Glyphs - ♠ Ω ♫ € Λ↔☼ ۞ ▼ ↑ ۩ ← ®⅜ ± μπ®
 A small extension with which you can insert characters into text blocks that are not on the keyboard. Almost the same as Character Map for Windows, but more convenient: to paste it, just click on the symbol.
A small extension with which you can insert characters into text blocks that are not on the keyboard. Almost the same as Character Map for Windows, but more convenient: to paste it, just click on the symbol.Link to chrome.google.com/extensions extension
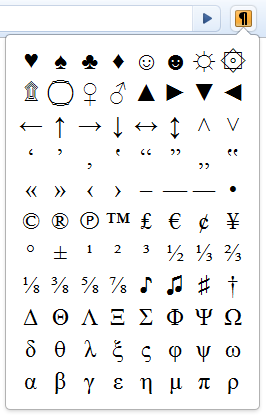
Screenshot and principle of operation

')
The principle of operation is very simple. When the page loads, the Content Script bypasses all input.text and textarea elements and sets the handler to onfocus. When focusing, the element is stored in a global variable.
var currentElement;
var el = document .all;
for ( var i=0;i<el.length;i++){
if (el[i].type == "text" || el[i].type== "textarea" )
el[i].onfocus= function (){
currentElement= this ;
}
}
* This source code was highlighted with Source Code Highlighter .At the same time, when clicking on a symbol from the Browser Action , a message is sent to Content Script with the selected symbol:
function sendGlyph(glyph){
chrome.windows.getCurrent( function (window){
chrome.tabs.getSelected(window.id, function (tab)
{
var myPort = chrome.tabs.connect(tab.id);
myPort.postMessage(glyph);
});
});
}
* This source code was highlighted with Source Code Highlighter .The message script receives and inserts a character into the last selected text element:
chrome.extension.onConnect.addListener( function (port) {
port.onMessage.addListener( function (glyph) {
insertAtCursor(currentElement,glyph);
});
});
* This source code was highlighted with Source Code Highlighter .Criticism and suggestions are welcome. If you need some more characters - write. It is planned to make a list of recently inserted characters.
Link to chrome.google.com/extensions extension
UPD (1.2): Now you can set the characters yourself in the extension settings. Fixed a bug where the carriage was put at the end of the line.
UPD (1.2.1): Now you can set several characters in the pattern: :-). If after the previous update you had a bunch of NaNs instead of characters, then copy the characters from this file to the settings.
UPD (1.3): Restore button appeared. Now you can set the HTML code of the character that will be inserted while holding the Ctrl key. Small bugs in the script.
Source: https://habr.com/ru/post/77434/
All Articles