Css tools that save you time
Freely shortened translation of Article 15 of Time Saving CSS Tools You Should Be Aware Of
Under the cut text, graphics, links
CSS typeset

CSS Typeset is a handy tool to test different font styles. As a result, you get the CSS code for the selected font style that can be used in the style file.
csstypeset.com
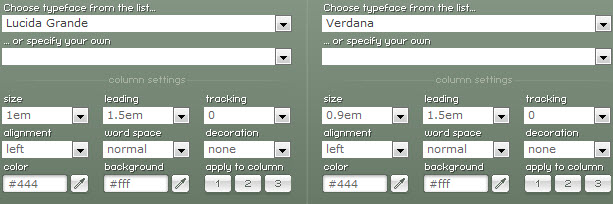
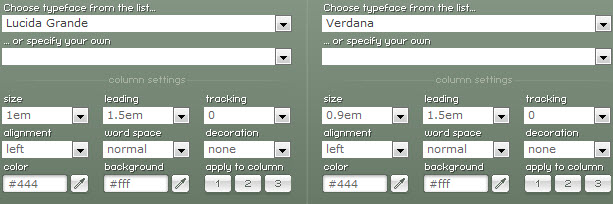
Typetester

TypeTester is similar to CSS Typeset, but at the same time, you can simultaneously compare three different font styles and choose the one that you find appropriate for use in your project. It also allows you to define a basic font size to customize em.
www.typetester.org
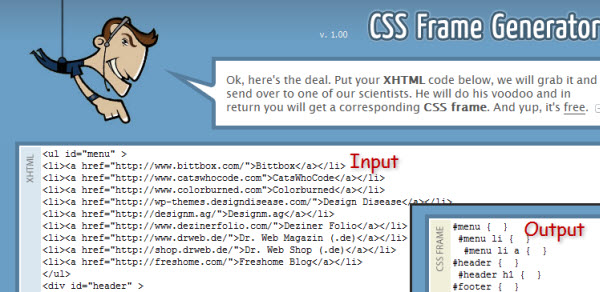
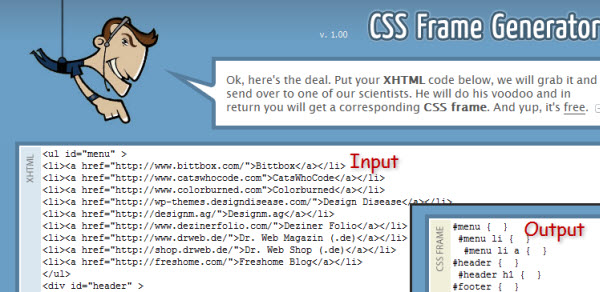
CSS Frame Generator

CSS Frame Generator creates an empty CSS template for HTML elements. Just copy paste the contents of XHTML and the created CSS, in the future you can customize this style section a number of times (using an already created but empty template).
lab.xms.pl/css-generator
')
CSS grid builder

Using CSS Grid Builder, you can quickly create a CSS template that is compliant with standards. It uses the YUI Grids CSS framework, which supports more than 1000 kinds of layouts.
developer.yahoo.com/yui/grids/builder
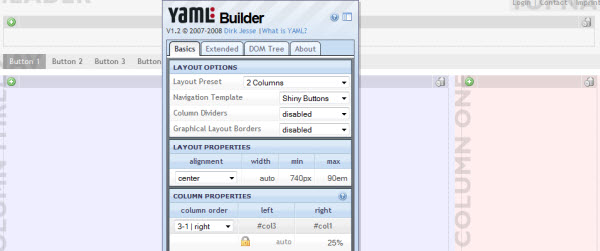
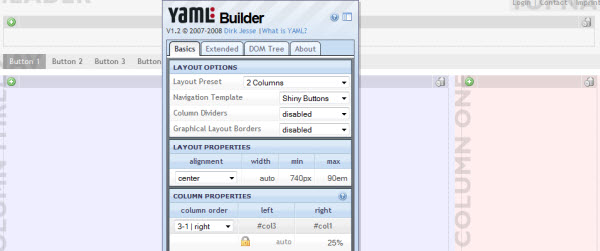
YAML Builder

