Drupal-a small page navigation upgrade
In my opinion, Drupal’s standard page navigation has several drawbacks.
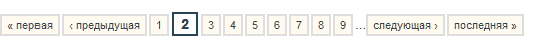
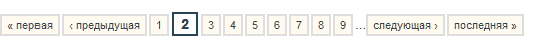
First, the link to the last page would be more informative and would take less space if it was replaced with the last page number [28].

Secondly, if we go to the second page, we immediately see two links to the first page: [1] and [First]

')
We see a similar picture from the opposite side of the navigation bar.

Below is a version of my solution to these shortcomings ( for Drupal 6.x )

As you can see, links to the extreme pages of the range are presented in the form of numbers, as well as integrated into the line itself.
The links “Back” and “Forward” are brought out and presented in the form of arrows (but this is a trifle, made simply by translating the interface)
In addition, I added the ability to scroll through pages using Ctrl + ← and Ctrl + →
Tested in IE6 + FF3.5 Chrome 3.
All you need to do is add a few lines to the template.php file of the desired theme (or rather override the theme_pager () function), create the js folder in the theme directory, and in it the jquery.paginatior.js file, then update the registry of themes.
PS Do not forget to replace yourthemename with the name of your theme in the function name and in the parameter of the drupal_add_js () function.
First, the link to the last page would be more informative and would take less space if it was replaced with the last page number [28].

Secondly, if we go to the second page, we immediately see two links to the first page: [1] and [First]

')
We see a similar picture from the opposite side of the navigation bar.

Below is a version of my solution to these shortcomings ( for Drupal 6.x )

