Are you ready to upgrade to Google Chrome? - 30 indispensable extensions for Chrome

For the past 5-6 years, I have been using only Firefox and I never thought that I would want to choose something else. Firefox is a great browser, and all those thousands of extensions that anyone can download for free make it such. You can find an extension for anything. There is only one major drawback - Firefox is much slower than Chrome and consumes more computer resources than other browsers.
A friend of mine once again offered to try Chrome and I decided it was worth the risk. This time my goal is to check whether there are enough good and high-quality extensions for Chrome to switch to it completely.
In this article I will try to answer the question - can designers, web developers, SMO-shnik, SEO-optimizers switch to Chrome without serious consequences? Are there extensions that can serve as an equivalent replacement for Chrome on things like: Firebug , Webdeveloper , Color Picker , SEO for Firefox , Alexa Ranks , debugging tools ?
Extensions for everyday needs
1. Aviary Screen Capture
This extension takes a screenshot of the visible part of any web page, then opens it in the editor, where you can crop or rotate the image, add text and pointers, get information about the color scheme. You can easily save a screenshot on your desktop or place it on the Internet. Also, the extension will help you quickly launch any web application for design from Aviary.
')

2. Xmarks Bookmarks Sync
Backup and synchronize your bookmarks between computers and browsers. Xmarks is also available for Firefox , Safari and IE .
Since I use a computer and a laptop for work, I like this tool, which automatically synchronizes my bookmarks and allows me not to worry about it, but to devote more time to other things.

3. AdThwart
Blocks ads on websites. Can use EasyList and many other lists of advertising filters.

4. Evernote Web Clipper
Web's Evernote Clipper extension helps you keep interesting material you have found online.

5. LastPass
LastPass is a free online password manager and automatic form filler that makes browsing the Internet more convenient and secure.

6. RSS Subscription
This extension automatically searches for RSS feeds on the page you are reading and after finding them in the address bar the RSS icon will be displayed, which allows you to click on it to view the content of the channel and subscribe. Very convenient extension for reading daily blogs.

7. Chrome Gestures
This extension allows you to perform frequently used commands (for example, go to the page forward / backward, close the tab / new tab) with mouse gestures directly on the web page, without using the toolbar or keyboard.
If you do not know how to use it, you can watch this video .

8. Google Similar Pages beta
Finds similar web pages for currently viewed. As I understand it, this extension works, approximately, like StumbleUpon , but the result is more objective, because based on Google search results.

Here I tested it on my website and as a result I received 4 very popular design blogs — the first test was successful, but I still need to test.

9. Feedly
Starting page in the form of a magazine. Quick and convenient way to get information from your favorite sites and services. Provides very tight integration with Google Reader , Twitter , Delicious , YouTube and Amazon .

10. Delicious Chrome Extension
Very simple extension for Delicious , which makes it easy to bookmark. This extension will just add one button, and not a whole set of bookmark services.

11. Google Quick Scroll
Google Quick Scroll is an extension that helps you find what you are looking for faster. After clicking on the Google Search result, Quick Scroll will appear in the lower right corner of the page, showing one or more pieces of text that are most relevant to your search. Clicking on the desired piece, you will move to the desired part of the page.

Extensions for social networks
12. Google Mail Checker
Displays the number of unread messages in Google Mail . You can also click on the icon to open the mail, a very convenient tool for daily use.

13. Chromed Bird
Chromed Bird is an extension for Twitter that allows you to follow your feed and interact with your Twitter account .

14. Facebook for Google Chrome
The extension allows you to read the news feed and your wall on Facebook . You can also update your status.

15. StumbleUpon Extension
Simple StumbleUpon -tulbar for Chrome.

16. goo.gl url shortener
goo.gl url shortener is an extension with which you can shorten your links using the new service from Google , goo.gl.

Extensions for designers, developers and SEO specialists
17. Lorem Ipsum Generator
Many similar extensions, on other browsers, make the task too difficult (a large amount of code, XHR, etc.). The main difference of this is to use less code (therefore, less memory) and help the developer / user do the work.
A great and simple classic Lipsum extension needed in every designer toolbar.

18. Firebug Lite
Firebug Lite is a web developer tool that lets you view, edit, and debug CSS, HTML, and JavaScript on any page on the go.

19. META SEO inspector
The extension is needed to view the meta-data, which, as a rule, are not visible during normal viewing.

20. Pastebin
Allows you to insert and tint the source code (C, Python, Ruby, HTML, CSS, ...). This can be useful if you need to post code on forums, IRC or social networks (like Twitter ).

