Modifications to the Opera browser interface for the web developer
With the release of Opera 10.50, many are lost in the new browser menu and in the comments skip questions where, what and how it lies and what the web developer has become uncomfortable with. Therefore, I will tell you how I set up the interface myself and where to look for any useful buttons.
In the lower right corner, I made the switch to use the proxy server (to make it easier to work with Fiddler), the Dragonfly switch and the console call button with errors. The Dragonfly switch button can be found on the 200ok blog , all the other auxiliary buttons can be found on the NonTroppo wiki , and the proxy switch is in the standard button set (Shift + F12 -> Buttons -> Preferences).
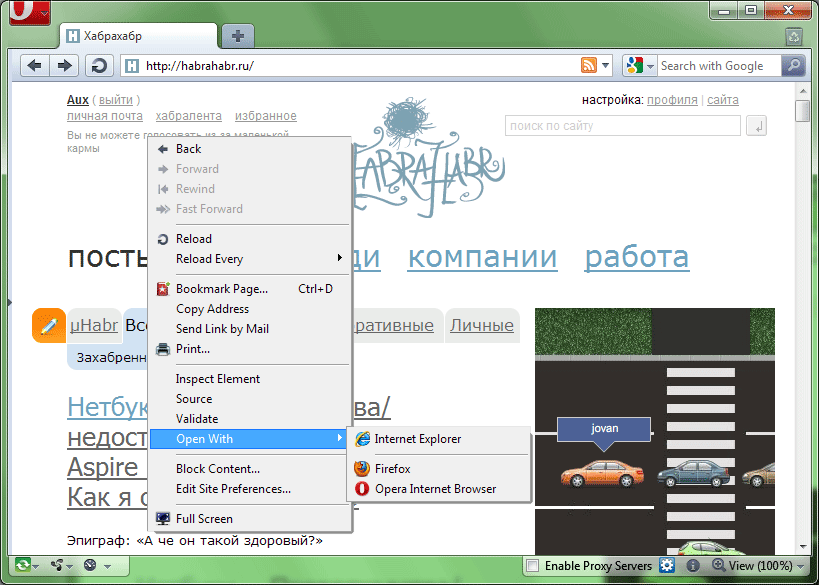
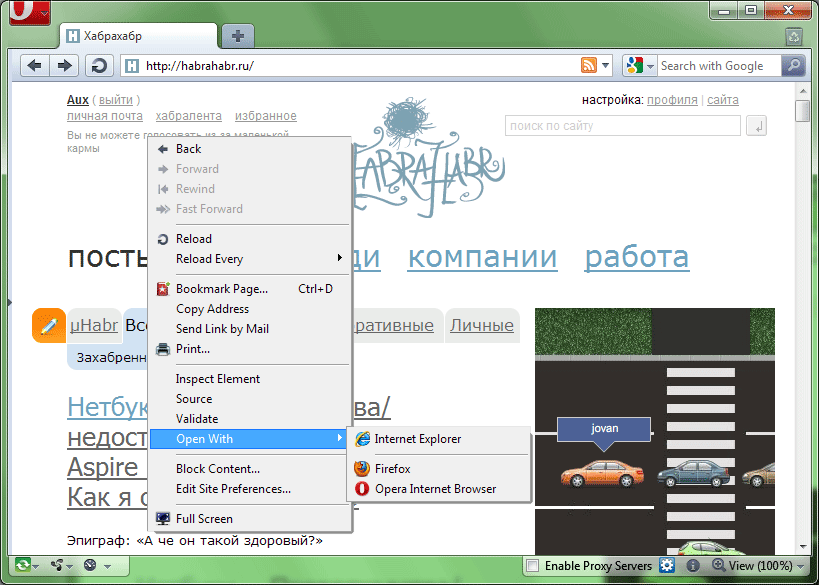
I also want to note that the context menu has:
By the way, plus the context menu is that it allows you to perform the above manipulations not only with the current page, but also with the content inside the frames, which is sometimes useful.
')
Well, it looks like this for me like this:

In the lower right corner, I made the switch to use the proxy server (to make it easier to work with Fiddler), the Dragonfly switch and the console call button with errors. The Dragonfly switch button can be found on the 200ok blog , all the other auxiliary buttons can be found on the NonTroppo wiki , and the proxy switch is in the standard button set (Shift + F12 -> Buttons -> Preferences).
I also want to note that the context menu has:
- Inspect Element, which also leads to the discovery of the Dragonfly;
- Validate - sends the source of the current page to the W3C validator;
- Open with - allows you to open the current page in another browser installed in the system.
By the way, plus the context menu is that it allows you to perform the above manipulations not only with the current page, but also with the content inside the frames, which is sometimes useful.
')
Well, it looks like this for me like this:

Source: https://habr.com/ru/post/86692/
All Articles