New Habr in a new way
Here I sat in the morning in the new Habré and realized that I would rather correct a little bit of user-styles than get used to the new cap .
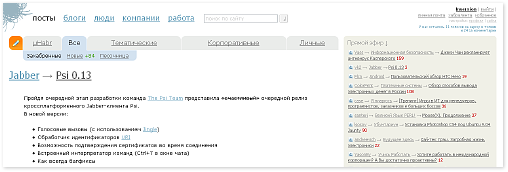
It was:

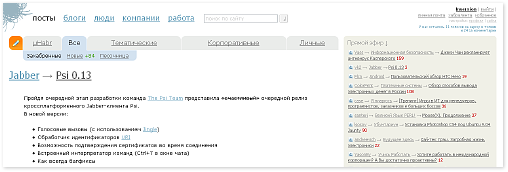
It became:

')
I was personally hurt by the movement of personal links to the left side. We are used to dragging the cursor to the right corner. How can you?
New Habr in a new way :
- very compact hat
- logo in the corner
- personal items returned to the right side
- small fonts on the sidebar
- the “answer” link is made less catchy
- the color of the links of the visited topics is slightly darker
- voting buttons for outdated comments are made barely visible, so that new, pale, active voting buttons are better perceived
- reduced indents and fields for a more complete content
- removed the footer
and many small changes that everyone can tweak to their liking
This style for Firefox + Stylish is here . You can also take User script for Greasemonkey or Opera. Instructions for Chrome below in the comments .
Before that, I used the Habrahabr style - Prettifier from almalexa , for which I thank him so much.
UPD 29.07.09
Banners friendly version - Inversion compact skin (banners ok)
Differences:
- is friends with banners
- there is a footer
- left the original button to respond to comments
Before | After
Any element that you do not like the style, you can fix it yourself. All you need is a knowledge of CSS.
Suggestions / comments / criticism in the comments are welcome :)
UPD 27.08.09
Habr's re-design continues (user style "Inversion compact skin v1.1")
UPD 10/27/09
Update on the occasion of the introduction of points in the comments - Patch v1.2 for Inversion compact skin
It was:

It became:

')
I was personally hurt by the movement of personal links to the left side. We are used to dragging the cursor to the right corner. How can you?
New Habr in a new way :
- very compact hat
- logo in the corner
- personal items returned to the right side
- small fonts on the sidebar
- the “answer” link is made less catchy
- the color of the links of the visited topics is slightly darker
- voting buttons for outdated comments are made barely visible, so that new, pale, active voting buttons are better perceived
- reduced indents and fields for a more complete content
- removed the footer
and many small changes that everyone can tweak to their liking
This style for Firefox + Stylish is here . You can also take User script for Greasemonkey or Opera. Instructions for Chrome below in the comments .
Before that, I used the Habrahabr style - Prettifier from almalexa , for which I thank him so much.
UPD 29.07.09
Banners friendly version - Inversion compact skin (banners ok)
Differences:
- is friends with banners
- there is a footer
- left the original button to respond to comments
Before | After
Any element that you do not like the style, you can fix it yourself. All you need is a knowledge of CSS.
Suggestions / comments / criticism in the comments are welcome :)
UPD 27.08.09
Habr's re-design continues (user style "Inversion compact skin v1.1")
UPD 10/27/09
Update on the occasion of the introduction of points in the comments - Patch v1.2 for Inversion compact skin
Source: https://habr.com/ru/post/65603/
All Articles