YAML Builder is another layout tool that uses the YAML framework.
builder.yaml.de
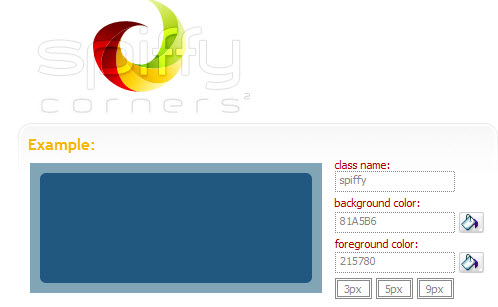
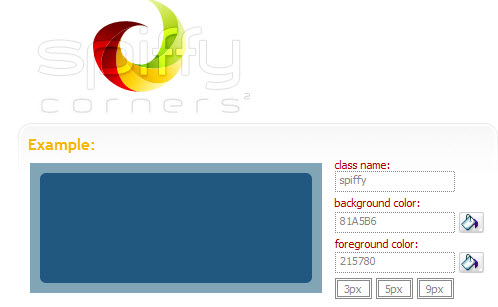
Spiffy corners

Spiffy Corners allows you to create rounded corners without any images. With just a few clicks you can add nice roundness (:) approx. ) to the web page.
www.spiffycorners.com
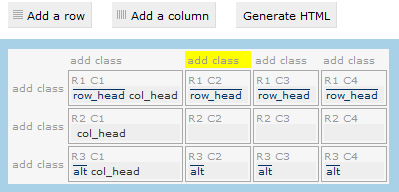
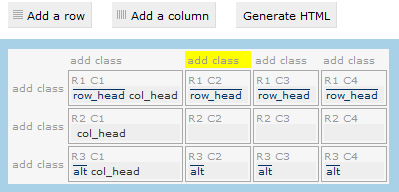
Kotatsu

Kotatsu allows you to quickly and easily create HTML tables and add CSS classes to rows, columns, and cells.
www.askthecssguy.com/kotatsu
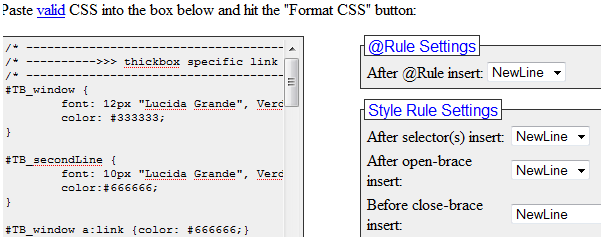
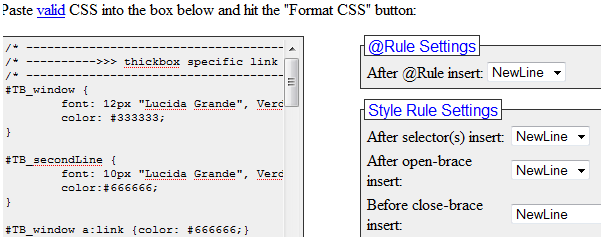
Format CSS

With FormatCSS, you can upload your CSS code and choose one of the code formatting options. For example, you can convert a compact CSS code into a readable form with appropriate term translations and indents, or vice versa - to make it unreadable.
www.lonniebest.com/FormatCSS
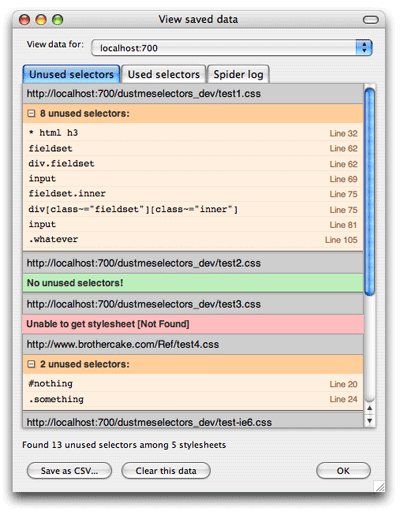
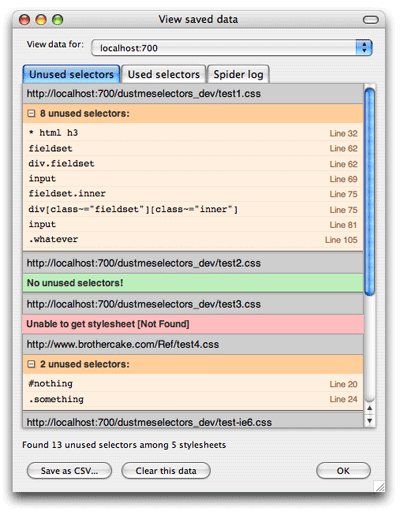
Dust-Me Selectors

