MIX'10: Day Two, Internet Explorer Strikes Back!

The second day of the MIX conference, the largest web development conference, began in Las Vegas. If you missed the topics and announcements of the first day of the conference, feel free to catch up on this extensive post . If you still do not know what kind of conference this is, then I ask you to read another article in which I tried to talk about it in more or less detail.
In addition, they began to lay out the first recording of sessions for download. Hurry to see ! A video of the keynote itself, which will be discussed , is available here.
')
So. What did the second day of MIX bring us? Rather, the opening of the second day. Since I, when I started writing a note, was half past 12 at night, and a new day was just beginning in Las Vegas.
The answer is one and it is crushing: Internet Explorer is back! Yes, sometimes they come back. It would seem that in the morning I doubtfully estimated the chances of IE9 , and now I see that it not only caught up, but also surpassed its competitors in their own field. But about everything in order.
If you want to know about: GPU acceleration of HTML5 / SVG and typography, support and GPU acceleration of HTML5 Video, full support for CSS3 selectors, multi-core JavaScript processing and how to fight speed and support for Firefox and Chrome standards ... go under the cat (as well as there are other, less interesting things: jQuery and John Resig, blood and Bill Buxton, the oData protocol and the Gustav project). Careful, a lot of pictures!
Gustav
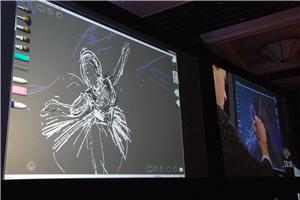
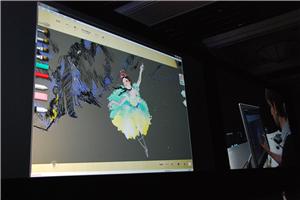
In the beginning, nothing foreshadowed trouble. On the contrary, the keynotes of the second day of the conference began with the fact that a professional artist stepped on the stage and, without further words, began to draw on the monitor. However, he used all the tools and techniques of a professional artist. It looks fantastic, considering that all this is happening in digital form. Many have already guessed that we had a demonstration of the development of the Microsoft research department - Gustav (there is a post about him on Habré , but it’s better to see the work with him live, on video with a professional).
Internet Explorer 9
Somewhere in the middle of the artist's creative process, a press release devoted to the announcement of Internet Explorer 9 leaked to public access. Shock! CSS3, HTML5, SVG! This is ours.

Immediately opened a link to download the technical version of the browser:
- take away from here http://ie.microsoft.com/testdrive/ ;
Of course, everyone got to download the new browser. And then several facts opened at once:
- tehnodemka now bypasses Firefox 3.7 in the speed of processing JavaScript! About IE8 and shame to remember, the acceleration is about 7 times, at the same time Opera 10.10 and the current FF 3.6 are left behind. Bye Firefox! Once you were the fastest browser.
![SunSpiderResults [1] SunSpiderResults[1]](http://www.gotdotnet.ru/upload/blog/XaocCPS/be0/SunSpiderResults_1__thumb.png)
- second, IE9 scores 55 ACID3 test scores. This is not much, but given the fact that IE8 is gaining about 20, and the IE9 build shown on PDC has gained 30, the progress is good.
- there was a mass of tehnodemok, but about it further;
- At http://samples.msdn.microsoft.com/ietestcenter/ , the most interesting test results for standards support, which browser manufacturers say so much, have come to light.




And the rest that can be found there. It looked fantastic: Internet Explorer 9 did everything to support DOM, CSS3 and SVG standards.
Of course, the intrigue is heated to the limit. Everyone was waiting for what Microsoft shows and waited, as it turned out, for good reason ...
The five goals of Internet Explorer 9
A representative of the development team came on the scene and began by presenting the main directions of the browser development. About them and it went on.


The fifth point is hidden, intrigue! Something will be.
1. Performance
Microsoft realized the need for fast JavaScript and the importance of HTML5. Therefore, their new JS engine called Chakra is very fast:

Such impressive results have been achieved in several ways:
- JavaScript compiles;
- processing is in the background;
- officially: taking full advantage of multi-core processors!

