Universal Navigation Bar
Crawling on the Internet, you can stumble upon very diverse sites, the benefit of technology allows many more than back in 1995. But human nature is such that sometimes an abundance of opportunities worsens the situation. I will not give examples of such resources, but I think that everyone will be able to recall a couple of those for themselves. With the advent of Adobe Flash (then still Macromedia Flash), people came to the flickering, running, jumping elements on the page and forgot about everything else ...
Well, this can be talked about for a long time, but I write for another reason. I had one idea related to browsers and navigation menus of sites , which you can read by skipping this paragraph. Obviously I understand that society can react to this idea very negatively and notice Mizgol's hares in me, but I am not afraid of heresy, and you are always welcome to have a constructive dialogue in the comments.
The idea is to create a universal site navigation panel for all browsers. The basis of the idea is to present the user with a convenient, and most importantly, recognizable navigation on each site. Imagine that the structure of the site can largely change due to the fact that the developer will have more space on the page, due to the smart navigation layout! Information on the screen, or the ability to comfortably place it will be placed more and without harm to glut and the severity of the page.
')
Alas, I am not familiar with programming, therefore I can be very mistaken in this matter.
Built on JavaScript libraries with all sorts of AJAX and other scary words, you can build a great foundation - an engine for building such menus for various sites. And this already opens up new opportunities, in which the development of the site will become easier, since the navigation will only need to be put on these rails, and most of the code will be already written, parsed, validated, etc.
The panel should support customization both at the user level and at the developer level. But the main thing is not to deviate from the main structure of placing elements on it, since the main idea of universality will be lost. You can initially place it under the address bar. But, given its customization and customization flexibility, then at the request of the developer, or user, it can be located anywhere.
Let's imagine that this idea was picked up by guys from Mozilla and they want to bring it to life. Also, the universal navigation bar liked the jackets from the W3C and they want to standardize it. Let's say that they did it all - the standards are identified and documented, and everyone likes them. Mozilla implemented the panel insome version. Cool! A user visiting different resources sees the same navigation system and is not lost. Thus, the search time for the necessary information is reduced. And it is beneficial to both parties.
The biggest problem with this idea is that it only makes sense if it is popular. If, say, the implementation of this technology will takesomeone from the giants of the browser war, only in this case it will be in demand.
However, you can introduce the following trick: if onsome site such navigation is not implemented, then so that our favorite panel does not become empty, you can, as it were, force the owners of the resource to remake the navigation for this panel. The browser will index the site for the presence of the webmaster's e-mail and send him an email asking him to do what the user wants. Or use layers that were talked about not so long ago.
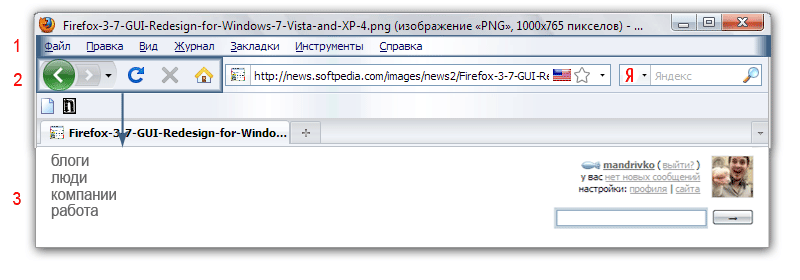
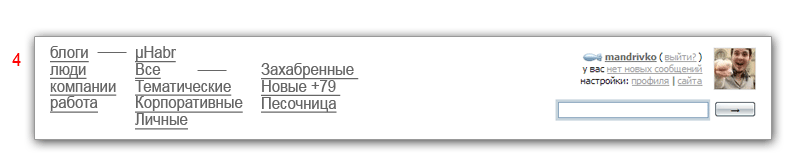
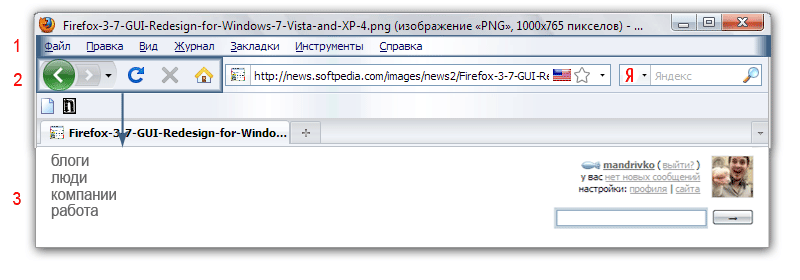
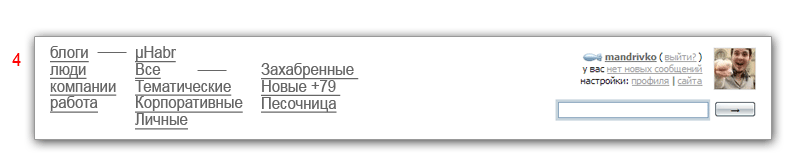
I insert at the end of the post an approximate understanding of this technology. These are sketches that I made in a couple of minutes and the whole point, of course, they do not reveal, an approximate understanding can give.

2. The navigation bar can also go down. But this is a controversial issue that will need to be addressed byusability teams in specific companies.
3 and 4. This is how the panel may look like at Habrahabr. Will change dynamically from user actions. For example, nothing prevents change font size depending on the amount of content.


Well, this can be talked about for a long time, but I write for another reason. I had one idea related to browsers and navigation menus of sites , which you can read by skipping this paragraph. Obviously I understand that society can react to this idea very negatively and notice Mizgol's hares in me, but I am not afraid of heresy, and you are always welcome to have a constructive dialogue in the comments.
Idea
The idea is to create a universal site navigation panel for all browsers. The basis of the idea is to present the user with a convenient, and most importantly, recognizable navigation on each site. Imagine that the structure of the site can largely change due to the fact that the developer will have more space on the page, due to the smart navigation layout! Information on the screen, or the ability to comfortably place it will be placed more and without harm to glut and the severity of the page.
')
Implementation
Alas, I am not familiar with programming, therefore I can be very mistaken in this matter.
Built on JavaScript libraries with all sorts of AJAX and other scary words, you can build a great foundation - an engine for building such menus for various sites. And this already opens up new opportunities, in which the development of the site will become easier, since the navigation will only need to be put on these rails, and most of the code will be already written, parsed, validated, etc.
Appearance
The panel should support customization both at the user level and at the developer level. But the main thing is not to deviate from the main structure of placing elements on it, since the main idea of universality will be lost. You can initially place it under the address bar. But, given its customization and customization flexibility, then at the request of the developer, or user, it can be located anywhere.
Practice use
Let's imagine that this idea was picked up by guys from Mozilla and they want to bring it to life. Also, the universal navigation bar liked the jackets from the W3C and they want to standardize it. Let's say that they did it all - the standards are identified and documented, and everyone likes them. Mozilla implemented the panel in
Minus
The biggest problem with this idea is that it only makes sense if it is popular. If, say, the implementation of this technology will take
However, you can introduce the following trick: if on
Test probe
I insert at the end of the post an approximate understanding of this technology. These are sketches that I made in a couple of minutes and the whole point, of course, they do not reveal, an approximate understanding can give.

1. Recently, various offices have been trying to remove this panel, for example, like in Google Chrome, Safari, or here's the latest news about Firefox.
2. The navigation bar can also go down. But this is a controversial issue that will need to be addressed by
3 and 4. This is how the panel may look like at Habrahabr. Will change dynamically from user actions. For example, nothing prevents change font size depending on the amount of content.

5. In the formof a mind map ...

Source: https://habr.com/ru/post/65045/
All Articles