CSS3 cross-browser rule generator
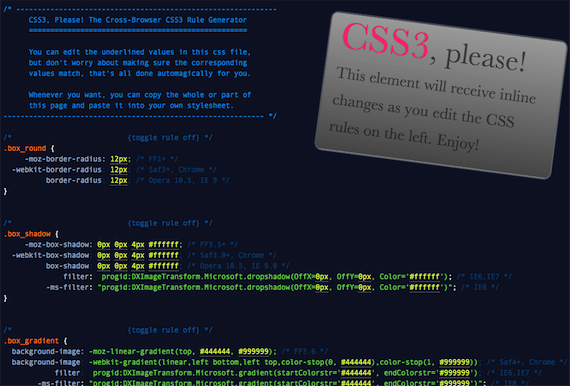
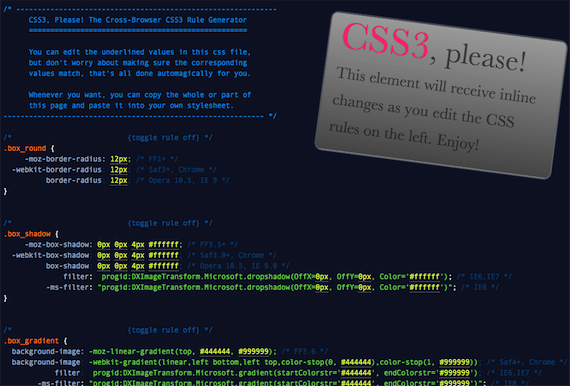
Paul Irish and Jonathan Neal created a fun, cross-browser rule generator.

CSS3, Please! allows you to play with a number of rules right in the browser:
')
For example, to use your own font, it is convenient to use the following structure:
Paul Irish in a blog mentions similar projects of other developers, encouraging to take part in the discussion - I also recommend to read:
John allsopp
Chris Coyier
Stoyan Stefanov ,
Damian Galarza ,
Ryan Seddon ,
border-radius.com
Sources:
Ajaxian - CSS3 Please! Instant results ... Thank You
Introducing ... CSS3Please.com

CSS3, Please! allows you to play with a number of rules right in the browser:
- border-radius
- box shadow
- gradients
- rgba support in backgrounds
- transforms
- font-face
')
For example, to use your own font, it is convenient to use the following structure:
@font-face {
font-family: 'WebFont';
src: url('myfont.eot'); /* IE6+ */
src: local('☺'),
url('myfont.woff') format('woff'), /* FF3.6 */
url('myfont.ttf') format('truetype'); /* Saf3+,Chrome,Opera10+ */
}Paul Irish in a blog mentions similar projects of other developers, encouraging to take part in the discussion - I also recommend to read:
John allsopp
Chris Coyier
Stoyan Stefanov ,
Damian Galarza ,
Ryan Seddon ,
border-radius.com
Sources:
Ajaxian - CSS3 Please! Instant results ... Thank You
Introducing ... CSS3Please.com
Source: https://habr.com/ru/post/87675/
All Articles