Rich Internet Application and Content Management
Nowadays it is fashionable to talk about Web 2.0. While the idea of collective intelligence, embodied in this definition by its author Tim O'Reilly, still remains a topic of idle talk, it is impossible not to notice that the world wide web is changing. Usability web applications are getting closer to desktop applications. This trend with increasing progression covers the Internet and today we can talk about the advent of a new type of web applications, “enriched” Internet applications or RIA. However, the popularity of terms such as Web 2.0 and RIA is so high that developers rush to hang attractive labels on their products, sometimes without really understanding what is meant by these terms. So what is the RIA really?
The term Rich Internet Applications (RIA) was first mentioned in promotional materials for Macromedia in March 2002. Thus, Macromedia managers emphasized that the well-known Flash technology is not only a way to get colorful visual effects on websites, but also a tool for creating full-fledged web-based business applications. Static pages of old-style sites provide information to the user and have very few possibilities, in comparison with desktop applications, for organizing user interaction with this information. When you request additional information (navigate through the site) or transfer data to the server, the site pages are overloaded. This is inconvenient, but also not safe, since at the time of page overload it is possible to lose data (say, due to loss of connection with the server). However, this is exactly how Web 1.0 works. The server receives instructions when you type the page address or save the data in web form. Based on them, the server generates a page that you then see. In enriched Internet applications, page reloading is not required. When you click a button to get additional information or to send data, the server receives the appropriate instructions and returns the results of its work to the page. The program on the page receives the answer of the north and changes accordingly.
For example, if you are viewing a product catalog in an old-fashioned online store, you will be forced to expect overloading and the formation of a new page each time you click the “next 20 products” button. On the site, built in the tradition of RIA, you can request a sample of goods from the 50-80 position, or all products that meet the specified price range. At the same time, the page of the site will remain unchanged, but the list of products will change with each new request.
')
Today, the implementation of "enriched" Internet applications is possible through AJAX, Adobe Flex, Windows Presentation Foundation, Flash, Java applets, Java, and some declarative languages, such as XUL, MXML. Of all the listed tools, only AJAX and Flash have gained wide popularity - first of all, due to their availability. Moreover, if creating applications entirely in Flash is a very resource-intensive and expensive process, development using AJAX hardly takes more time than developing classic sites of the old type. In most modern projects, Flash is used only as needed. Like, for example, on the website of Elle magazine (http://www.elle.ru/).
Already in the name AJAX (asynchronous JavaScript and XML) reflects the essence of technology. It allows the client and server sides of the web application to communicate asynchronously. Those. Your browser can access the server at any time (say, when you mouse over a link in the text) and, conversely, the server can transfer data to the browser at any time, and not only when a new page is requested. How does this happen in practice?
One of the most popular uses of AJAX is web-based drag & drop implementation (“dragged and dropped”). You have probably already seen virtual desktop services, such as www.netvibes.com , www.pageflakes.com , www.yourminis.com, or at least www.pusk.ru. They allow us to place widgets (useful information from other servers) on the screen, adjust their sizes in the same way we used to do this with Microsoft Windows windows.
These opportunities are gradually migrating to business applications. So, for example, on the portal www.atlas.cz, users can customize the start page with the same ease as in the case of a virtual desktop.
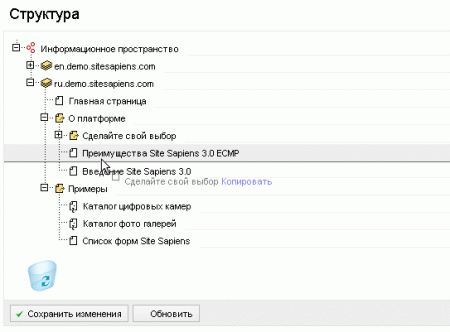
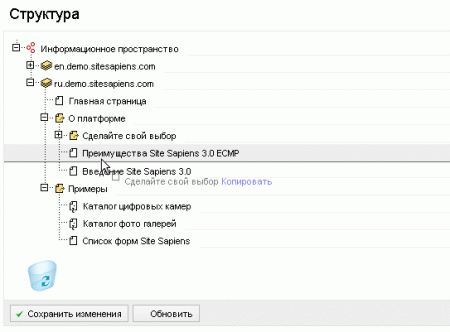
Due to the ability to design the appearance of pages from pre-prepared design templates, users of CMS (content management systems) are now less dependent on the developers of their sites. The CMS administrator can arrange various information blocks within a given page using the mouse, set their sizes, color and other attributes and save the page status so that site users can see it in the specified form. However, Drag & Drop gives the CMS administrators even greater advantages when managing site content. In a modern CMS, in order to set a new position for a document in the structure or for an entry in the list, it is enough just to “hook” this position with the mouse and “drag” to a new place. Just as it does with files in Microsoft Windows Explorer.

