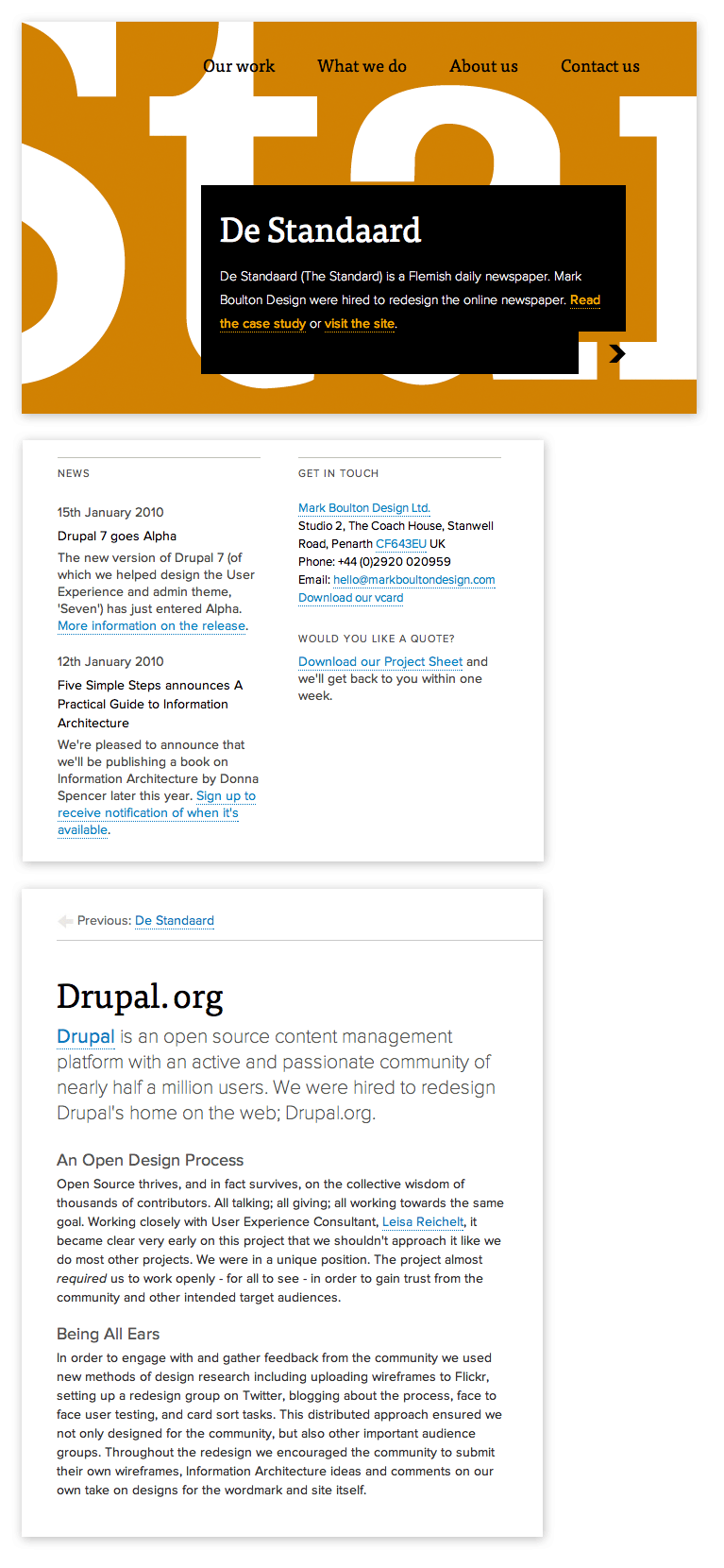
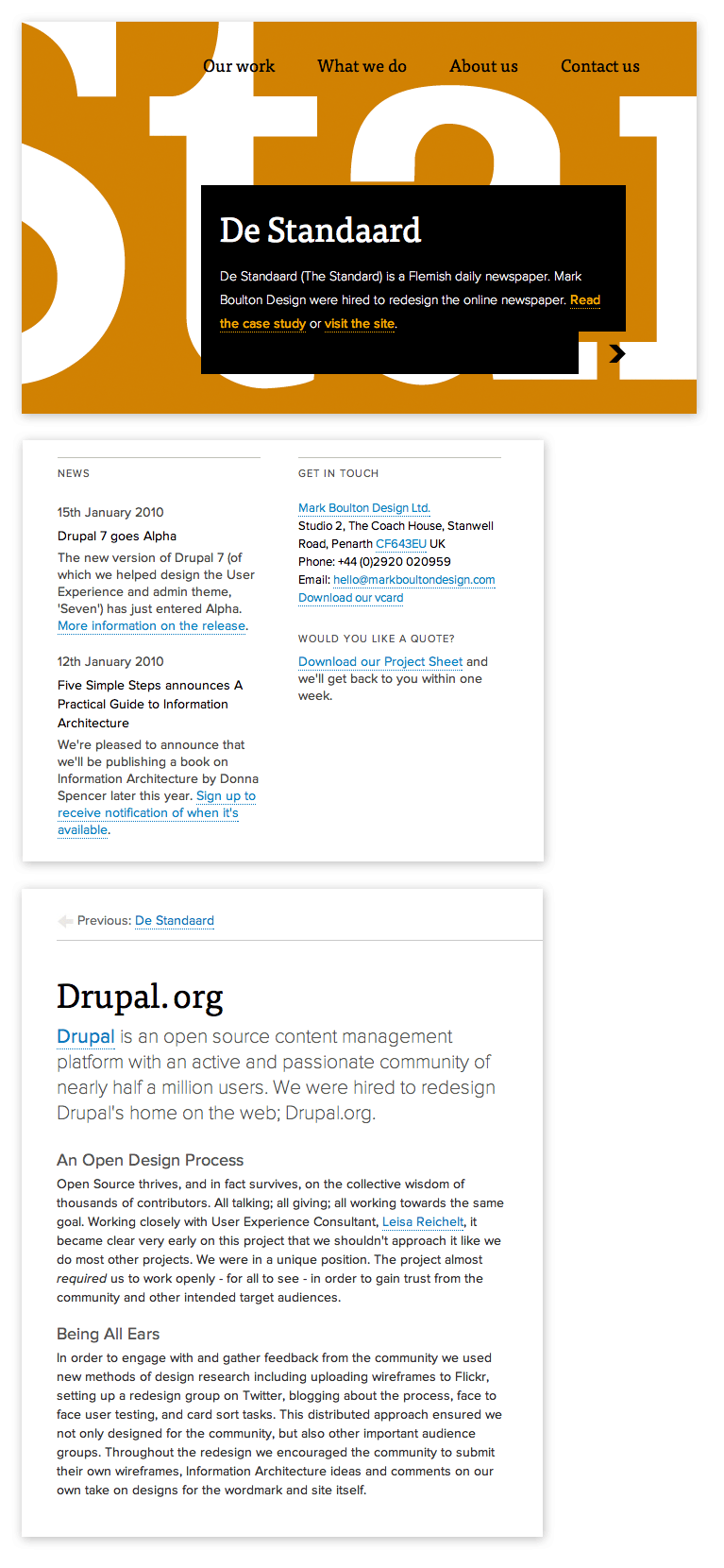
Naturally, advanced web designers immediately began to release websites one after another, which in all their glory use the opportunities that have just appeared. A vivid example of this is the site of the British studio Mark Boulton Design . I made a couple of screenshots of the site of this studio, so that you could see for yourself how cool the non-system fonts on web pages can look.

All this beautifully wrapped text can be selected, copied, quickly replaced and it is perfectly indexed by search engines. Just a year ago, we could only dream about it, using flash and pictures for custom (non-system) fonts, which in essence is equivalent to using a prosthesis instead of a normal leg. Isn't it wonderful that now all this is finally