CKEditor, TinyMCE file browser (PHP)
In continuation , the file browser for CKEditor and TinyMCE, and just for the site.
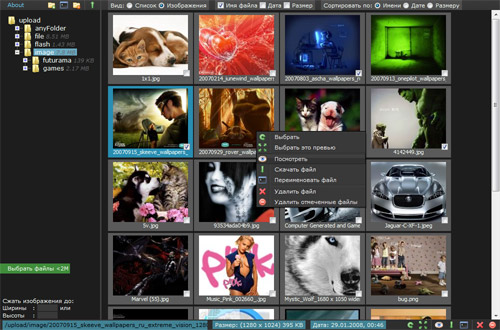
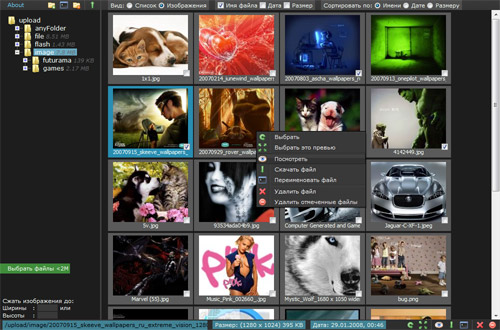
The build has two skins: dark & light
Screenshots are clickable


What can:
- Download files
- Show the size of folders occupied by files
- Show maximum uploads
- Download only files selected for viewing types
- Boot status informer
- Informer when choosing the wrong type of file, do not queue
- Image compression when loading
- Sort the display by the parameter Name, Date, Size
- Bulk file deletion
- Downloading directly viewed files
')
We connect
AjexFileManager / ajax / php / ajax.php
In general, the old wishes were taken into account namely, a lightweight light skin was made, parameters with dimensions and transfers were corrected, the context menu was rendered on the panels, the initialization of the folders into the upload without first specifying it as it was in the js [file, flash, image] tree.
In general, the karma with the creators of CKFinder and TinyMCE is lowered, a total of 1.5 weeks was spent on the file browser, oh :) you need to donate a button for foreigners, you’ll see something fall, although I don’t believe in such things
Tested: ff3 3.5, ff2 2.0, opera 10.0, chrome 4.0, ie 8.0; 7 (compatibility); 6 (opened, saw, spat, closed)
That's all I wanted to say, in general, use your health.
Preliminary plans:
- to make transparent support for Joomla, Drupal, but this is not soon, since not one of them has been digging.
- I’m thinking of an online image editor, cropping, resizing, writing, or ready to embed (nobody knows a good case?)
Enjoy;)
Taken from here
Download:
Together with CKEditor ~ 790Kb
Together with TinyMCE ~ 720Kb
Only AjexFileManager ~ 400Kb (you can delete the folder "skin / dark" it takes the most)
I almost forgot:
Demo CKEditor
Demo tinmyce
Demo function
To check and create the main folders, you can call a php file with the parameter? IsWork Example
P / S: And here , our Komrad (he has no account on Habré) connected CKEditor (+ file manager) along with Joomla & WordPress
The build has two skins: dark & light
Screenshots are clickable


What can:
- Download files
- Show the size of folders occupied by files
- Show maximum uploads
- Download only files selected for viewing types
- Boot status informer
- Informer when choosing the wrong type of file, do not queue
- Image compression when loading
- Sort the display by the parameter Name, Date, Size
- Bulk file deletion
- Downloading directly viewed files
')
We connect
<br/><head><br/><script type= "text/javascript" src= "/AjexFileManager/ajex.js" ></script><br/></head><br/><body><br/><script type= "text/javascript" ><br/>AjexFileManager.init({<br/> // <br/> returnTo: '' , // [ckeditor, tinymce, function] default=ckeditor <br/> <br/> // <br/> path: '/path/to/AjexFileManager/' , // , <br/> editor: '' , // CKEDitor'a, <br/> <br/> width: '' , // popup, default=1000 <br/> height: '' , // popup, default=660 <br/> skin: '' , // [dark, light], default=dark <br/> lang: '' , // , [ru, en], default=ru <br/> connector: '' , // default=php, <br/> contextmenu: true // [true, false], default=true <br/>});<br/></script> <br/>AjexFileManager / ajax / php / ajax.php
<br/> $cfg [ 'url' ] = 'upload' ; // <br/> $cfg [ 'root' ] = $_SERVER [ 'DOCUMENT_ROOT' ] . DIR_SEP . $cfg [ 'url' ] . DIR_SEP; // http://www.yousite.com/upload/ <br/> $cfg [ 'quickdir' ] = '' ; // , - , : $cfg['quickdir'] = 'quick-folder'; , /upload/image/quick-folder/filename.jpg <br/> <br/> <br/> $cfg [ 'thumb' ][ 'width' ] = 150 ; // <br/> $cfg [ 'thumb' ][ 'height' ] = 120 ; // <br/> $cfg [ 'thumb' ][ 'quality' ]= 80 ; // <br/> $cfg [ 'thumb' ][ 'cut' ] = true ; // <br/> $cfg [ 'thumb' ][ 'auto' ] = true ; // , <br/> $cfg [ 'thumb' ][ 'dir' ] = '_thumb' ; // , upload/_thumb <br/> $cfg [ 'thumb' ][ 'date' ] = "jmY, H:i" ; // <br/> <br/> <br/>In general, the old wishes were taken into account namely, a lightweight light skin was made, parameters with dimensions and transfers were corrected, the context menu was rendered on the panels, the initialization of the folders into the upload without first specifying it as it was in the js [file, flash, image] tree.
In general, the karma with the creators of CKFinder and TinyMCE is lowered, a total of 1.5 weeks was spent on the file browser, oh :) you need to donate a button for foreigners, you’ll see something fall, although I don’t believe in such things
Tested: ff3 3.5, ff2 2.0, opera 10.0, chrome 4.0, ie 8.0; 7 (compatibility); 6 (opened, saw, spat, closed)
That's all I wanted to say, in general, use your health.
Preliminary plans:
- to make transparent support for Joomla, Drupal, but this is not soon, since not one of them has been digging.
- I’m thinking of an online image editor, cropping, resizing, writing, or ready to embed (nobody knows a good case?)
Enjoy;)
Taken from here
Download:
Together with CKEditor ~ 790Kb
Together with TinyMCE ~ 720Kb
Only AjexFileManager ~ 400Kb (you can delete the folder "skin / dark" it takes the most)
I almost forgot:
Demo CKEditor
Demo tinmyce
Demo function
To check and create the main folders, you can call a php file with the parameter? IsWork Example
P / S: And here , our Komrad (he has no account on Habré) connected CKEditor (+ file manager) along with Joomla & WordPress
Source: https://habr.com/ru/post/71332/
All Articles