Habra-editor of comments zero.
I read this and got the idea to do something similar for the opera. It, of course, does not shine with the same opportunities, is not so convenient, but it was done for itself, I used it myself, I offer it for everyone to see, it can be useful to someone, maybe someone will bring it to mind ...
In Kratz how it works:
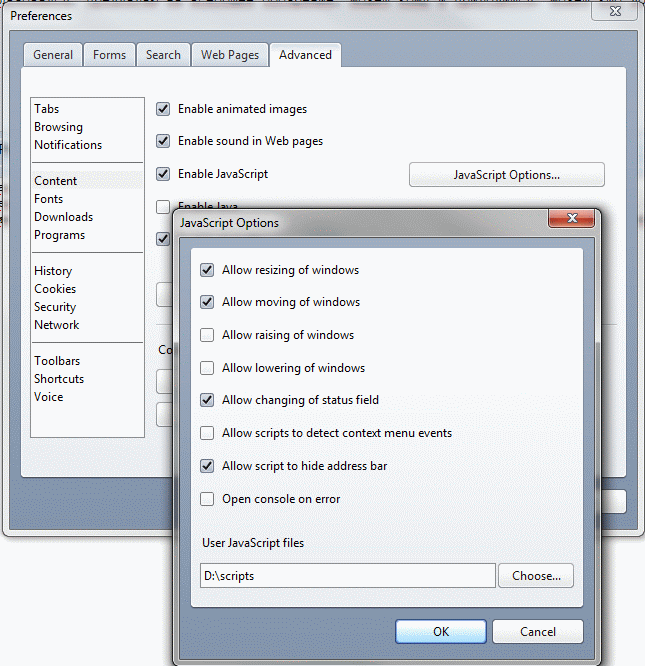
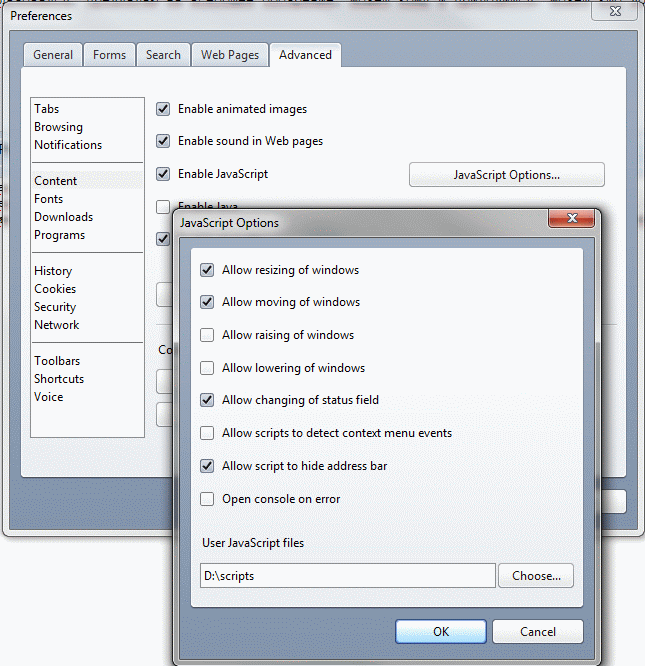
In the opera, you can run your skrpity at the entrance to the page, it is a very handy thing, allows you to get rid of unnecessary blocks and the like scum. In general, I will not say much, you can connect the script in the settings (tools -> preferences -> content -> Javascript Options [this is the button on the right] -> user JavaScript files [this is the text field at the very bottom])

There you can enter the path where the opera should take the scripts, the browser will scan all the files and try to execute code in them whenever possible. I try to create my own script for each site, in this case we will have the following code:
')
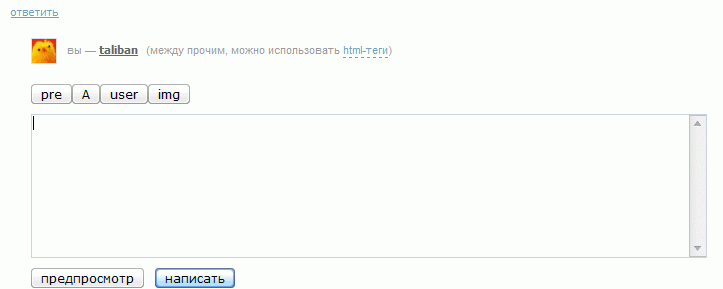
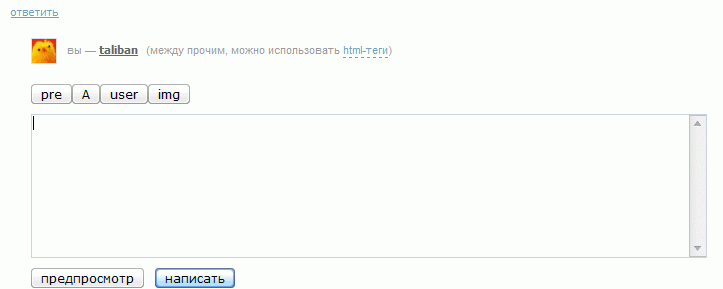
If this code is inserted into any file with the resolution js in the folder specified in the settings, then when you reply to a comment, you get something like this:

Since it was done for itself, the opportunities are scarce, but wishes and criticism are welcome, since there was a desire to complete this feature.
PS: To add your own button, you need to add an element with the fields to the buttons array:
caption - button caption (required)
openTag - opening tag (required field)
closeTag - closing tag (optional field)
correctTag - the function replacing such a string in the opening tag "%%%" (optional field)
upd: I don’t measure myself with anyone, I just have time and desire to do something useful ...
upd2: the opera swears at the script, if it is not in the utf8 encoding, it does not like Russian in other encodings
In Kratz how it works:
In the opera, you can run your skrpity at the entrance to the page, it is a very handy thing, allows you to get rid of unnecessary blocks and the like scum. In general, I will not say much, you can connect the script in the settings (tools -> preferences -> content -> Javascript Options [this is the button on the right] -> user JavaScript files [this is the text field at the very bottom])

There you can enter the path where the opera should take the scripts, the browser will scan all the files and try to execute code in them whenever possible. I try to create my own script for each site, in this case we will have the following code:
if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .
if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .
')
If this code is inserted into any file with the resolution js in the folder specified in the settings, then when you reply to a comment, you get something like this:

Since it was done for itself, the opportunities are scarce, but wishes and criticism are welcome, since there was a desire to complete this feature.
PS: To add your own button, you need to add an element with the fields to the buttons array:
caption - button caption (required)
openTag - opening tag (required field)
closeTag - closing tag (optional field)
correctTag - the function replacing such a string in the opening tag "%%%" (optional field)
upd: I don’t measure myself with anyone, I just have time and desire to do something useful ...
upd2: the opera swears at the script, if it is not in the utf8 encoding, it does not like Russian in other encodings
Source: https://habr.com/ru/post/72515/
All Articles