About RSS Habra and usability ...
It just so happened that I was invited here because I once cursed Habr's RSS for the discrepancy between the date of publication of the article and the date the article hit the RSS feed, which caused a mess and confusion. Developers can eliminate this Habr's usability problem. Today I want to describe another problem of usability of Habr's RSS feeds, which, oddly enough, we should be the creators of articles and notes. It's about pictures ...
Reading Habrahabr via RSS is convenient. First, we don’t need to remember where we left off last time. Secondly, it is not necessary to load a full-fledged Habr in order to understand that since last time nothing interesting appeared to you personally. Bring a brief description of the new information that appeared on Habré, and a link to its full version - this is the task of the Habr RSS feed. However, the Habra RSS does not perform as well this task as well as it could. Why?
RSS Habrahabra is designed in such a way that everything that the author has placed before the habrakat is taken as a brief description of the new information (and if the author has not used habrakat, then the whole note is a brief description). This, as one character used to say at the time - once ...
Successful and not-so-bloggers and journalists on different Internet sites recommend supplying their posts (articles, notes) with pictures - without a picture, they say, it looks a bit bland and "does not catch." This, as the same character used to say, is two ...
Putting together the first and second, we get a rather unpleasant effect - Habrakhabr's RSS often does not allow to understand the meaning of new articles, from which it completely loses all its charm. And the matter is that it is the pictures that are designed to enliven the materials of Habr. I will give a few examples ...
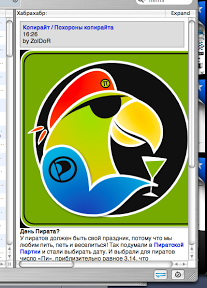
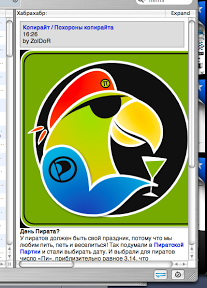
I personally prefer off-line applications for reading news, mail, and the like. In particular, I used to read RSS via Shrook. And this is what one of the news that came to my Shrook looks like (all the pictures are clickable):

Parrot, of course, cool, no words. Cute and fun. But this parrot, alas, strongly prevented him from understanding what is being said in the note - note that the parrot took almost the entire place allotted to Shrook for news, depriving me of the opportunity to read the very "brief description of the new information." And here is the same feathery robber in another RSS-reader:

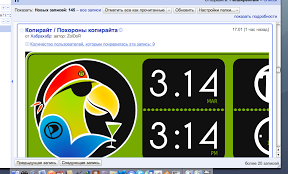
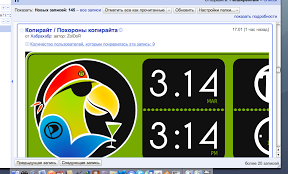
This is Google Reader, you guessed it. Please note that compared to Shrook, it turned out that a parrot is not just like that! The parrot, it turns out, has a kind of scoreboard on which mysterious figures shine. However, here the author does not allow me to immediately understand what the parrot with numbers is about - I first need to scroll down the news to get to the horizontal scroller, and already use it to look at the picture. Well, or open Habrahabr to read the news itself. So it turned out that in this case, the killer parrot pecked the entire RSS into smithereens and in half, completely devouring all its functionality and drinking down its martini.
')
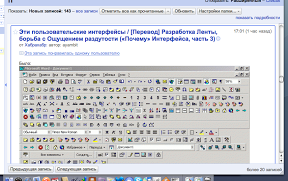
Here is another example from the same Google Reader:

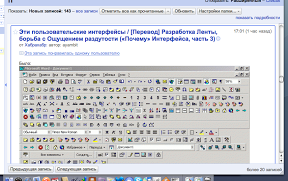
The first thing that occurred to me at the sight of this news was the gods, is Office'97 still alive somewhere else ?! And the news is not about him - I did not guess. The news, it turns out, is about fighting interface bloatiness. True, it is precisely this essential information from the overly bloated RSS that has blown far beyond the borders of the screen. Awkwardly, the right word ...
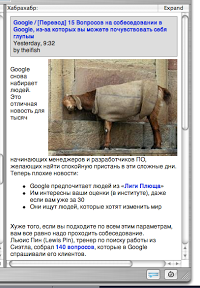
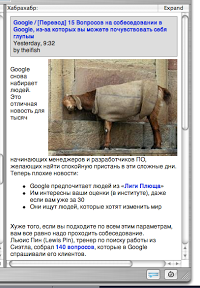
Big pictures that fall in RSS, in general, recently become a kind of scourge of the Internet. Here, for example, another option - less criminal, but still:

