Alignment of form fields using CSS
Task
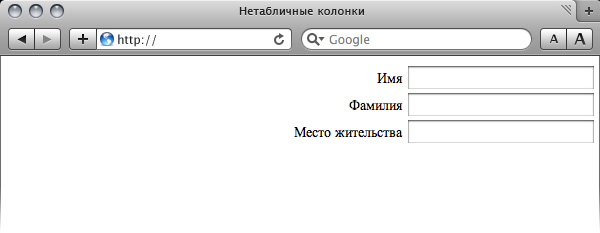
Ensure that the input fields are under each other, and their position is determined by the maximum length of the field header on the left. The solution should not use tables and javascript .

')
Decision
HTML-.
<div class="field">
<label for="n"></label>
<input type="text" id="n" />
</div>
<div class="field">
<label for="ln"></label>
<input type="text" id="ln" />
</div>
<div class="field">
<label for="a"> </label>
<input type="text" id="a" />
</div>
.
.field {clear:both; text-align:right;}
label «» .
.field {clear:both; text-align:right;}
label {float:left;}, 100% .

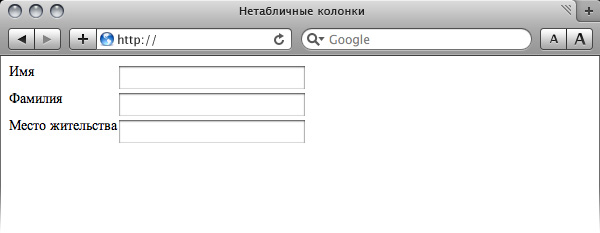
, , :
<div class="main">
<div class="field">
<label for="n"></label>
<input type="text" id="n" />
</div>
<div class="field">
<label for="ln"></label>
<input type="text" id="ln" />
</div>
<div class="field">
<label for="a"> </label>
<input type="text" id="a" />
</div>
</div>CSS :
.field {clear:both; text-align:right;}
label {float:left;}
.main {float:left}
, - float . Vertical-align, , , line-height.
:
.field {clear:both; text-align:right; line-height:25px;}
label {float:left; padding-right:10px;}
.main {float:left}
. piumosso ))
Source: https://habr.com/ru/post/64530/
All Articles