Overview of the natural input mechanism in RAD Studio 2010
 This week we will discuss the innovations in the VCL a bit, focusing especially on the natural input possibilities (gestures and touches) in RAD Studio 2010. Consider that everything we are talking about is only a beta version, and everything can change before the release .
This week we will discuss the innovations in the VCL a bit, focusing especially on the natural input possibilities (gestures and touches) in RAD Studio 2010. Consider that everything we are talking about is only a beta version, and everything can change before the release .With the help of a new mechanism, you can choose various predefined movements of your manipulator (or create new, custom ones ) in order to associate them with different actions . Users of Opera browser (and not only) it will seem familiar. For the rest, let me remind you that Windows (and hence Delphi) has long been one old movement: Drag & Drop. Consider that this mechanism is something similar, but much more powerful. Of course, this will be actively used in programming with the use of a pen, applications for content kiosks using touchscreens , etc.
If we go into the details, we’ll clarify one point: Delphi is trying to use the natural input processing engine of the now released Windows 7 . If this is not possible (for example, the application is running on Windows XP), use its own recognition mechanism . How he does it? With the help of some innovations in the language (but this is a topic for another post, of course =)).
')
 Let's look at the “Gestures” category. (No, do not pay attention to the two categories of "Ribbon Controls" and "Touch" higher.) Even if, as already mentioned, we have predefined gestures, we can create new ones of our own . This is the main task of the
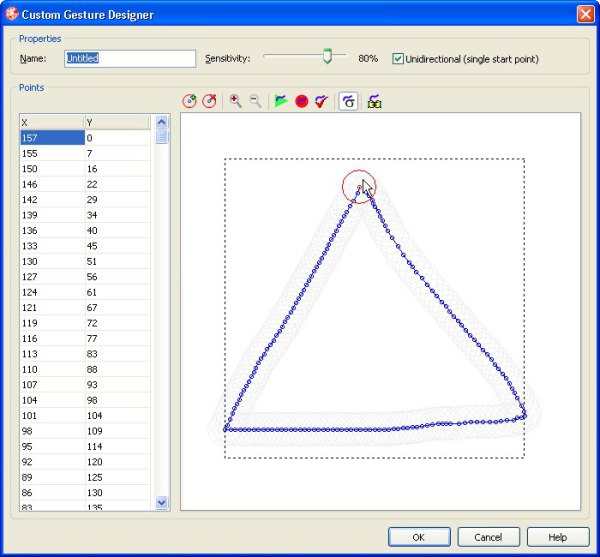
Let's look at the “Gestures” category. (No, do not pay attention to the two categories of "Ribbon Controls" and "Touch" higher.) Even if, as already mentioned, we have predefined gestures, we can create new ones of our own . This is the main task of the TGestureManager component. It can contain custom gestures for components (something like TActionManager ) and can store these gestures in a file.Of course, in order to control our gestures, there is a Custom Gestures Editor . Here he is:

As you can see, Editor’s features include assigning own names to each gesture, controlling sensitivity , individually controlling each point of the gesture (adding / editing / deleting), zooming in and out, showing a gesture, recording a new one or testing a gesture using your manipulator (usually this is a mouse). It is interesting to note that it may indicate to you if the gesture has similarities with others (including embedded ones), including a percentage estimate of the similarity. For example, the triangle drawn by me is “similar to 100%” to the built-in (in Delphi terminology “Standard” )
sgiTriange . Since they are so similar, I deleted my gesture and wrote down a new one, under the name “Untitled” (I am sometimes so lazy ...) in the shape of the letter Z. Now let's see how we can use gestures. In the figure, you can see part of the new
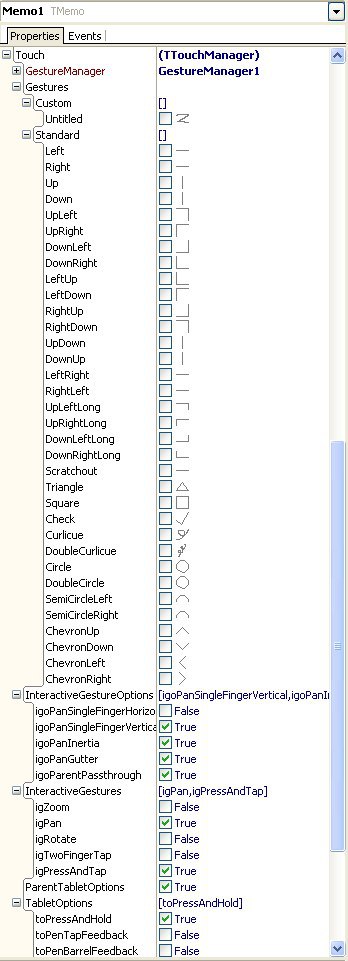
Now let's see how we can use gestures. In the figure, you can see part of the new Touch: TTouchManager as it appears in the Object Inspector. Naturally, this property appears almost everywhere in the VCL, being leveled at TControl . In the Touch.Gestures.Custom group you can notice my own gesture in the form of “Z”. The “Standard” branch contains embedded gestures: the most common ones offered by default. They are supported by each component. But in order for them to be displayed, you must associate the component with the TGestureManager , which actually entails linking to the module in which these standard gestures are declared.As you can see, the arbitrary control can respond to a lot of gestures (based on the checkboxes next to them). You can use them in practice by ticking a checkbox in the Object Inspector and writing your own OnGesture event handling code. Event parameters are as follows:
- Sender: TObject;
- const EventInfo: TGestureEventInfo;
- var Handled: Boolean;
It is clear that the second parameter contains all the information that we may need.
And you can also notice that multitouch tablets and screens are also supported. Their settings can be seen at the bottom of the image.
There are other components in the “Gestures” category:
TGestureListView , the successor of TCustomListView , which displays the names of gestures along with thumbnails for quick recognition. Often it comes in handy. TGesturePreview is exactly what it is called: a control that can display an animation in the form of a specified gesture. By the way, you have enough properties at your disposal to customize its appearance as you please. And, of course, TGestureRecord is a simple panel that can read the gesture drawn on it.By the way, in the category of "Touch" is
TTouchKeyboard - a component of the on-screen keyboard, common for content kiosk or tablet apps. A nice feature is the Layout property, which allows you to get a side keyboard instead of the usual one.
Two TTouchKeyboard controls. One with the usual, the other with a digital layout.
So, this post was devoted to a review of the possibilities of natural input in RAD Studio 2010. It was not planned either as a comprehensive introduction, or as a replacement for the help system. But he gave a general impression of what this thing represents.
And your humble servant will try to promptly upload to Habrahabr translations of interesting posts about innovations in RAD Studio 2010, prefabricated or individual. Because, judging by the blogs, there is something to see.
Source: https://habr.com/ru/post/66751/
All Articles