As you can see, links to the extreme pages of the range are presented in the form of numbers, as well as integrated into the line itself.
The links “Back” and “Forward” are brought out and presented in the form of arrows (but this is a trifle, made simply by translating the interface)
In addition, I added the ability to scroll through pages using Ctrl + ← and Ctrl + →
Tested in IE6 + FF3.5 Chrome 3.
All you need to do is add a few lines to the template.php file of the desired theme (or rather override the theme_pager () function), create the js folder in the theme directory, and in it the jquery.paginatior.js file, then update the registry of themes.
PS Do not forget to replace yourthemename with the name of your theme in the function name and in the parameter of the drupal_add_js () function.
Theme_pager () function code
function yourthemename_pager($tags = array(), $limit = 10, $element = 0, $parameters = array(), $quantity = 9) {
global $pager_page_array, $pager_total, $theme;
// Add js code for Ctrl+arrows navigation
drupal_add_js( drupal_get_path( 'theme' , $theme) . '/js/jquery.paginator.js' );
// Calculate various markers within this pager piece:
// Middle is used to "center" pages around the current page.
$pager_middle = ceil($quantity / 2);
// current is the page we are currently paged to
$pager_current = $pager_page_array[$element] + 1;
// first is the first page listed by this pager piece (re quantity)
$pager_first = $pager_current - $pager_middle + 1;
// last is the last page listed by this pager piece (re quantity)
$pager_last = $pager_current + $quantity - $pager_middle;
// max is the maximum page number
$pager_max = $pager_total[$element];
// End of marker calculations.
// Prepare for generation loop.
$i = $pager_first;
if ($pager_last > $pager_max) {
// Adjust "center" if at end of query.
$i = $i + ($pager_max - $pager_last);
$pager_last = $pager_max;
}
if ($i <= 0) {
// Adjust "center" if at start of query.
$pager_last = $pager_last + (1 - $i);
$i = 1;
}
// End of generation loop preparation.
$li_previous = theme( 'pager_previous' , (isset($tags[1]) ? $tags[1] : t( 'previous page' )), $limit, $element, 1, $parameters);
$li_next = theme( 'pager_next' , (isset($tags[3]) ? $tags[3] : t( 'next page' )), $limit, $element, 1, $parameters);
$li_first = theme( 'pager_first' , 1, $limit, $element, $parameters);
$li_last = theme( 'pager_last' , $pager_max, $limit, $element, $parameters);
// First-page link display condition
$show_first = ( $i > 1 ) ? true : false ;
if ($pager_total[$element] > 1) {
if ( $li_previous ) $items[] = array( 'class' => 'pager-previous' , 'data' => $li_previous );
if ( $show_first && $li_first ) $items[] = array( 'class' => 'pager-first' , 'data' => $li_first );
// When there is more than one page, create the pager list.
if ($i != $pager_max) {
if ($i > 2) $items[] = array( 'class' => 'pager-ellipsis' , 'data' => '<span>...</span>' );
// Now generate the actual pager piece.
for (; $i <= $pager_last && $i <= $pager_max; $i++) {
if ($i < $pager_current ) $items[] = array( 'class' => 'pager-item' , 'data' => theme( 'pager_previous' , $i, $limit, $element, ($pager_current - $i), $parameters) );
if ($i == $pager_current) $items[] = array( 'class' => 'pager-current' , 'data' => '<span>' . $i . '</span>' );
if ($i > $pager_current) $items[] = array( 'class' => 'pager-item' , 'data' => theme( 'pager_next' , $i, $limit, $element, ($i - $pager_current), $parameters) );
}
if ($i < $pager_max) $items[] = array( 'class' => 'pager-ellipsis' , 'data' => '<span>...</span>' );
}
// Last-page link display condition
$show_last = ( $pager_max > ($i-1) ) ? true : false ;
// End generation.
if ( $show_last && $li_last) $items[] = array( 'class' => 'pager-last' , 'data' => $li_last );
if ( $li_next) $items[] = array( 'class' => 'pager-next' , 'data' => $li_next );
return theme( 'item_list' , $items, NULL, 'ul' , array( 'class' => 'pager' ));
}
}
* This source code was highlighted with Source Code Highlighter .
function yourthemename_pager($tags = array(), $limit = 10, $element = 0, $parameters = array(), $quantity = 9) {
global $pager_page_array, $pager_total, $theme;
// Add js code for Ctrl+arrows navigation
drupal_add_js( drupal_get_path( 'theme' , $theme) . '/js/jquery.paginator.js' );
// Calculate various markers within this pager piece:
// Middle is used to "center" pages around the current page.
$pager_middle = ceil($quantity / 2);
// current is the page we are currently paged to
$pager_current = $pager_page_array[$element] + 1;
// first is the first page listed by this pager piece (re quantity)
$pager_first = $pager_current - $pager_middle + 1;
// last is the last page listed by this pager piece (re quantity)
$pager_last = $pager_current + $quantity - $pager_middle;
// max is the maximum page number
$pager_max = $pager_total[$element];
// End of marker calculations.
// Prepare for generation loop.
$i = $pager_first;
if ($pager_last > $pager_max) {
// Adjust "center" if at end of query.
$i = $i + ($pager_max - $pager_last);
$pager_last = $pager_max;
}
if ($i <= 0) {
// Adjust "center" if at start of query.
$pager_last = $pager_last + (1 - $i);
$i = 1;
}
// End of generation loop preparation.
$li_previous = theme( 'pager_previous' , (isset($tags[1]) ? $tags[1] : t( 'previous page' )), $limit, $element, 1, $parameters);
$li_next = theme( 'pager_next' , (isset($tags[3]) ? $tags[3] : t( 'next page' )), $limit, $element, 1, $parameters);
$li_first = theme( 'pager_first' , 1, $limit, $element, $parameters);
$li_last = theme( 'pager_last' , $pager_max, $limit, $element, $parameters);
// First-page link display condition
$show_first = ( $i > 1 ) ? true : false ;
if ($pager_total[$element] > 1) {
if ( $li_previous ) $items[] = array( 'class' => 'pager-previous' , 'data' => $li_previous );
if ( $show_first && $li_first ) $items[] = array( 'class' => 'pager-first' , 'data' => $li_first );
// When there is more than one page, create the pager list.
if ($i != $pager_max) {
if ($i > 2) $items[] = array( 'class' => 'pager-ellipsis' , 'data' => '<span>...</span>' );
// Now generate the actual pager piece.
for (; $i <= $pager_last && $i <= $pager_max; $i++) {
if ($i < $pager_current ) $items[] = array( 'class' => 'pager-item' , 'data' => theme( 'pager_previous' , $i, $limit, $element, ($pager_current - $i), $parameters) );
if ($i == $pager_current) $items[] = array( 'class' => 'pager-current' , 'data' => '<span>' . $i . '</span>' );
if ($i > $pager_current) $items[] = array( 'class' => 'pager-item' , 'data' => theme( 'pager_next' , $i, $limit, $element, ($i - $pager_current), $parameters) );
}
if ($i < $pager_max) $items[] = array( 'class' => 'pager-ellipsis' , 'data' => '<span>...</span>' );
}
// Last-page link display condition
$show_last = ( $pager_max > ($i-1) ) ? true : false ;
// End generation.
if ( $show_last && $li_last) $items[] = array( 'class' => 'pager-last' , 'data' => $li_last );
if ( $li_next) $items[] = array( 'class' => 'pager-next' , 'data' => $li_next );
return theme( 'item_list' , $items, NULL, 'ul' , array( 'class' => 'pager' ));
}
}
* This source code was highlighted with Source Code Highlighter .
function yourthemename_pager($tags = array(), $limit = 10, $element = 0, $parameters = array(), $quantity = 9) {
global $pager_page_array, $pager_total, $theme;
// Add js code for Ctrl+arrows navigation
drupal_add_js( drupal_get_path( 'theme' , $theme) . '/js/jquery.paginator.js' );
// Calculate various markers within this pager piece:
// Middle is used to "center" pages around the current page.
$pager_middle = ceil($quantity / 2);
// current is the page we are currently paged to
$pager_current = $pager_page_array[$element] + 1;
// first is the first page listed by this pager piece (re quantity)
$pager_first = $pager_current - $pager_middle + 1;
// last is the last page listed by this pager piece (re quantity)
$pager_last = $pager_current + $quantity - $pager_middle;
// max is the maximum page number
$pager_max = $pager_total[$element];
// End of marker calculations.
// Prepare for generation loop.
$i = $pager_first;
if ($pager_last > $pager_max) {
// Adjust "center" if at end of query.
$i = $i + ($pager_max - $pager_last);
$pager_last = $pager_max;
}
if ($i <= 0) {
// Adjust "center" if at start of query.
$pager_last = $pager_last + (1 - $i);
$i = 1;
}
// End of generation loop preparation.
$li_previous = theme( 'pager_previous' , (isset($tags[1]) ? $tags[1] : t( 'previous page' )), $limit, $element, 1, $parameters);
$li_next = theme( 'pager_next' , (isset($tags[3]) ? $tags[3] : t( 'next page' )), $limit, $element, 1, $parameters);
$li_first = theme( 'pager_first' , 1, $limit, $element, $parameters);
