Quick background view from image in photoshop
When creating designs for websites, I often have to create a seamless background. To view the result of the work, you had to save a picture, create an html file in the same folder and set properties for the corresponding element. But it turns out photoshop can do it automatically.
I apologize in advance that the photoshop screenshots are not Russified, I tried to highlight the necessary elements in color.
So, take for example the simplest figure:

Now go to the menu and select File> Save for Web & Devices, as is usually done when saving images for the web.

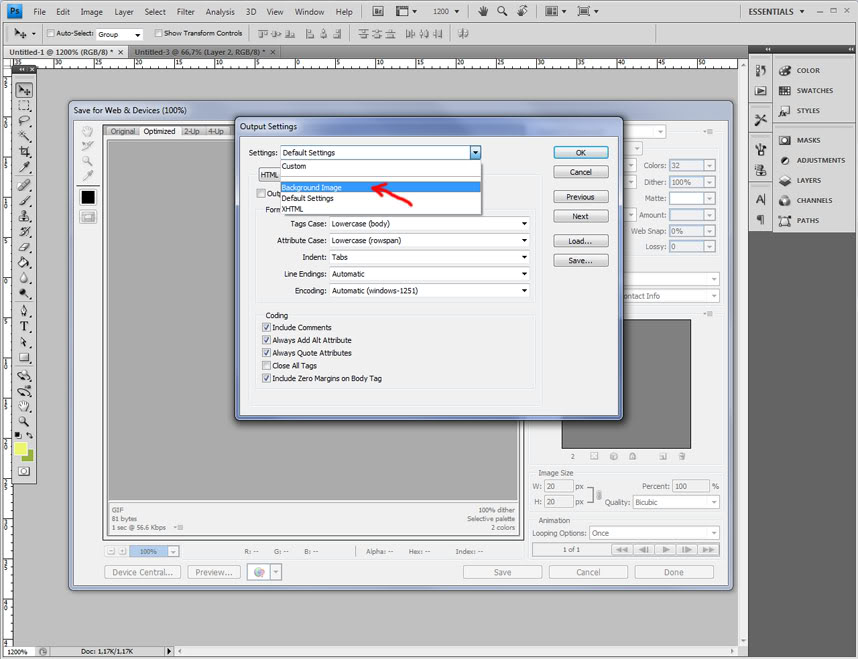
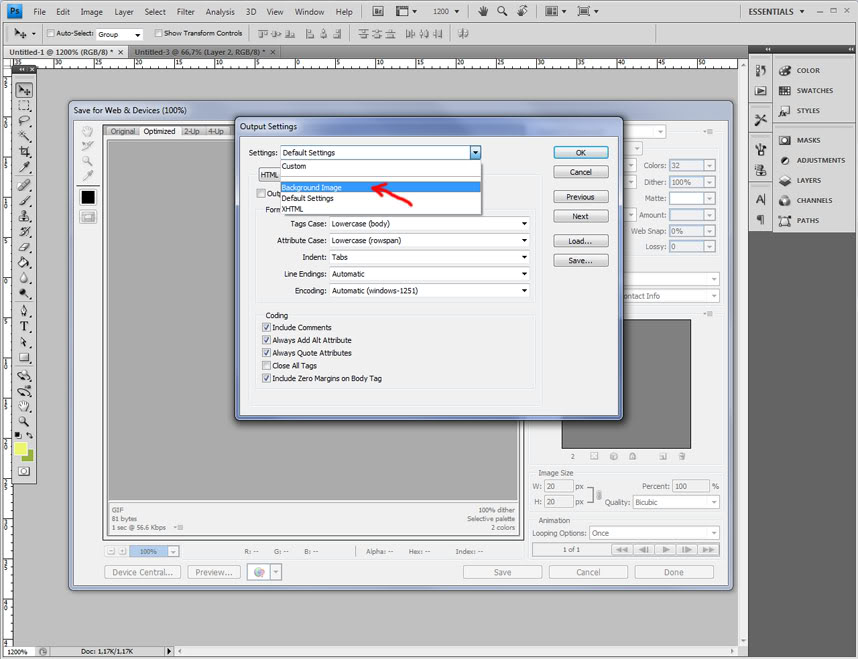
As you can see on the screenshot in the window that opens in the upper right corner, expand the list of options and select Edit Output Settings and select Background from the Settings drop-down list

