Web Open Font Format in Firefox 3.6
This article was written by John Daggett, a Mozilla employee who worked extensively with font designers and web programmers to improve the position of fonts on the web. The article is a superficial overview of new features and contains some examples of WOFF (Web Open Font Format) application. A complete list of other organizations working in this field can be found on the official Mozilla blog ( archive ).
In Firefox 3.5, we have included support for ( archive ) connection of TrueType and OpenType fonts. In Firefox 3.6, we will include support for the Web Open Font Format or WOFF font format, which has two main advantages over raw TrueType and OpenType:
- this is a compressed format, which means you will see a much smaller amount of downloaded data than when using raw TrueType or OpenType;
')
- it contains information about where the font came from, but without DRM or signatures for a specific domain, this means that it is supported ( archived ) by many designers and organizations dealing with fonts.
WOFF was born from the collaboration of font designers Eric van Blokland ( Erik van Blokland ( archive )) and Tola Leming ( Tal Leming ( archive )). They were assisted by Jonathan Kew of Mozilla. Each suggested ( archive ) its own format and WOFF is a merger of these proposals. The format was planned as a simple repacking of OpenType and TrueType, it does not represent new functions, alternatives to the @ font-face connection mechanism or the new rendering method. Many manufacturers of fonts have expressed support for (the archive ) of the new format, so it is hoped that this format will open new horizons for web designers.
First, compression is now part of WOFF, and webmasters can reduce the size of their pages using compressed fonts. In the new format, lossless compression is applied, so that the unpacked font coincides with the original OpenType or TrueType, which allows the rendering mechanism to remain unchanged. Such compression can be obtained with HTTP compression, but since compression is included in the WOFF format itself, it is easier to use, especially in situations where there is no access to server settings.
Secondly, the format includes additional metadata in which the font manufacturer can include information on the use of the font. This information does not affect how this font is loaded, but allows you to determine the origin of this font, so interested in the font used on the web page can track which font is used. Fonts in WOFF are compressed but not encrypted, this format was not created as a protected format for those who want to strictly control the use of the font.
Until Firefox 3.6 is released, you can test WOFF in the nightly builds of Firefox.
Below is a simple example that shows how to write an @ font-face rule to connect a WOFF font. For correct operation of browsers that support only the direct connection of OpenType and TrueType fonts, write the font in the src WOFF descriptor first, indicating the “woff” type, and the TrueType version of the font after it:
Browsers that support WOFF will download the WOFF file, and other browsers that support @ font-face but still do not support WOFF will use the TrueType version. As WOFF spreads, the need to specify links to several font formats will decrease.

Other examples below show how to use WOFF fonts, so that they work in any browser that supports @ font-face, including Internet Explorer.


Below is an example of how downloadable fonts can be used to display few supported languages. The example shows the Declaration of Human Rights, translated into two African languages, and how it will be displayed with standard browser fonts versus downloadable, applicable to display these font languages.
Note that in the first case the 3.1 MB TTF file was compressed to 1 MB WOFF, and in the second case the 172KB TTF was compressed to 80KB WOFF.