Further more! The speaker declares that there were no goals to overtake someone; they were not adjusted to the SunSpider test. The results are purely intermediate and the speed will be significantly increased by the release of Internet Explorer 9. And this suggests that the current king of JavaScript is time to think about new methods of acceleration, so as not to lose the crown by the end of the year.
Well, the effect - IE9 - one of the fastest browsers with innovative JavaScript processing ?! Wow
2. IE9 and standards
For some, Internet Explorer and “standards” are incompatible concepts. In many ways, this stereotype refuted IE8, the standards support in which is now at a high enough level. However, IE9 should fundamentally reverse the idea of this browser.
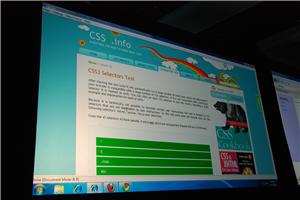
There have been demonstrations of how IE9 supports CSS3 operators. The test for CSS3 selectors IE9 is 100% complete!



Began to compare the implementation of standards between browsers, the result is immediately sad and joyful: such a demanded border-radius normally painted only IE9. Firefox and Chrome didn’t get what was expected of them. First FAIL!
3. GPU acceleration!
Internet Explorer 9 becomes the first browser to its fullest begins to take advantage of graphics accelerators, which today is in almost every computer.
Official: IE9 will support SVG 1.1 with full GPU acceleration support!
And quietly and invisibly on the Microsoft website, a VML to SVG Migration Guide document appears.
Steven Sinofsky, Windows 7 development manager, comes on the scene. Together, they demonstrate a series of tests and applications from the suite, which is available when IE9 is launched.


All demonstrations support GPU acceleration. The Chrome and Firefox browsers obviously drop right next to IE9 and give out brakes where GPU-accelerated SVG is used. FAIL!
Check your browser for speed here . Set the number of objects to 256 and look at the FPS. Here are the results of IE9. Share your browser result :-).





One of the demonstrations shows Clippy as an SVG. Code which can be edited directly in the browser! Thus, IE9 development tools acquire native native support for modifying SVG on the fly.
Another demonstration with balls shows a comparison of physics processing and drawing of SVG elements in Chrome and IE9. Chrome slows down and comes to the finish line with a big delay. FAIL!
The work of Direct2D is shown in action, with the help of which font rendering is accelerated with the help of an accelerator and, in addition, the quality of font smoothing is significantly improved.

Another kick to the Chrome browser was a demonstration of the game SVGoids . Written on SVG, it is a classic arcade to destroy asteroids. At first, Chrome and IE9 work on an equal footing, but with the addition of an animated background (press “n”) with a bunch of translucent primitives, Chrome rolls into creepy brakes, while IE9 doesn't even notice this animation. Chrome FAIL.


It also reports that the IE9 development team will update the browser at least once every 8 weeks. I would like to believe!
4. Work with the community
The Internet Explorer 9 development team assures that HTML5 is becoming a priority for them. And along with it, the development of DOM, SVG, CSS3. To help these technologies, the team will deliver ready-made test suites to the W3C to create and test a uniform standard and the ability to compare browsers.



Browser developers offer us help you with the development of standards.
Further more!
5. HTML 5 Video!
This is probably something that even the optimists did not expect.
Officially: Internet Explorer 9 supports HTML5 video tags.
Microsoft made the move, the tag works with YouTube and supports the h264 codec. Theora simply has no future.



And then the defeat of Chrome ended with the final blow: when watching videos in HD, the Chrome browser mercilessly slowed down the playback and loaded both processor cores by 100%. When Internet Explorer 9 entered the business, it became clear that there was simply nothing to compare. Decoding goes smoothly, without losing frames. The processor is barely half loaded. Yes.
Official: Internet Explorer 9 will support GPU-accelerated video tags.
Currently there is no video tag in the available technical version.
But that is not all. The final chord was that the audience did not notice, but the speaker demonstrated: when comparing, the IE9 browser showed two HD movies at once ! Showed where Chrome could not cope even with one. Epic fail Chrome.
The latest demonstration was a demonstration of the use of transparency when playing html5-video. Chrome could not show this. Final Fail.


