ModX and Drupal: different stories
 Before getting acquainted with CMS ModX , an article was planned on comparing these two systems, especially after the topic “Comparison of Drupal, MODx (and other systems) in the working draft” appeared on drupal.ru, where competitions were proposed to find out which system is better.
Before getting acquainted with CMS ModX , an article was planned on comparing these two systems, especially after the topic “Comparison of Drupal, MODx (and other systems) in the working draft” appeared on drupal.ru, where competitions were proposed to find out which system is better.After a brief acquaintance with ModH, all questions disappear by themselves and there can be no comparison.
Let's start with the fact that these two CMS are used for different purposes and they are not interchangeable. Drupal is designed for mini-portal sites and above, while ModH I classify as a good website designer. Scope ModH ends on sites with articles and news at the same time. And to start a dispute that you can create larger sites from ModH and even a large portal is also true, but with comparable time costs you can create this large portal from scratch.
But ModH makes great business card sites, has its own file download manager, has a built-in TinyMCE editor, a multi-language administrator interface, an understandable installation wizard, and much more. And at the same time, it is a bit wrong to make business cards sites in Drupal, the fact that 64 MB of RAM has been allocated for a 20-page business card site and hosting for this “project” can cause hysterical laughter from many web developers.
')
In general, as I have already said above, I am not going to make any comparison, but ModH is worthy of writing about it.
Introduction and first approach to the system
ModH is focused on small sites, has: API, Ajax, CNC, meta tags, user groups. The presence of some technologies even surprises, for example, the built-in analogue of CCK, only under the name “template variables”.
We omit the system requirements, they do not differ from most systems: PHP, MySQL, Apache / IIS, since the system is designed for business card sites, and resource consumption is much lower than Drupal / Joomla.
Documentation and community
I think it is already clear that the system is more than simple business cards, but novice developers, when mastering the system, run into a lack of documentation. The number of books printed under Drupal, Joomla, Wordpress is measured in dozens, or even more, under ModX there are no sensible books.
Documentation is scarce and mostly in English, in Russian I did not find a single site that would have all the information to create a site, a search through Google can find a couple of dozens of sites that have 5-7 small articles.
There is a support forum, but I did not like to read it, knowledgeable people can be counted on the fingers of one hand, and those who answer even less. I can cite my question and answer to clarify the situation. To my question “How to implement the terms and categories of materials?” I received the answer “Is this a question for telepaths?”. True, I was later given a link in which direction to dig in order to get an answer, and the discussion ended that I myself found a ready-made solution in the documentation ( using tags with Ditto ). In the course of studying the use of silt, more pitfalls will emerge, but no more than in other systems, so let's move on to the good.
Template site eyes ModH
The coder for ModX was luckier than the drupaler. The implementation of the design is simplified, but the functionality does not suffer. Template layout requires only the installed site, the template and its parts are stored in the database, so creating template editing is done directly in the admin panel, which speeds up the layout process, although the advantage of the external editor is indisputable (it is easier to write with highlighting).
The next useful simplification is the number of templates - for one site there may be many. For each template we come up with a name and when creating a page from the list we select the appropriate template, everything is simple.
The template itself may consist of blocks and there are several types of these blocks:
{{_}}
chunk (chunk) - a fragment of HTML-code (it is possible to use JavaScript-code). which can be used in the template.[[_]]or[!_!]
snippet (snippet) - a fragment of the PHP code. The difference between these options is that the first option is cached, the second is not.[*_*]
replaced by the corresponding element of the MODx document.[(_)]
replaced by the system variable MODx.[~~]
replaced by a link to the document with the corresponding ID.[+_+]
replaced by a substitute.
Chunks and snippets can have multiple attachments.
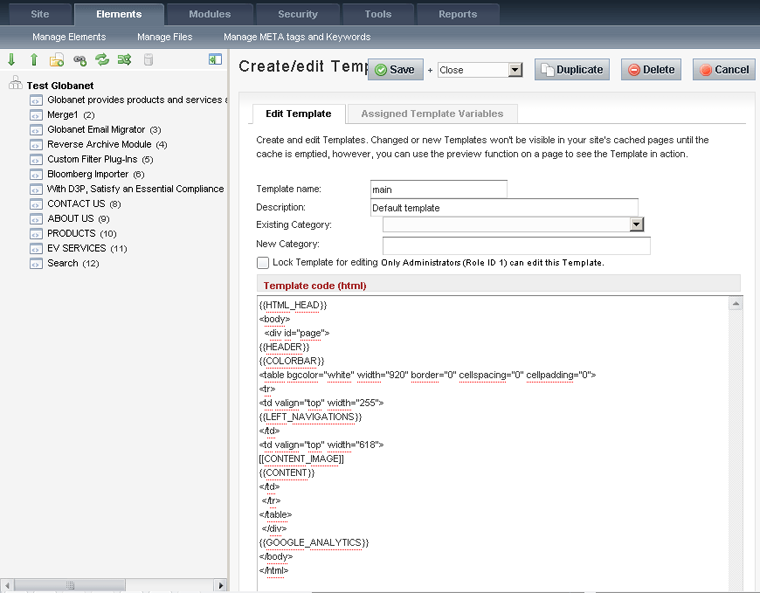
Now look at our main template:

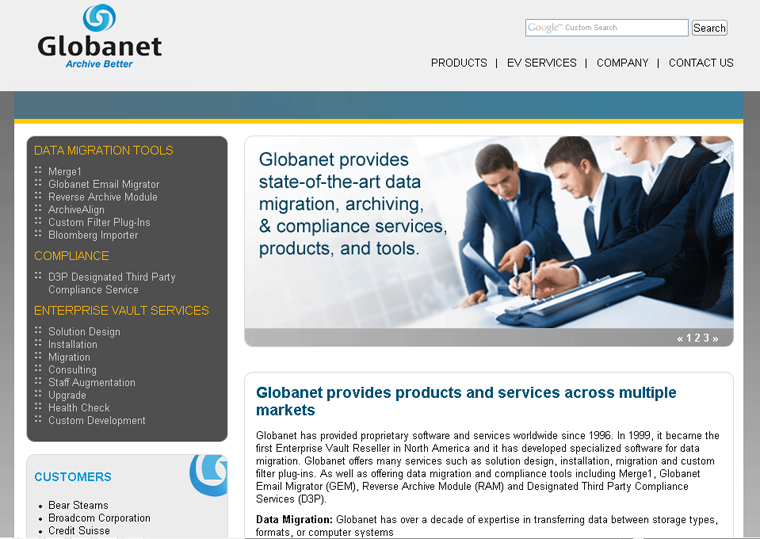
and the result:

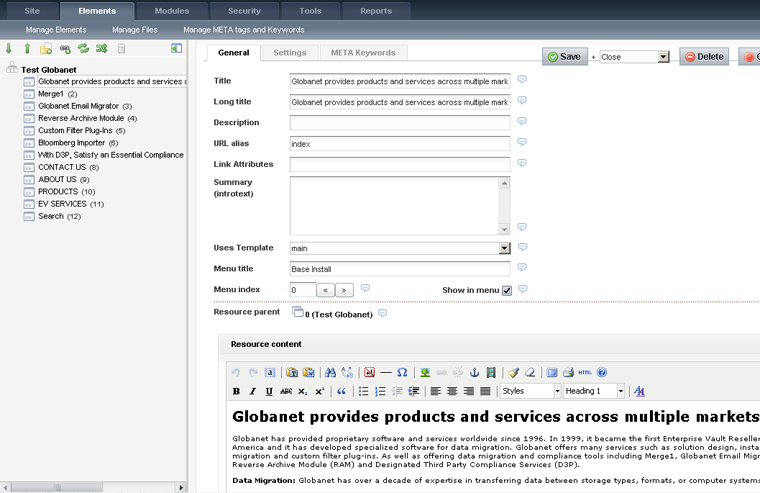
same page in editor:

A little about the insides
More screenshots can be seen here http://wiki.modxcms.com/index.php/MODx_0.9.5_in_screen_captures
The admin panel is done using Ajax and does an excellent job with the responsibilities assigned to it. The system consumes less resources than Drupal, in addition, like any modern CMS has a caching system. The cache is saved to files, with the cache file being a serialized array.
Consider the API in detail and make an article on the creation of the site while we are not going to, but only touch on the process of expanding the site (adding articles, news).
When creating content, we can make a tree structure with multiple nesting pages. We call one of the pages of the “news” root folder and save all the news in this folder. The first part of adding news is over; now it is necessary to draw a conclusion Here, we all just create the SQL query ourselves, we monitor the correctness of the transmitted data ourselves and process the query result ourselves.
We also navigate the pages with the old “old-fashioned” method, we check that the user is passed to us in the GET request and we pass this SQL request. If the programmer forgets to check, and the user transmits "-1" as a page, we get an error from the muscle with the completion of the script, in such a simple way you can create news, blogs, a forum and other portal functionality.
Expansion of functionality
You can add functionality in several ways, such as installing plug-ins or snippets. How they are arranged inside is clear and true (see above about adding news).
The most popular are:
- eForm - creating and processing forms
- Ditto - snippet for organizing information (blogs, news, articles, catalogs)
- Breadcrumbs - breadcrumbs current page path
- AjaxSearch - a snippet for organizing a site search using Ajax
- Jot - commenting materials
Total
This system clearly makes it clear the scope of its application and not bad copes with all the tasks that may be in front of the developer. The system allows you to create both simple and corporate business cards sites. At the same time, the information output system is well thought out, it is possible to use several templates on the same site simultaneously.
The system allows the developer to manipulate the blocks and elements of the site is not tied to 2, 3 column templates. After starting the site on the server, all changes can be done through the admin area. Separately, I want to highlight content management, in the first steps it was unusual for me as a drupaler to use the admin panel and it all seemed not logical, but after an hour of development I would rate the admin panel at 9 points on a ten-point scale (I remove one score for the lack of HTML / PHP code highlighting, with that its editing is embedded in the functional).
Nothing superfluous and at the same time you can easily edit any part of the site. The file manager is also well thought out, so downloading of prices or media files is easy through the admin area.
Conclusion: ModX is a great system for creating business card sites. Drupal is a great system for bigger sites.
-
 via ShvetsGroup
via ShvetsGroupAuthor: Oleg Sidorenko
Source: https://habr.com/ru/post/82117/
All Articles