As already mentioned, in the “enriched” Internet applications there is no need to download all the data at once. They can be “reloaded” when they are required by the user. For example, when switching to the site structure management interface, only the first level of the structure tree is loaded into the CMS. However, if the user wishes to open any branch of the tree, its data will be “loaded” at the same time.
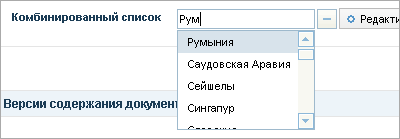
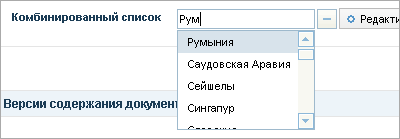
This feature is even more in demand when managing lists. The application returns to the interface only the range of entries that the user requested. Moreover, even data entry forms acquire new features. In modern web applications, a form of data entry is increasingly common, known for its popular service Google Suggest . As soon as you start typing something in this form, a drop-down list appears under it with queries containing the typed substring. Those who had to choose, say, the producer of goods through an endless drop-down list in the SELECT, can evaluate the effectiveness of the new form.

No need to reload the page in any user action changes the idea of web interfaces. You can enter data in several forms on a page, placed, say, on various “bookmarks”. Then all entered data can be simultaneously sent to save. And note: if the sent data for any reason (disconnection from the server, an internal error, etc.) is not saved, the interface will inform you about it and allow you to try again. But the unreliability of data transmission was one of the main drawbacks of the old-style web interfaces.
It is obvious that, among other things, the sites of the RIA epoch are able to report on the status of processes, on the results of the implementation of processes. At present, it is already a good tone when any element affected by any processes in the system reflects their state in a special panel. Suppose, if a user has requested a new selection of goods in the electronic catalog, he has the right to know what is happening in the system, from now on until you receive a list with goods. If for any reason the server cannot return the requested data to you, you should receive a message about it.
RIA capabilities raise the reliability and usability of content management systems to a new level, a level previously available only to desktop applications. However, it should be remembered that RIA-era interfaces are able to interact not only with their own server software, but also with third-party applications. This circumstance allows us to hope that the current CMS will gradually develop in the direction of ECM (corporate content management) and, accordingly, the gap between company websites and information resources of their corporate networks will begin to narrow.
The article contains examples of CMS Site Sapiens 3.0 interfaces ( www.sitesapiens.ru )
The term Rich Internet Applications (RIA) was first mentioned in promotional materials for Macromedia in March 2002. Thus, Macromedia managers emphasized that the well-known Flash technology is not only a way to get colorful visual effects on websites, but also a tool for creating full-fledged web-based business applications. Static pages of old-style sites provide information to the user and have very few possibilities, in comparison with desktop applications, for organizing user interaction with this information. When you request additional information (navigate through the site) or transfer data to the server, the site pages are overloaded. This is inconvenient, but also not safe, since at the time of page overload it is possible to lose data (say, due to loss of connection with the server). However, this is exactly how Web 1.0 works. The server receives instructions when you type the page address or save the data in web form. Based on them, the server generates a page that you then see. In enriched Internet applications, page reloading is not required. When you click a button to get additional information or to send data, the server receives the appropriate instructions and returns the results of its work to the page. The program on the page receives the answer of the north and changes accordingly.
For example, if you are viewing a product catalog in an old-fashioned online store, you will be forced to expect overloading and the formation of a new page each time you click the “next 20 products” button. On the site, built in the tradition of RIA, you can request a sample of goods from the 50-80 position, or all products that meet the specified price range. At the same time, the page of the site will remain unchanged, but the list of products will change with each new request.
