Textpattern: pros, cons, features
I decided to write this review article about CMS Textpattern . I use it for about 5 years and made about a dozen functioning sites. Accumulated enough experience to tell about this CMS from the perspective of an ordinary user.
I am not a programmer, so it is not in my competence to talk about the purity and optimality of the code of this engine. I will only try to describe Textpattern, highlight its pros and cons in my personal experience. I would also like to hear your comments and questions.
So, let's begin.

Textpattern is a fairly convenient CMS for people familiar with HTML, CSS, SQL and PHP. That is, you need a certain level of basic knowledge to confidently use this engine. Unlike the same Wordpress, where the interface does not require special knowledge, and countless topics allows you to start the site almost immediately.
')
You must install a theme or customize the design. By default, the design here is quite ascetic. The structure of the engine provides an unlimited number of pages (pages), forms (forms) and styles (styles) and plug-ins (plugins).
It should be noted that in TXP there is a division of all articles according to two independent criteria: into categories and sections . Any article can be assigned to any category (two are possible by default, but there are plug-ins that expand the number of categories) and to one of the sections.
It is always difficult for newcomers to TXP to understand the difference between sections and categories. I'll explain it on the fingers:
Example 1:
Make a blog where the posts will be in the articles section. We also want to display quotes (we will issue them as a quotes section) and various service info (section about ). For each of these sections we can set a unique design and output. For example, we quote quotes without a title, only the text and the author of the quote; Posts - title, excerpt (summary), full content and meta-info (author, publication date, categories, tags, comments, etc.). Well, we can configure the about service section so that it cannot be commented on in principle. We can add a section of anecdotes - the same quotes, but without the author. Thus, we ourselves create the desired structure of the site. We come up with the rules of design and the place where to display. By the way, webmasters have ten additional fields ...
Example 2:
Or you can do this: the blog section ( blog ) and the work section ( work ). We consider categories as different technologies (programming, design, layout, etc.). The website author can write his thoughts in the blog section and show his works in the work section. Thus, in the “Layout” category there can be both layout work and author's advice. And they may not be - as the webmaster wants.
There are several more examples of the use of such a division (for example, an archive of articles)
It is not difficult to guess that pages are responsible for the design of each section.
Forms are an analog of PHP-shny include. You can make pieces of code in the form, so that it is convenient to use all of this. By default, TXP has several standard forms, the logic of which is clearly spelled out in the engine. But there are only about 5-6 :)
Styles - regular CSS files, attached to each section.
Thus, the pages and styles are responsible only for the design of each selected section.
Well, about the plugins, I will speak separately. At their core, these are pieces of PHP code that extend the TXP capability in every sense :)
With the design and design figured out. Climb a little deeper. TXP has its own XML-like tagging system. Here it is better to show with examples:
All these tags are well documented along with all their attributes. To understand this is not difficult.
In fact, Textpattern tags are also an analogue of PHP code (some pattern), only at a higher level, which are interpreted by the engine itself.
Well, that's all you need to know to start writing posts. Textpattern for text formatting uses its own language - Textile , which many do not like because of its "console" and "non-visibility." Personally, I used to type text without using a mouse - I got used to textiles within reasonable limits. Of course, HTML tags (as well as pieces of PHP code) are fully supported in articles.
There are 4 types of content in txp: articles, files, images and links. But few people use them completely ...
Plug-ins significantly extend the capabilities of Textpattern, which are lacking in standard equipment. I note here only that the performance of Textpattern (as well as of any engine) is determined including the performance of installed plug-ins. This I mean, it makes no sense to write about the fact that TXP tupit, putting crooked written plugin (for example, performing 100 queries to the database).
I think that to review the main features of this CMS is enough.
Perhaps, I will not write subjective advantages with which other engines do a good job too. I think that the main feature of TXP is already clear. Go better to the most interesting - the disadvantages;)
Honestly, I find it difficult to remember more shortcomings. The abundance of high-quality plug-ins eliminate all inconveniences. Of course, I would like the developers to embed the functionality of some plug-ins into the engine distribution.
That's all that came to mind.
Friends, I will be happy if possible to answer questions on this engine (which I can, of course).
Textpattern Official Forum
Russian forum on Textpattern
I am not a programmer, so it is not in my competence to talk about the purity and optimality of the code of this engine. I will only try to describe Textpattern, highlight its pros and cons in my personal experience. I would also like to hear your comments and questions.
So, let's begin.

