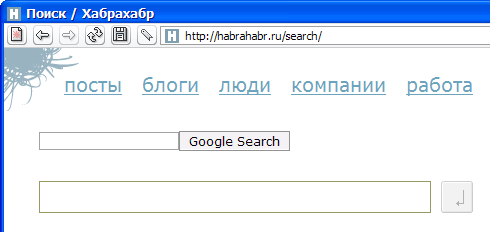
The form of google search in habr
Recently, I have often been looking for something on the site, and Google is somehow more familiar to me than the internal search engines of sites. Therefore for cases when internal search of a habr is not enough, made userjs, adding a small form.

The script itself is habragoogle.user.js .
')
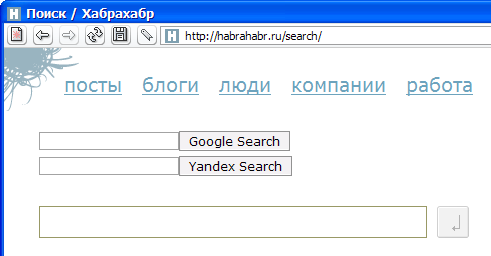
UPD: vawerv made customized Yandex and Google search in habr style.
The script is habrahabr-with-yandex-n-google-search-forms.user.js .
Code first:
UPD: Google and Yandex forms.

I do not know Javascript, the code was written intuitively. Works on Opera 10.10, I don’t know how things are with other versions and browsers.

The script itself is habragoogle.user.js .
')
UPD: vawerv made customized Yandex and Google search in habr style.
The script is habrahabr-with-yandex-n-google-search-forms.user.js .
Code first:
Copy Source | Copy HTML<br/> // ==UserScript== <br/> // @name Google search on habr.ru <br/> // @include http://habrahabr.ru/search/* <br/> // ==/UserScript== <br/> <br/>( function (){<br/> var cntn = document.getElementById( "main-content" );<br/> <br/> if (cntn) {<br/> var gsearch = document.createElement( "div" );<br/> gsearch.style.paddingLeft = "35px" ;<br/> gsearch.style.marginBottom = "30px" ;<br/> <br/> var elem = document.createElement( "form" );<br/> elem.action = "http://www.google.ru/search" ;<br/> var text = document.createElement( "input" );<br/> text.type = "text" ;<br/> text.name = "q" ;<br/> text.value = "" ;<br/> <br/> var ss = document.createElement( "input" );<br/> ss.type = "hidden" ;<br/> ss.name = "sitesearch" ;<br/> ss.value = "habrahabr.ru" ;<br/> <br/> var dmns = document.createElement( "input" );<br/> dmns.type = "hidden" ;<br/> dmns.name = "domains" ;<br/> dmns.value = "habrahabr.ru" ;<br/> <br/> var submit = document.createElement( "input" );<br/> submit.type = "submit" ;<br/> submit.name = "btnG" ;<br/> submit.value = "Google Search" ;<br/> <br/> elem.appendChild(text);<br/> elem.appendChild(ss);<br/> elem.appendChild(dmns);<br/> elem.appendChild(submit);<br/> <br/> gsearch.appendChild(elem)<br/> cntn.insertBefore(gsearch,cntn.firstChild);<br/>}})(); <br/>UPD: Google and Yandex forms.

I do not know Javascript, the code was written intuitively. Works on Opera 10.10, I don’t know how things are with other versions and browsers.
Source: https://habr.com/ru/post/77308/
All Articles