Here, the picture does not interfere with reading the text of the news, but somehow it’s impossible to enjoy and be impressed with the result - the bug doesn’t fit in the screen. It seems to be irrelevant, but ... They wrote already, and more than once, that there should not be horizontal scrolling in the browser - Artemy Tatianovich expressed himself very sharply about this, but no less fair. The beetle would have to scroll horizontally. And this is despite the fact that in my beech it is not such a small monitor. But I don’t have a mouse with two scrolling wheels - I'm not used to rodents, I prefer to poke my fingers.
These examples clearly demonstrate how usability can depend not only on the resource developers, but also on its direct authors - on the content generators. The author, wanting to revive his post or illustrate it, inserts a picture into it, and then this picture ruins the lives of those who read the site via RSS or from a portable device. Just because the author did not think about these people, although there are not so many of them in the world. Meanwhile, creating clickable small thumbnails of large images is a thorny thing. This can not only Picasa used by me, but also a whole heap of other image hosting sites. For some reason, however, nobody uses this opportunity.
Small pictures, however, also create additional and not quite understandable problems. A simple example:

It seems that all the news fit in, but for some reason, reading it is not as easy as we would like. Why? Because the eye, running through the lines of text, constantly stumbles on a bright picture. And this happens because in this case the rule has been violated, about which almost all HTML textbooks have been repeated since ancient times - by inserting a picture and wrapping it with text, take care of the indentation between the picture and the text in order to make the text readable.
Generally speaking, text wrapping around a picture is a pretty cool, fun and decorative thing. But this does not mean that it should be applied to any image. For example, in this case, this wrapping looks somewhat inappropriate:

At the same time, the news text itself is visible in a volume sufficient for understanding (no scrolling is necessary), and there seems to be indentation, but the lines at the beginning of one word kill outright, as well as the monstrous dimensions of the hole between the text to the left of the picture and its continuation under the picture, in which all the attention falls. Compare, for example, with this:

Or with this:

From the above, a simple and essentially obvious rule follows: when publishing an article on Habré (and not only on Habré), remember that someone will begin to get acquainted with your article from the RSS aggregator, and others portable device. Open your favorite RSS-aggregator and imagine that you see the RSS-version of your article in it. Are you sure that the 1600 by 1200 image inserted at the beginning of the text will fit into the news window? Are you sure that after it gets there (or does not fit) in the window there will be room for text? Are you sure that after seeing a small piece of an image unknown to him, the reader will immediately understand everything and become interested in your article?
On the Internet, as elsewhere, meet on clothes. However, the Internet is the same environment where your article tries on several clothes. Shrook leaves a piece of news on a screen that is 30% horizontal at 85% vertical. RSS Owl leaves the same news piece of screen 75% horizontally 90% vertically. But Thunderbird is inclined in some views to leave the news only 70% horizontally and 45% vertically of the screen size. Are you sure that the “short” content of your article with three 1600 by 1200 pictures will look equally good in all three clothes? And do not forget that everyone has different screens too - what fit on the widescreen does not fit into the usual one. After thinking about it, ask yourself, would it not be better to remove the full-size image under the cover, and in a short description - if you really want to - put a thumbnail or a symbolic emblem measuring 50 by 50?
Reading Habrahabr via RSS is convenient. First, we don’t need to remember where we left off last time. Secondly, it is not necessary to load a full-fledged Habr in order to understand that since last time nothing interesting appeared to you personally. Bring a brief description of the new information that appeared on Habré, and a link to its full version - this is the task of the Habr RSS feed. However, the Habra RSS does not perform as well this task as well as it could. Why?
RSS Habrahabra is designed in such a way that everything that the author has placed before the habrakat is taken as a brief description of the new information (and if the author has not used habrakat, then the whole note is a brief description). This, as one character used to say at the time - once ...
Successful and not-so-bloggers and journalists on different Internet sites recommend supplying their posts (articles, notes) with pictures - without a picture, they say, it looks a bit bland and "does not catch." This, as the same character used to say, is two ...
Putting together the first and second, we get a rather unpleasant effect - Habrakhabr's RSS often does not allow to understand the meaning of new articles, from which it completely loses all its charm. And the matter is that it is the pictures that are designed to enliven the materials of Habr. I will give a few examples ...
I personally prefer off-line applications for reading news, mail, and the like. In particular, I used to read RSS via Shrook. And this is what one of the news that came to my Shrook looks like (all the pictures are clickable):