Textpattern is a fairly convenient CMS for people familiar with HTML, CSS, SQL and PHP. That is, you need a certain level of basic knowledge to confidently use this engine. Unlike the same Wordpress, where the interface does not require special knowledge, and countless topics allows you to start the site almost immediately.
')
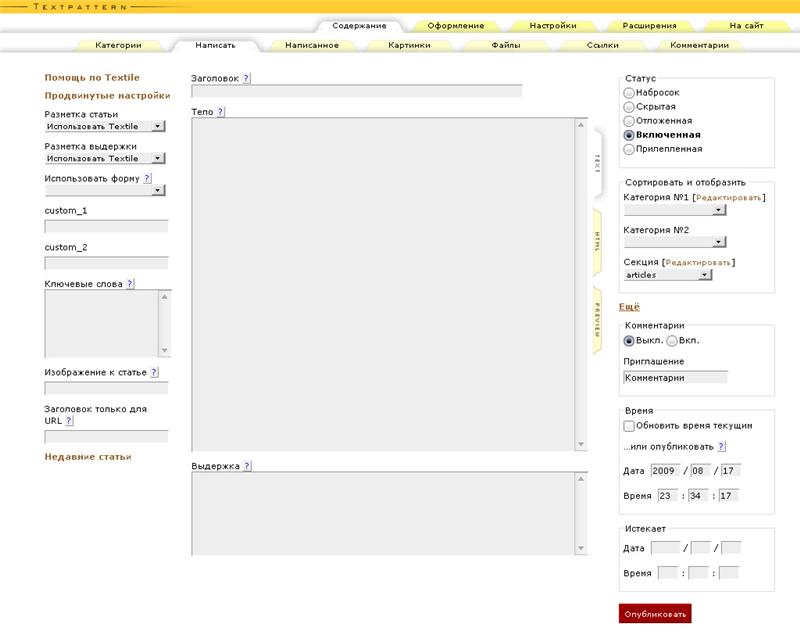
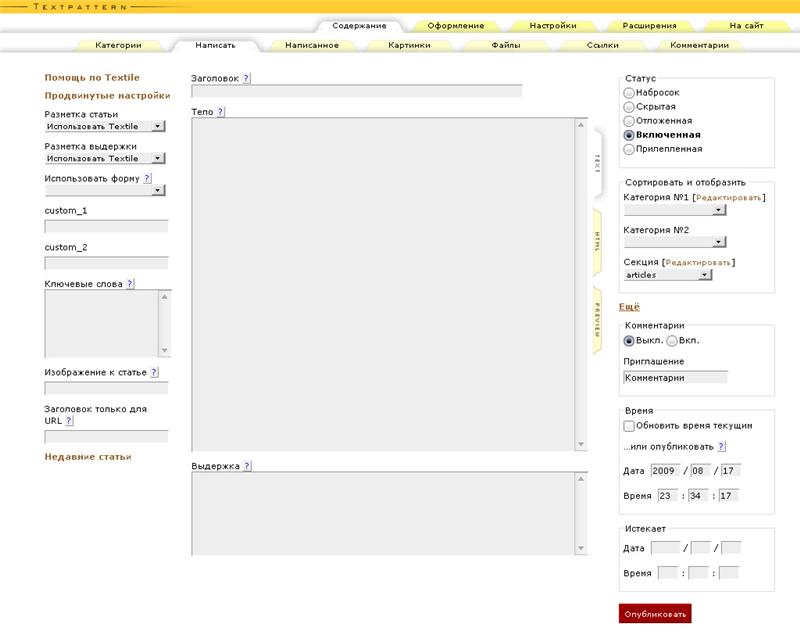
What does the user face after installing Textpattern?
You must install a theme or customize the design. By default, the design here is quite ascetic. The structure of the engine provides an unlimited number of pages (pages), forms (forms) and styles (styles) and plug-ins (plugins).
It should be noted that in TXP there is a division of all articles according to two independent criteria: into categories and sections . Any article can be assigned to any category (two are possible by default, but there are plug-ins that expand the number of categories) and to one of the sections.
It is always difficult for newcomers to TXP to understand the difference between sections and categories. I'll explain it on the fingers:
Example 1:
Make a blog where the posts will be in the articles section. We also want to display quotes (we will issue them as a quotes section) and various service info (section about ). For each of these sections we can set a unique design and output. For example, we quote quotes without a title, only the text and the author of the quote; Posts - title, excerpt (summary), full content and meta-info (author, publication date, categories, tags, comments, etc.). Well, we can configure the about service section so that it cannot be commented on in principle. We can add a section of anecdotes - the same quotes, but without the author. Thus, we ourselves create the desired structure of the site. We come up with the rules of design and the place where to display. By the way, webmasters have ten additional fields ...