In conclusion, summed up, IE9 is:
- new, fast, innovative js-engine;
- HTML5, CSS3, DOM, SVG support;
- GPU acceleration where possible;
- support for the video tag, which will follow with one of the updates.
The start of the new browser was very strong, it remains to keep the gas. We are waiting for progress and updates.
Scott Guthrie, ASP.NET and Visual Studio
After a strong demonstration of the innovations of IE9, the subsequent demonstrations looked dim somehow. Moreover, the developers have long been aware of. Scott told about the new features of the studio for working with multiple monitors and walked through the innovations in ASP.NET 4.




Then Scot Hanselman stepped on the stage and showed with humor, in his own way, an interesting demo and features of Visual Studio 2010.




jQuery and John Resig
For me, it was an unexpected appearance on the scene by the creator of jQuery - John Resig. John said that they are working on a new template engine for jQuery with the ASP.NET team. It was later confirmed that Microsoft will send its code to jQuery for the development of the project.


Open Data Protocol (OData)
Most of the keynotes were devoted to the open, free data transfer protocol Open Data Portocol . The idea is this: consider the example of Twitter, most people work not with the service in the form of a site, but with the API through third-party applications. Thus, Twitter is essentially data, but not a site. Microsoft offers OData as a single standard for describing such data. In addition, using the Dallas project, any data array owner will be able to place them for free or for a fee at the data store. Thus, OData becomes the standard for accessing data on the Internet as a whole. The standard is built by the way on the basis of Atom (XML). A small FAQ on OData.
OData will be implemented in all Microsoft products, starting with SharePoint and ending with Excel. Information about the availability of the online Silverlight -based OData data editor immediately appears. They promise open source project on .NET.
And right there: Netflix supports OData and builds its service based on Azure.






Codename huston
Another thing on keynotes was a project codenamed Huston. This is a database editor in a Silverlight-based browser. They talked about him even on the past PDC.


Bill buxton
Bill Buxton is one of the most famous interface designers. Its theme is natural interfaces (NUI). He was behind the projects Surface, SketchFlow and Natal. All Bill's performances are an unforgettable show. Bill is characterized by a manner of emotional performance in which he moves a lot, articulates, and always speaks with a big impulse.
Somewhere in the beginning, Buxton showed a twitter client on Windows Phone 7 that works on the basis of ... Morse code . So it goes.
This time the report was such that after it it was not immediately clear what the genius actually wanted to convey to us? Buxton loaded his ideas so that it was hard to carry. There is blood and multitouch (they showed a multitouch prototype on 10 points from Wacom) and music and art and much more.
However, the idea was as follows: gentlemen, make applications for people to reveal their professional abilities. Such a project is Gustav, from which the keynote began. He ended it, the guest artist once again showed the process of drawing on the screen and finished painting the ballerina.





Conclusion
So ended the second keynotes of the MIX conference. In addition to the IE9 announcement, the topics were not too interesting, rather routine. But the IE9 announcement was 100% successful. On the third day of MIX there will be only reports; follow the news at http://live.visitmix.com/ .
As for Internet Explorer 9, my impressions are:
- The successes described above, of course, do not yet say that IE9 will be the best browser. Alas, there are many things besides SVG in which IE is lagging behind. So do not consider my enthusiastic tone in the article too seriously :-)
- Mcrosoft has shown that if she wants, she will sell better, faster and better than competitors. There is already greater support for the standards with which competitors were so proud;
- Microsoft moved to support standards and participation in the W3C processes. Let's see what this will lead to;
- it was not clear why Microsoft is preparing SVG, because it is a competitor of Silverlight to some extent. But with the demonstration of GPU-accelerated vector graphics, it became clear that MS was preparing the fastest SVG in the world, which so far only she has. Let's see, probably other browsers will catch up with MS, but they will have to catch up, but this is something unseen: catch up with IE. In addition, I believe that GPU-accelerated SVG integrates with Silverlight in one form or another;
- the excellent course of MS was the creation of visual demonstrations, in which the pros of the future browser are visible. The rest now have to finish their browsers for these demonstrations.
Looking forward to the development of events and IE9. If we are not lied to, then we will receive the next assembly by the end of April.
Source: https://habr.com/ru/post/87825/
All Articles