behind? Isn't it great that now we can finally enjoy wonderful, diverse web typography? No, guys, the end of the torment is not close.
This studio from Wales, like many other designers, including myself, works on Macs. When they open a browser on their computers and look at their site they really see beautiful typography. The problem is that Windows users, who still make up more than 90% of all Internet users, see everything differently.
')


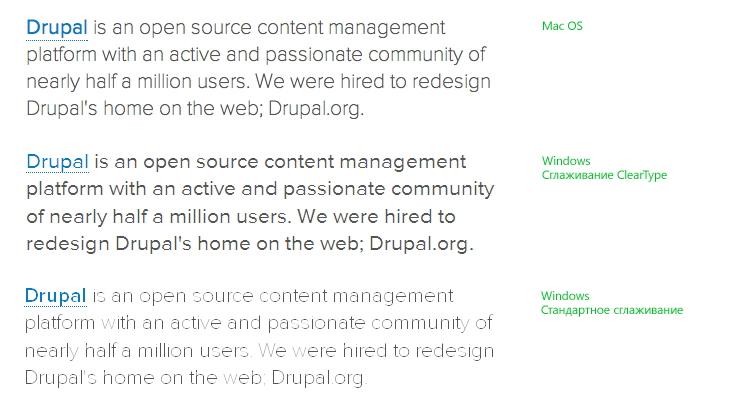
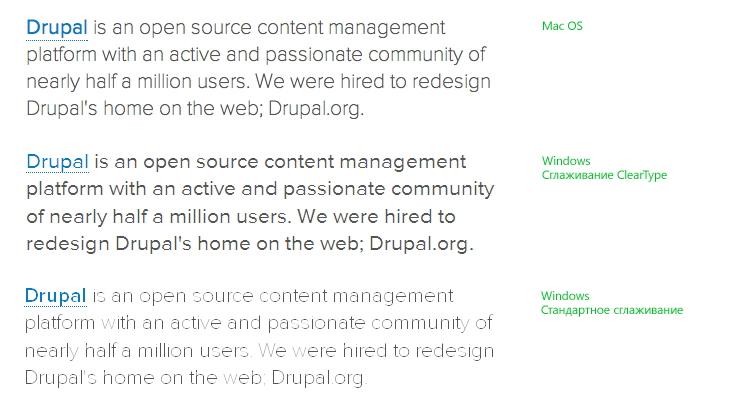
As you can see from these screenshots, the display of non-standard fonts in Windows varies from bearable to ugly, depending on the font pattern, its size and type of smoothing. On Mac, the font looks equally good everywhere. This is because Apple and Microsoft use different font smoothing algorithms.