Example 2:
Or you can do this: the blog section ( blog ) and the work section ( work ). We consider categories as different technologies (programming, design, layout, etc.). The website author can write his thoughts in the blog section and show his works in the work section. Thus, in the “Layout” category there can be both layout work and author's advice. And they may not be - as the webmaster wants.
There are several more examples of the use of such a division (for example, an archive of articles)
It is not difficult to guess that pages are responsible for the design of each section.
Forms are an analog of PHP-shny include. You can make pieces of code in the form, so that it is convenient to use all of this. By default, TXP has several standard forms, the logic of which is clearly spelled out in the engine. But there are only about 5-6 :)
Styles - regular CSS files, attached to each section.
Thus, the pages and styles are responsible only for the design of each selected section.
Well, about the plugins, I will speak separately. At their core, these are pieces of PHP code that extend the TXP capability in every sense :)
With the design and design figured out. Climb a little deeper. TXP has its own XML-like tagging system. Here it is better to show with examples:
<txp:article limit=”5”> will display the last articles in the amount of five pieces.<txp:category_list break="li" wraptag="ul" /> will display a list of categories, put each category in the list tags, and the category block itself will be inside the ul tags.<txp:body /> - just displays the text of the article.All these tags are well documented along with all their attributes. To understand this is not difficult.
In fact, Textpattern tags are also an analogue of PHP code (some pattern), only at a higher level, which are interpreted by the engine itself.
Well, that's all you need to know to start writing posts. Textpattern for text formatting uses its own language - Textile , which many do not like because of its "console" and "non-visibility." Personally, I used to type text without using a mouse - I got used to textiles within reasonable limits. Of course, HTML tags (as well as pieces of PHP code) are fully supported in articles.
There are 4 types of content in txp: articles, files, images and links. But few people use them completely ...
Plug-ins significantly extend the capabilities of Textpattern, which are lacking in standard equipment. I note here only that the performance of Textpattern (as well as of any engine) is determined including the performance of installed plug-ins. This I mean, it makes no sense to write about the fact that TXP tupit, putting crooked written plugin (for example, performing 100 queries to the database).
I think that to review the main features of this CMS is enough.
What do I like about Textpattern?
- The ability to manage my information as I like. Wordpress doesn’t give me such depth in managing the structure of the site: only posts and static pages. Although I am not familiar with the latter too deeply
- After tinkering with the code of the pages and studying the tags (including conditional ones), there comes a clear awareness of how everything works. It's nice. On XML-like tags you can build very nontrivial rules for displaying information. But this is an extension of the previous paragraph.
- Of course, extensibility with plug-ins and their own pieces of code that can be inserted anywhere. Textpattern - the perfect engine for programmers. Many accuse TXP of the fact that plugins and all design and templates are in the database. There are plugins that allow you to store everything on disk, as for WP. Matter of habit…
Perhaps, I will not write subjective advantages with which other engines do a good job too. I think that the main feature of TXP is already clear. Go better to the most interesting - the disadvantages;)
What do I miss in Textpattern?
- More "intellectual" admin. It is generally quite simple and austere (but fairly clear and logical). I would like to auto-update plug-ins, code highlighting and other trifles, most of which can be implemented as plug-ins.
- Patterns and themes. Unfortunately, in TXP there is no concept of portable themes - each site is created unique, and the transfer of all pages, forms, styles and plug-ins is not implemented by default. Therefore, for beginners, the lack of the ability to quickly change the design of the blog is not a weak obstacle. Yes, and the default theme in Textpattern leaves much to be desired ... Here I definitely admire WordPress. Although, there are plugins that allow you to export and import themes. But these plugins are unofficial, so they are not too common :)
- Links, pictures and files are rather poorly developed. I do not use them (like most) because of their weak elaboration. For example, for the catalog of thematic links I prefer to use third-party scripts. Similarly with pictures, I actively use FTP and store them on disk.
Honestly, I find it difficult to remember more shortcomings. The abundance of high-quality plug-ins eliminate all inconveniences. Of course, I would like the developers to embed the functionality of some plug-ins into the engine distribution.
That's all that came to mind.
Friends, I will be happy if possible to answer questions on this engine (which I can, of course).
Textpattern Official Forum
Russian forum on Textpattern
Source: https://habr.com/ru/post/67312/
All Articles