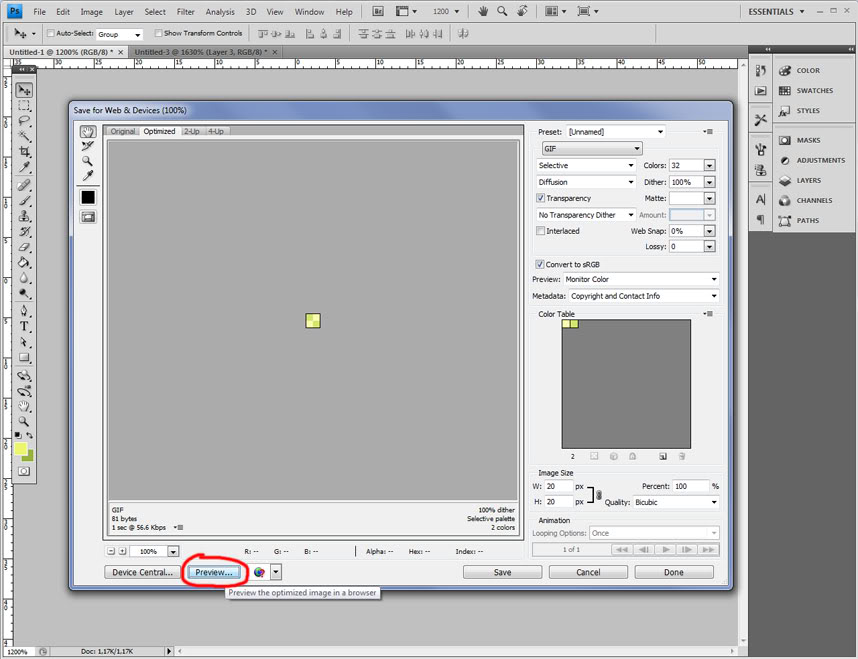
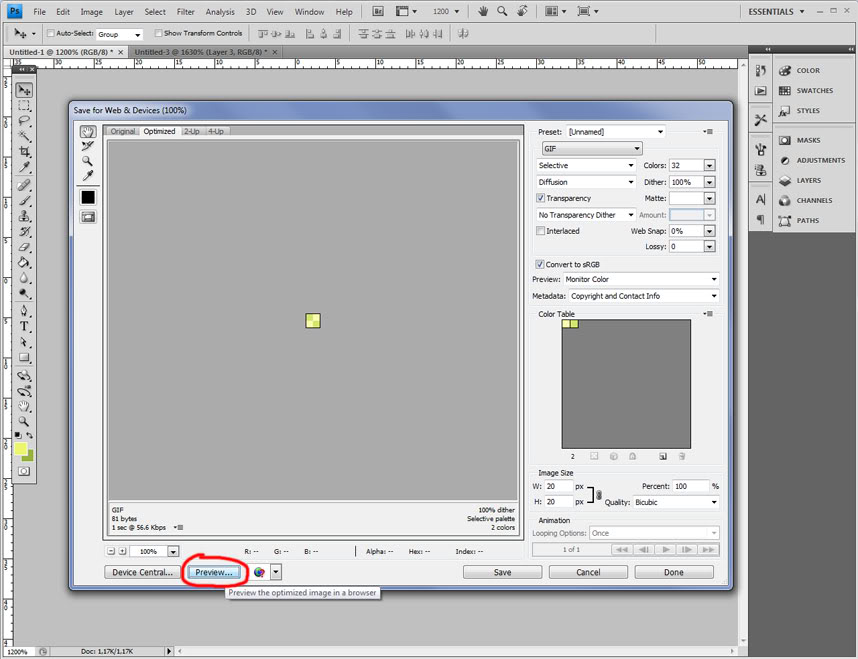
Click OK, the window closes and click Preview.

As a result, the browser opens and we see our image as the background of the page.

Of course, the white table with the page code gets in the way and I haven’t yet found how to get rid of it, but you can already get an idea of how our background will look like.
I apologize in advance that the photoshop screenshots are not Russified, I tried to highlight the necessary elements in color.
So, take for example the simplest figure:

Now go to the menu and select File> Save for Web & Devices, as is usually done when saving images for the web.

As you can see on the screenshot in the window that opens in the upper right corner, expand the list of options and select Edit Output Settings and select Background from the Settings drop-down list

Click OK, the window closes and click Preview.

As a result, the browser opens and we see our image as the background of the page.

Of course, the white table with the page code gets in the way and I haven’t yet found how to get rid of it, but you can already get an idea of how our background will look like.
')
Source: https://habr.com/ru/post/89208/
All Articles