$li_last = theme( 'pager_last' , $pager_max, $limit, $element, $parameters);
// First-page link display condition
$show_first = ( $i > 1 ) ? true : false ;
if ($pager_total[$element] > 1) {
if ( $li_previous ) $items[] = array( 'class' => 'pager-previous' , 'data' => $li_previous );
if ( $show_first && $li_first ) $items[] = array( 'class' => 'pager-first' , 'data' => $li_first );
// When there is more than one page, create the pager list.
if ($i != $pager_max) {
if ($i > 2) $items[] = array( 'class' => 'pager-ellipsis' , 'data' => '<span>...</span>' );
// Now generate the actual pager piece.
for (; $i <= $pager_last && $i <= $pager_max; $i++) {
if ($i < $pager_current ) $items[] = array( 'class' => 'pager-item' , 'data' => theme( 'pager_previous' , $i, $limit, $element, ($pager_current - $i), $parameters) );
if ($i == $pager_current) $items[] = array( 'class' => 'pager-current' , 'data' => '<span>' . $i . '</span>' );
if ($i > $pager_current) $items[] = array( 'class' => 'pager-item' , 'data' => theme( 'pager_next' , $i, $limit, $element, ($i - $pager_current), $parameters) );
}
if ($i < $pager_max) $items[] = array( 'class' => 'pager-ellipsis' , 'data' => '<span>...</span>' );
}
// Last-page link display condition
$show_last = ( $pager_max > ($i-1) ) ? true : false ;
// End generation.
if ( $show_last && $li_last) $items[] = array( 'class' => 'pager-last' , 'data' => $li_last );
if ( $li_next) $items[] = array( 'class' => 'pager-next' , 'data' => $li_next );
return theme( 'item_list' , $items, NULL, 'ul' , array( 'class' => 'pager' ));
}
}
* This source code was highlighted with Source Code Highlighter .
Jquery.paginatior.js file code
if (Drupal.jsEnabled) {
paginator = function () {
/**
* Private properties
*/
var linkNext = null ;
var linkPrev = null ;
/**
* Private methods
*/
var setLinks = function () {
linkPrev = $( "ul.pager li.pager-previous a" ).attr( "href" );
linkNext = $( "ul.pager li.pager-next a" ).attr( "href" );
}
var navigate = function ( event ) {
var href = null ;
if ( event .ctrlKey && event .keyCode == 37 ) href = linkPrev;
if ( event .ctrlKey && event .keyCode == 39 ) href = linkNext;
if ( href ) document .location = href;
}
/**
* Public methods
*/
this .__init = function () {
// Get next/prev hrefs
setLinks();
// Ctrl + arrow event handle
$( document ).keydown( function ( event ) {
navigate( event );
});
}
}
$( document ).ready( function (){
var pageNavigation = new paginator();
pageNavigation.__init();
});
}
* This source code was highlighted with Source Code Highlighter .
if (Drupal.jsEnabled) {
paginator = function () {
/**
* Private properties
*/
var linkNext = null ;
var linkPrev = null ;
/**
* Private methods
*/
var setLinks = function () {
linkPrev = $( "ul.pager li.pager-previous a" ).attr( "href" );
linkNext = $( "ul.pager li.pager-next a" ).attr( "href" );
}
var navigate = function ( event ) {
var href = null ;
if ( event .ctrlKey && event .keyCode == 37 ) href = linkPrev;
if ( event .ctrlKey && event .keyCode == 39 ) href = linkNext;
if ( href ) document .location = href;
}
/**
* Public methods
*/
this .__init = function () {
// Get next/prev hrefs
setLinks();
// Ctrl + arrow event handle
$( document ).keydown( function ( event ) {
navigate( event );
});
}
}
$( document ).ready( function (){
var pageNavigation = new paginator();
pageNavigation.__init();
});
}
* This source code was highlighted with Source Code Highlighter .
if (Drupal.jsEnabled) {
paginator = function () {
/**
* Private properties
*/
var linkNext = null ;
var linkPrev = null ;
/**
* Private methods
*/
var setLinks = function () {
linkPrev = $( "ul.pager li.pager-previous a" ).attr( "href" );
linkNext = $( "ul.pager li.pager-next a" ).attr( "href" );
}
var navigate = function ( event ) {
var href = null ;
if ( event .ctrlKey && event .keyCode == 37 ) href = linkPrev;
if ( event .ctrlKey && event .keyCode == 39 ) href = linkNext;
if ( href ) document .location = href;
}
/**
* Public methods
*/
this .__init = function () {
// Get next/prev hrefs
setLinks();
// Ctrl + arrow event handle
$( document ).keydown( function ( event ) {
navigate( event );
});
}
}
$( document ).ready( function (){
var pageNavigation = new paginator();
pageNavigation.__init();
});
}
* This source code was highlighted with Source Code Highlighter .
Source: https://habr.com/ru/post/73791/
All Articles