Firefox 3.6 will be the first browser released with WOFF support, and it is important to make @ font-face rules that will work properly on browsers without WOFF support. In this case, the explicit indication of the type of the font helps well; to indicate the format before loading it, browsers that do not support the specified type will simply ignore it.
Internet explorer, including IE8, supports only the EOT format and does not provide full support for @ font-face. This makes writing a cross-browser @ font-face rule especially tricky. One solution is to write several different rules:
The unpleasant point is that IE does not understand the format hints and does not recognize the @ font-face URL correctly, so the webmasters will see these entries in the logs:
IE successfully loads the EOT version of the font, but is still trying to load the WOFF file, despite the available hint. This attempt fails, and although it does not affect the page display, it consumes server resources. Discussions can be found in the blog ( archive ) by Paul Irish (Paul Irish).
Another IE problem is that it tries to load all the font files, regardless of whether they are used or not. This makes it difficult to use a single CSS file for the entire site, since IE will try to download all the fonts specified there, wasting traffic. (This will adversely affect both the server and the client. Translator’s note.)
Documentation
Latest draft WOFF specification
Original blog post on using @ font-face
CSS3 Fonts working draft
MDC @ font-face documentation
Instruments
Jonathan Kew's sample encoding / decoding code
woffTools - tools for examining and validating WOFF files
FontTools / TTX - Python Library
Web-based font subsetting tool
Examples of using @ font-face
CSS @ Ten: The Next Big Thing
Example layout using Graublau Sans
Examples of Interesting Web Typography
The Elements of Typographic Style Applied to the Web
Font sources
Font Squirrel
10 Great Free Fonts for @ font-face
40 Excellent Free Fonts by Smashing Magazine
In Firefox 3.5, we have included support for ( archive ) connection of TrueType and OpenType fonts. In Firefox 3.6, we will include support for the Web Open Font Format or WOFF font format, which has two main advantages over raw TrueType and OpenType:
- this is a compressed format, which means you will see a much smaller amount of downloaded data than when using raw TrueType or OpenType;
')
- it contains information about where the font came from, but without DRM or signatures for a specific domain, this means that it is supported ( archived ) by many designers and organizations dealing with fonts.
WOFF was born from the collaboration of font designers Eric van Blokland ( Erik van Blokland ( archive )) and Tola Leming ( Tal Leming ( archive )). They were assisted by Jonathan Kew of Mozilla. Each suggested ( archive ) its own format and WOFF is a merger of these proposals. The format was planned as a simple repacking of OpenType and TrueType, it does not represent new functions, alternatives to the @ font-face connection mechanism or the new rendering method. Many manufacturers of fonts have expressed support for (the archive ) of the new format, so it is hoped that this format will open new horizons for web designers.
Details of the differences between TrueType, OpenType and WOFF
First, compression is now part of WOFF, and webmasters can reduce the size of their pages using compressed fonts. In the new format, lossless compression is applied, so that the unpacked font coincides with the original OpenType or TrueType, which allows the rendering mechanism to remain unchanged. Such compression can be obtained with HTTP compression, but since compression is included in the WOFF format itself, it is easier to use, especially in situations where there is no access to server settings.
Secondly, the format includes additional metadata in which the font manufacturer can include information on the use of the font. This information does not affect how this font is loaded, but allows you to determine the origin of this font, so interested in the font used on the web page can track which font is used. Fonts in WOFF are compressed but not encrypted, this format was not created as a protected format for those who want to strictly control the use of the font.
Until Firefox 3.6 is released, you can test WOFF in the nightly builds of Firefox.
Examples
Below is a simple example that shows how to write an @ font-face rule to connect a WOFF font. For correct operation of browsers that support only the direct connection of OpenType and TrueType fonts, write the font in the src WOFF descriptor first, indicating the “woff” type, and the TrueType version of the font after it:
/ * Gentium (SIL International) * /
@ font-face {
font-family : GentiumTest ;
src : url ( fonts / GenR102.woff ) format ( "woff" ) ,
url ( fonts / GenR102.ttf ) format ( "truetype" ) ;
}
body {
font-family : GentiumTest , Times , Times New Roman , serif ;
}
Browsers that support WOFF will download the WOFF file, and other browsers that support @ font-face but still do not support WOFF will use the TrueType version. As WOFF spreads, the need to specify links to several font formats will decrease.