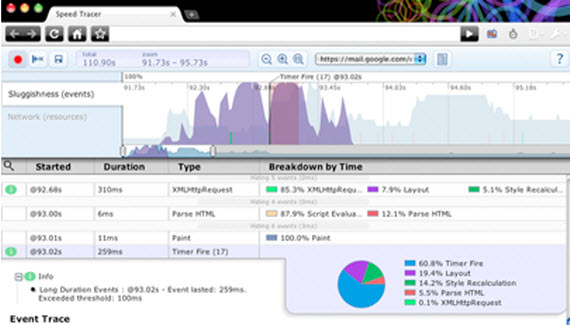
21. Speed Tracer
Gives information about the performance of web applications.

22. Resolution Test
Expansion for developers to test web pages at different screen resolutions, with a choice of any resolutions.

23. Copy Without Formatting
Provides various ways (customizable keyboard shortcuts, floating button, or automatic copy) to copy selected content without formatting.

24. IE Tab
Allows you to use the Internet Explorer engine to display web pages in Chrome. Some sites can only appear correctly in IE, and with this extension you can now visit these sites without ceasing to use Chrome. Excellent extension for web developers who want to test IE rendering engine; users who visit sites with ActiveX controls; and users who want to use IE for local files (for example, file: // URL).

25. Chrome SEO
I can not imagine a browser without SEO tools, with which I can view the statistics of the page where I am. This extension is still under development, but at this stage it is very light, fast and functional.
“The Google Chrome SEO extension provides access to SEO tools that can help you with competitor analysis, keyword matching, backlink checking and other daily search engine optimization tasks.”

26. PageRank
A very simple and easy extension, the only task of which is to display the PageRank of the current page. For more information, I use Google Chrome SEO , but for a quick look I like this extension more.

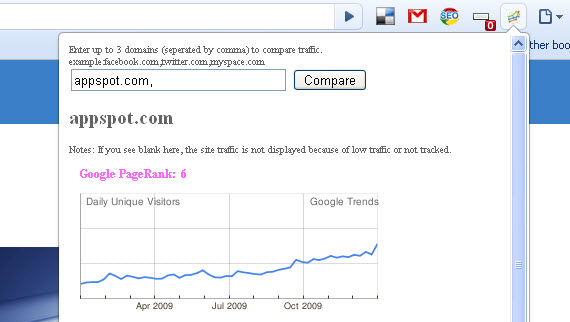
27. SitezMeter
SitezMeter displays attendance graphs from Google Trends and Alexa and compares them with each other. This extension is very convenient for webmasters, site owners and SEO / SEM specialists.
Of course, you can just go directly to the SitezMeter site and look there, but this extension makes the same thing faster and much more convenient!

28. Chrome Flags
Chrome Flags displays the flag of the country where the website you visited is physically located. The extension also provides access to detailed information about the website server, owner, attendance and security.

29. Eye Dropper
The Eye Dropper and Color Picker extensions let you know the color of any part of a web page or select it from an extended color palette. You can also turn on the option that will automatically copy the selected HEX color code to the clipboard. This tool is even more convenient than the similar Color Picker from Firefox, since There you need to manually copy / paste the code.

30. MeasureIt!
A ruler that helps you measure the parameters of any element on the page.
Now this popular extension for designers is available on Chrome!

Embedded Developer Tools
To be honest, I did not know that there are already built-in debugging tools for web developers, but they are there, which means you don’t need to install anything.
The "check item" function works the same as in Firebug. Just select an element on the page or text, right-click and click “check element” - and immediately get the desired result! Very comfortably!
Learn more about the built-in developer tools in this guide from Google .

Summarize
During testing of all these different extensions, what I liked most was that the extensions can be installed / removed / activated very easily and quickly. Firefox always had to be restarted after installing extensions. In Chrome, it is enough to simply click on the install button and after a few seconds the extension is already working without any restarts and lags.
I regret that for so long I could not undertake to test extensions in Chrome. I thought that there could be nothing better than Firefox with its thousands of extensions and that Chrome could not ever compete with it on a par.
Of course, it is worth noting that Chrome has available extensions, so far, a lot less, but many already work quickly and stably.
I would advise designers and developers to pay attention to Chrome and try out the extensions they need. There are not so many of them, but they are convenient and quick in work, which is often lacking in the case of Firefox.
And for daily web browsing, Twitter, email, blogging - I suggest trying Chrome. Use within 3-4 days, install some favorite extensions from this list, and I am sure you do not want to return to the previous browser. This is purely my opinion, but it seems to me that if until yesterday I was an ardent fan of Firefox, and today I easily switched to Chrome, it means that there is definitely something in this browser! =)
Download the latest version of Chrome here .
PS The article is not for the sake of Firefox VS Chrome holivar, but only to share useful extensions.
Source: https://habr.com/ru/post/81076/
All Articles