')
Today, the implementation of "enriched" Internet applications is possible through AJAX, Adobe Flex, Windows Presentation Foundation, Flash, Java applets, Java, and some declarative languages, such as XUL, MXML. Of all the listed tools, only AJAX and Flash have gained wide popularity - first of all, due to their availability. Moreover, if creating applications entirely in Flash is a very resource-intensive and expensive process, development using AJAX hardly takes more time than developing classic sites of the old type. In most modern projects, Flash is used only as needed. Like, for example, on the website of Elle magazine (http://www.elle.ru/).
Already in the name AJAX (asynchronous JavaScript and XML) reflects the essence of technology. It allows the client and server sides of the web application to communicate asynchronously. Those. Your browser can access the server at any time (say, when you mouse over a link in the text) and, conversely, the server can transfer data to the browser at any time, and not only when a new page is requested. How does this happen in practice?
One of the most popular uses of AJAX is web-based drag & drop implementation (“dragged and dropped”). You have probably already seen virtual desktop services, such as www.netvibes.com , www.pageflakes.com , www.yourminis.com, or at least www.pusk.ru. They allow us to place widgets (useful information from other servers) on the screen, adjust their sizes in the same way we used to do this with Microsoft Windows windows.
These opportunities are gradually migrating to business applications. So, for example, on the portal www.atlas.cz, users can customize the start page with the same ease as in the case of a virtual desktop.
Due to the ability to design the appearance of pages from pre-prepared design templates, users of CMS (content management systems) are now less dependent on the developers of their sites. The CMS administrator can arrange various information blocks within a given page using the mouse, set their sizes, color and other attributes and save the page status so that site users can see it in the specified form. However, Drag & Drop gives the CMS administrators even greater advantages when managing site content. In a modern CMS, in order to set a new position for a document in the structure or for an entry in the list, it is enough just to “hook” this position with the mouse and “drag” to a new place. Just as it does with files in Microsoft Windows Explorer.

As already mentioned, in the “enriched” Internet applications there is no need to download all the data at once. They can be “reloaded” when they are required by the user. For example, when switching to the site structure management interface, only the first level of the structure tree is loaded into the CMS. However, if the user wishes to open any branch of the tree, its data will be “loaded” at the same time.
This feature is even more in demand when managing lists. The application returns to the interface only the range of entries that the user requested. Moreover, even data entry forms acquire new features. In modern web applications, a form of data entry is increasingly common, known for its popular service Google Suggest . As soon as you start typing something in this form, a drop-down list appears under it with queries containing the typed substring. Those who had to choose, say, the producer of goods through an endless drop-down list in the SELECT, can evaluate the effectiveness of the new form.

No need to reload the page in any user action changes the idea of web interfaces. You can enter data in several forms on a page, placed, say, on various “bookmarks”. Then all entered data can be simultaneously sent to save. And note: if the sent data for any reason (disconnection from the server, an internal error, etc.) is not saved, the interface will inform you about it and allow you to try again. But the unreliability of data transmission was one of the main drawbacks of the old-style web interfaces.
It is obvious that, among other things, the sites of the RIA epoch are able to report on the status of processes, on the results of the implementation of processes. At present, it is already a good tone when any element affected by any processes in the system reflects their state in a special panel. Suppose, if a user has requested a new selection of goods in the electronic catalog, he has the right to know what is happening in the system, from now on until you receive a list with goods. If for any reason the server cannot return the requested data to you, you should receive a message about it.
RIA capabilities raise the reliability and usability of content management systems to a new level, a level previously available only to desktop applications. However, it should be remembered that RIA-era interfaces are able to interact not only with their own server software, but also with third-party applications. This circumstance allows us to hope that the current CMS will gradually develop in the direction of ECM (corporate content management) and, accordingly, the gap between company websites and information resources of their corporate networks will begin to narrow.
The article contains examples of CMS Site Sapiens 3.0 interfaces ( www.sitesapiens.ru )
Source: https://habr.com/ru/post/6579/
All Articles