Parrot, of course, cool, no words. Cute and fun. But this parrot, alas, strongly prevented him from understanding what is being said in the note - note that the parrot took almost the entire place allotted to Shrook for news, depriving me of the opportunity to read the very "brief description of the new information." And here is the same feathery robber in another RSS-reader:

This is Google Reader, you guessed it. Please note that compared to Shrook, it turned out that a parrot is not just like that! The parrot, it turns out, has a kind of scoreboard on which mysterious figures shine. However, here the author does not allow me to immediately understand what the parrot with numbers is about - I first need to scroll down the news to get to the horizontal scroller, and already use it to look at the picture. Well, or open Habrahabr to read the news itself. So it turned out that in this case, the killer parrot pecked the entire RSS into smithereens and in half, completely devouring all its functionality and drinking down its martini.
')
Here is another example from the same Google Reader:

The first thing that occurred to me at the sight of this news was the gods, is Office'97 still alive somewhere else ?! And the news is not about him - I did not guess. The news, it turns out, is about fighting interface bloatiness. True, it is precisely this essential information from the overly bloated RSS that has blown far beyond the borders of the screen. Awkwardly, the right word ...
Big pictures that fall in RSS, in general, recently become a kind of scourge of the Internet. Here, for example, another option - less criminal, but still:

Here, the picture does not interfere with reading the text of the news, but somehow it’s impossible to enjoy and be impressed with the result - the bug doesn’t fit in the screen. It seems to be irrelevant, but ... They wrote already, and more than once, that there should not be horizontal scrolling in the browser - Artemy Tatianovich expressed himself very sharply about this, but no less fair. The beetle would have to scroll horizontally. And this is despite the fact that in my beech it is not such a small monitor. But I don’t have a mouse with two scrolling wheels - I'm not used to rodents, I prefer to poke my fingers.
These examples clearly demonstrate how usability can depend not only on the resource developers, but also on its direct authors - on the content generators. The author, wanting to revive his post or illustrate it, inserts a picture into it, and then this picture ruins the lives of those who read the site via RSS or from a portable device. Just because the author did not think about these people, although there are not so many of them in the world. Meanwhile, creating clickable small thumbnails of large images is a thorny thing. This can not only Picasa used by me, but also a whole heap of other image hosting sites. For some reason, however, nobody uses this opportunity.
Small pictures, however, also create additional and not quite understandable problems. A simple example:

It seems that all the news fit in, but for some reason, reading it is not as easy as we would like. Why? Because the eye, running through the lines of text, constantly stumbles on a bright picture. And this happens because in this case the rule has been violated, about which almost all HTML textbooks have been repeated since ancient times - by inserting a picture and wrapping it with text, take care of the indentation between the picture and the text in order to make the text readable.
Generally speaking, text wrapping around a picture is a pretty cool, fun and decorative thing. But this does not mean that it should be applied to any image. For example, in this case, this wrapping looks somewhat inappropriate:

At the same time, the news text itself is visible in a volume sufficient for understanding (no scrolling is necessary), and there seems to be indentation, but the lines at the beginning of one word kill outright, as well as the monstrous dimensions of the hole between the text to the left of the picture and its continuation under the picture, in which all the attention falls. Compare, for example, with this:

Or with this:

From the above, a simple and essentially obvious rule follows: when publishing an article on Habré (and not only on Habré), remember that someone will begin to get acquainted with your article from the RSS aggregator, and others portable device. Open your favorite RSS-aggregator and imagine that you see the RSS-version of your article in it. Are you sure that the 1600 by 1200 image inserted at the beginning of the text will fit into the news window? Are you sure that after it gets there (or does not fit) in the window there will be room for text? Are you sure that after seeing a small piece of an image unknown to him, the reader will immediately understand everything and become interested in your article?
On the Internet, as elsewhere, meet on clothes. However, the Internet is the same environment where your article tries on several clothes. Shrook leaves a piece of news on a screen that is 30% horizontal at 85% vertical. RSS Owl leaves the same news piece of screen 75% horizontally 90% vertically. But Thunderbird is inclined in some views to leave the news only 70% horizontally and 45% vertically of the screen size. Are you sure that the “short” content of your article with three 1600 by 1200 pictures will look equally good in all three clothes? And do not forget that everyone has different screens too - what fit on the widescreen does not fit into the usual one. After thinking about it, ask yourself, would it not be better to remove the full-size image under the cover, and in a short description - if you really want to - put a thumbnail or a symbolic emblem measuring 50 by 50?
Source: https://habr.com/ru/post/87289/
All Articles