Dust-Me Selectors (Firefox add-ons) analyzes the content of an open web page and its CSS code, identifying unused styles.
addons.mozilla.org/en-US/firefox/addon/5392
CSS Optimizer

CSS Optimizer is a tool for optimizing the size of a CSS file. It extracts extra characters from a css file to significantly reduce file size.
www.cssoptimiser.com
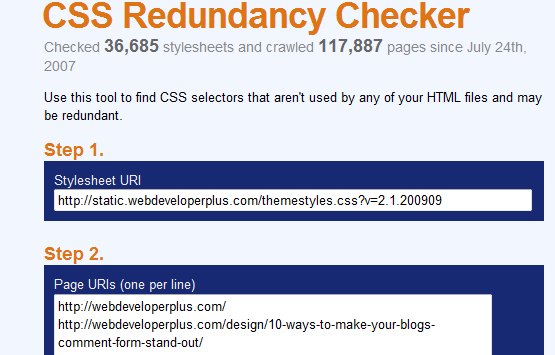
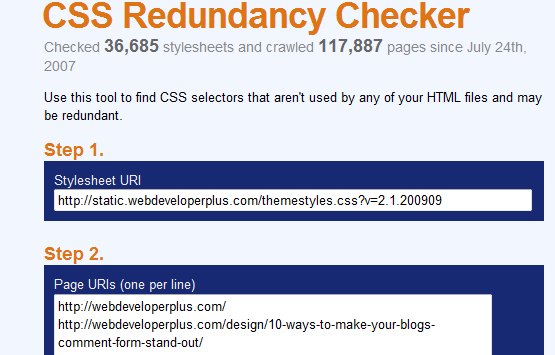
CSS Redundancy Checker

CSS Redundancy Checker searches for CSS styles that are no longer used on your web pages, so you can remove them from the CSS style sheet, thereby reducing the file size.
services.immike.net/css-checker
Under the cut text, graphics, links
CSS typeset

CSS Typeset is a handy tool to test different font styles. As a result, you get the CSS code for the selected font style that can be used in the style file.
csstypeset.com
Typetester

TypeTester is similar to CSS Typeset, but at the same time, you can simultaneously compare three different font styles and choose the one that you find appropriate for use in your project. It also allows you to define a basic font size to customize em.
www.typetester.org
CSS Frame Generator

CSS Frame Generator creates an empty CSS template for HTML elements. Just copy paste the contents of XHTML and the created CSS, in the future you can customize this style section a number of times (using an already created but empty template).
lab.xms.pl/css-generator
')
CSS grid builder

Using CSS Grid Builder, you can quickly create a CSS template that is compliant with standards. It uses the YUI Grids CSS framework, which supports more than 1000 kinds of layouts.
developer.yahoo.com/yui/grids/builder
YAML Builder

YAML Builder is another layout tool that uses the YAML framework.
builder.yaml.de
Spiffy corners

Spiffy Corners allows you to create rounded corners without any images. With just a few clicks you can add nice roundness (:) approx. ) to the web page.
www.spiffycorners.com
Kotatsu

Kotatsu allows you to quickly and easily create HTML tables and add CSS classes to rows, columns, and cells.
www.askthecssguy.com/kotatsu
Format CSS

With FormatCSS, you can upload your CSS code and choose one of the code formatting options. For example, you can convert a compact CSS code into a readable form with appropriate term translations and indents, or vice versa - to make it unreadable.
www.lonniebest.com/FormatCSS
Dust-Me Selectors

Dust-Me Selectors (Firefox add-ons) analyzes the content of an open web page and its CSS code, identifying unused styles.
addons.mozilla.org/en-US/firefox/addon/5392
CSS Optimizer

CSS Optimizer is a tool for optimizing the size of a CSS file. It extracts extra characters from a css file to significantly reduce file size.
www.cssoptimiser.com
CSS Redundancy Checker

CSS Redundancy Checker searches for CSS styles that are no longer used on your web pages, so you can remove them from the CSS style sheet, thereby reducing the file size.
services.immike.net/css-checker
Source: https://habr.com/ru/post/79128/
All Articles