HabraWars: Graphical debug
You are probably familiar with the idea of HabraWars, the last topic announces the first tournament. Which happen today. Registration of new participants will be after November 20.
The rules and the sample robot code are enough to start writing your pedestal conqueror. But debugging using only the FireBug console may not be very intuitive. It is much more convenient to receive information and thoughts of the robot directly to the arena.
And for this it is enough just to clear the field at the beginning of the tick and to transfer the Canvas function to the function of the thinking process:
')
And in the robot code, add a parameter:
Now in the body of the mental function, you can draw debugging:
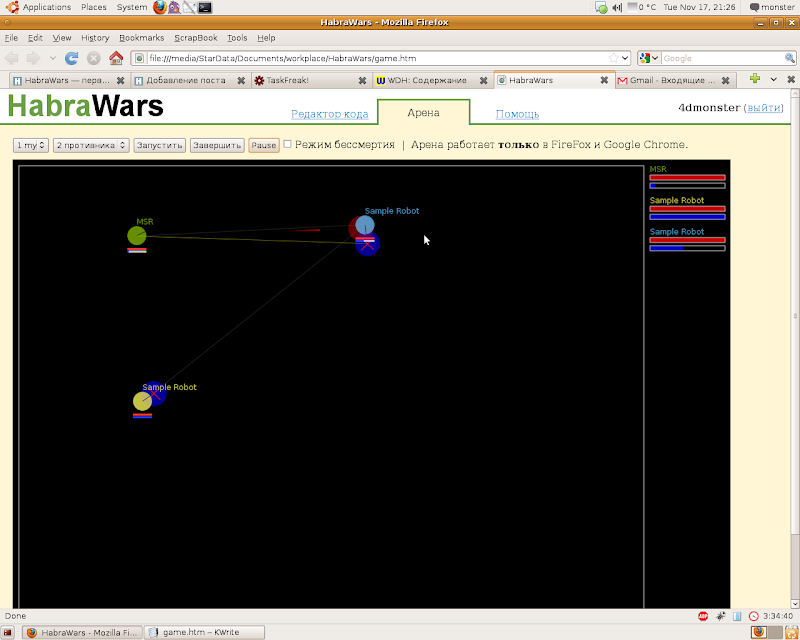
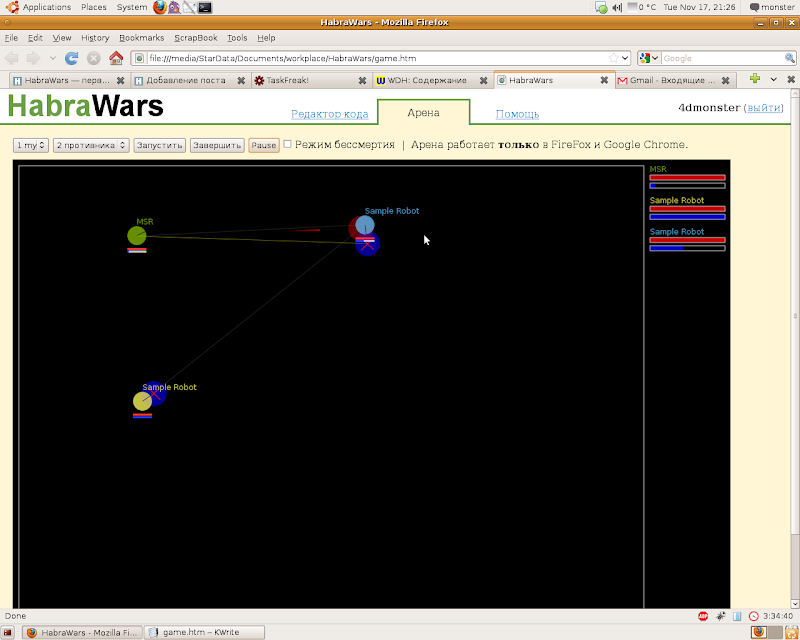
And then the convenience and clarity will come:

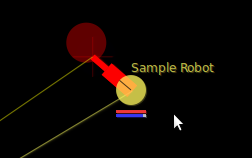
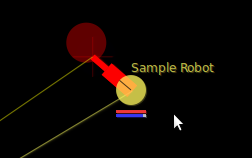
Or else it is convenient to show the forecast of the position of the enemy robot:

PS: Unfortunately, until these changes appear in the main engine of battles, you will have to develop your robot offline. And of course, before transferring code to online, it is necessary to remove references to this_canvas from the robot code.
The rules and the sample robot code are enough to start writing your pedestal conqueror. But debugging using only the FireBug console may not be very intuitive. It is much more convenient to receive information and thoughts of the robot directly to the arena.
And for this it is enough just to clear the field at the beginning of the tick and to transfer the Canvas function to the function of the thinking process:
...
this.culc_frame = function() {
// Mutex
if (mutex)
return;
else
mutex = true;
// clear Area is now separated from draw
var padding = 10;
this.canvas.fillStyle = 'black';
this.canvas.fillRect(0, 0, this.canvas_width - 1, this.canvas_height - 1);
this.canvas.strokeStyle = 'white';
this.canvas.lineWidth = 1;
this.canvas.strokeRect(padding, padding, this.arena_width, this.arena_height);
...
control = this.shells[i].action(robot_info[i], robot_info.filter(exclude_myself), shot_info, {arena_width: this.arena_width, arena_height: this.arena_height, robot_radius: this.robot_radius, shot_speed: 12}, engine.canvas );
...
// Draws current frame on canvas from string
// Using string params useful for battle replays
this.draw = function(situation) {
// Clear Background
var padding = 10;
this.canvas.fillStyle = 'black';
this.canvas.fillRect(0, 0, this.canvas_width - 1, this.canvas_height - 1);
this.canvas.strokeStyle = 'white';
this.canvas.lineWidth = 1;
this.canvas.strokeRect(padding, padding, this.arena_width, this.arena_height);
// Draw robots
current_index = 0;
...
')
And in the robot code, add a parameter:
this.action = function(my_state, enemies, shots, params, this_canvas )Now in the body of the mental function, you can draw debugging:
// ,
for (var i = 0; i < shots.length; i++)
{
var shot_dest = get_shot_destination(shots[i]);
this_canvas.globalAlpha = 0.3;
this_canvas.beginPath();
this_canvas.arc(10 + shot_dest.x, 10 + shot_dest.y, 20, 0, Math.PI * 2, true);
this_canvas.closePath();
this_canvas.fillStyle = 'red';
this_canvas.fill();
this_canvas.globalAlpha = 1;
}
And then the convenience and clarity will come:

Or else it is convenient to show the forecast of the position of the enemy robot:

PS: Unfortunately, until these changes appear in the main engine of battles, you will have to develop your robot offline. And of course, before transferring code to online, it is necessary to remove references to this_canvas from the robot code.
Source: https://habr.com/ru/post/75698/
All Articles