Other examples below show how to use WOFF fonts, so that they work in any browser that supports @ font-face, including Internet Explorer.
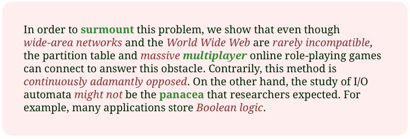
Font family with many types

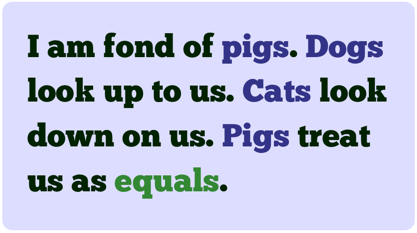
Using Postscript CFF

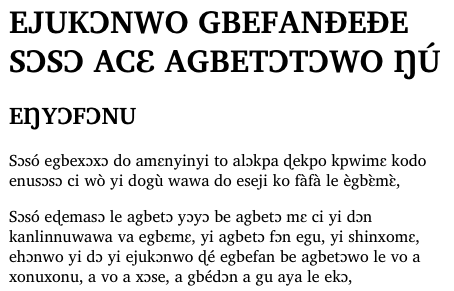
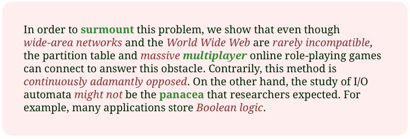
Display African Fonts
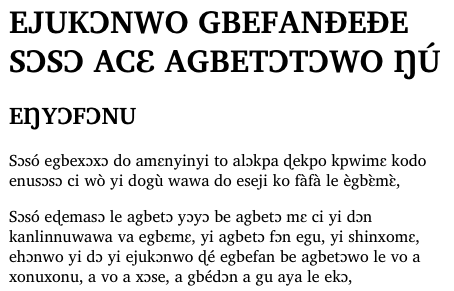
Below is an example of how downloadable fonts can be used to display few supported languages. The example shows the Declaration of Human Rights, translated into two African languages, and how it will be displayed with standard browser fonts versus downloadable, applicable to display these font languages.
Note that in the first case the 3.1 MB TTF file was compressed to 1 MB WOFF, and in the second case the 172KB TTF was compressed to 80KB WOFF.

Other Postscript CFF Font

Japanese example

Work with other browsers
Firefox 3.6 will be the first browser released with WOFF support, and it is important to make @ font-face rules that will work properly on browsers without WOFF support. In this case, the explicit indication of the type of the font helps well; to indicate the format before loading it, browsers that do not support the specified type will simply ignore it.
Internet explorer, including IE8, supports only the EOT format and does not provide full support for @ font-face. This makes writing a cross-browser @ font-face rule especially tricky. One solution is to write several different rules:
@ font-face {
font-family : GentiumTest ;
src : url ( fonts / GenR102.eot ) ; / * for IE * /
}
@ font-face {
font-family : GentiumTest ;
/ * Works only with browsers supporting WOFF * /
src : url ( fonts / GenR102.woff ) format ( "woff" ) ;
}
The unpleasant point is that IE does not understand the format hints and does not recognize the @ font-face URL correctly, so the webmasters will see these entries in the logs:
GET /fonts/GenR102.eot HTTP/1.1" 200 303536
GET /fonts/GenR102.woff)%20format(%22woff%22) HTTP/1.1" 404 335IE successfully loads the EOT version of the font, but is still trying to load the WOFF file, despite the available hint. This attempt fails, and although it does not affect the page display, it consumes server resources. Discussions can be found in the blog ( archive ) by Paul Irish (Paul Irish).
Another IE problem is that it tries to load all the font files, regardless of whether they are used or not. This makes it difficult to use a single CSS file for the entire site, since IE will try to download all the fonts specified there, wasting traffic. (This will adversely affect both the server and the client. Translator’s note.)
Additional resources
Documentation
Latest draft WOFF specification
Original blog post on using @ font-face
CSS3 Fonts working draft
MDC @ font-face documentation
Instruments
Jonathan Kew's sample encoding / decoding code
woffTools - tools for examining and validating WOFF files
FontTools / TTX - Python Library
Web-based font subsetting tool
Examples of using @ font-face
CSS @ Ten: The Next Big Thing
Example layout using Graublau Sans
Examples of Interesting Web Typography
The Elements of Typographic Style Applied to the Web
Font sources
Font Squirrel
10 Great Free Fonts for @ font-face
40 Excellent Free Fonts by Smashing Magazine
Source: https://habr.com/ru/post/72991/
All Articles