Now, when with HTML 5 we can use any font on a web page, there’s no use to it, because these fonts on the screens of users (Windows users) look awful. I think it would be superfluous to say that the design, which essentially ignores 90% of users, is a bad design, no matter how beautiful it is for the remaining 10 (according to the most optimistic calculations).
From the above, it becomes obvious that if we want to use non-standard fonts, but still make quality websites, there are only three ways:
UPD
There is a significant technical error in the title and text of the post. The fact that non-system fonts were supported by new browsers (except Internet Explorer, which has supported this feature since 1997) does not mean at the same time as HTML 5 that HTML 5 has something to do with it. The function of displaying non-system fonts is implemented through CSS.
Naturally, advanced web designers immediately began to release websites one after another, which in all their glory use the opportunities that have just appeared. A vivid example of this is the site of the British studio Mark Boulton Design . I made a couple of screenshots of the site of this studio, so that you could see for yourself how cool the non-system fonts on web pages can look.

All this beautifully wrapped text can be selected, copied, quickly replaced and it is perfectly indexed by search engines. Just a year ago, we could only dream about it, using flash and pictures for custom (non-system) fonts, which in essence is equivalent to using a prosthesis instead of a normal leg. Isn't it wonderful that now all this is finally behind? Isn't it great that now we can finally enjoy wonderful, diverse web typography? No, guys, the end of the torment is not close.
And that's why
This studio from Wales, like many other designers, including myself, works on Macs. When they open a browser on their computers and look at their site they really see beautiful typography. The problem is that Windows users, who still make up more than 90% of all Internet users, see everything differently.
')


As you can see from these screenshots, the display of non-standard fonts in Windows varies from bearable to ugly, depending on the font pattern, its size and type of smoothing. On Mac, the font looks equally good everywhere. This is because Apple and Microsoft use different font smoothing algorithms.
History reference
If you simplify the ideological difference in the rendering of fonts, then Apple focuses on the design of the font, while Microsoft - pixel grid. Microsoft's approach allows to increase the clarity of displaying the font in small size, though for this you have to develop special screen fonts. Their development is a much more laborious process than the development of ordinary fonts, however, MS considered that it was worth it and created special multilingual headsets that come with the company's software products. We all know them very well - after all, these are the very standard fonts that we use in web design.
10 years ago, when the ClearType rendering technology was developed, it all seemed logical and relevant. However, a test of time showed Microsoft’s short-sightedness. With the increase in screen resolution, there was a need to display large pins, and ClearType is coping with this task very badly - the font design is spoiled and crushed. In addition, the initially not quite adequate idea to develop a font for display technology, and not vice versa, showed its inconsistency. Over the entire existence of the ClearType technology, so few special fonts have been developed that there is exactly one font per year.
Now, when with HTML 5 we can use any font on a web page, there’s no use to it, because these fonts on the screens of users (Windows users) look awful. I think it would be superfluous to say that the design, which essentially ignores 90% of users, is a bad design, no matter how beautiful it is for the remaining 10 (according to the most optimistic calculations).
In this way
From the above, it becomes obvious that if we want to use non-standard fonts, but still make quality websites, there are only three ways:
- All the same, use only fonts optimized for ClearType technology. As a rule, any font with high-quality hinting should be displayed more or less well. To find out whether the font is optimized or not, you can only check it.
- Wait. At the most authoritative conference of typographers and typographers ATypI'09, many font designers were very much inspired by the possibilities of opening up with HTML 5. At the same time, they fully understand how ordinary fonts look miserable in most users' browsers and plan to develop many new fonts, especially for the screen. We will use these new fonts.
- Wait even more. At the same conference was attended by a representative of Microsoft, Simon Daniels (Simon Daniels). According to him, the main problem of using non-standard fonts is the problem of rendering. It's good that MS understands this and it is possible that in newer versions of Windows, the fonts will already be displayed as well as in Mac OS. But it will take really long to wait.
UPD
There is a significant technical error in the title and text of the post. The fact that non-system fonts were supported by new browsers (except Internet Explorer, which has supported this feature since 1997) does not mean at the same time as HTML 5 that HTML 5 has something to do with it. The function of displaying non-system fonts is implemented through CSS.
Source: https://habr.com/ru/post/89762/
All Articles