Rounded corners HTML + CSS + jQuery
The rounded corners once again excite habravchan, in the last 24 hours I observed 2 interesting topics with different ways of rounding these same corners. I decided to show what I use myself.
I just want to make a reservation that I do not pretend to the uniqueness of this method, but I thought of it myself.

I will give a brief description and a screen code. Read more here .



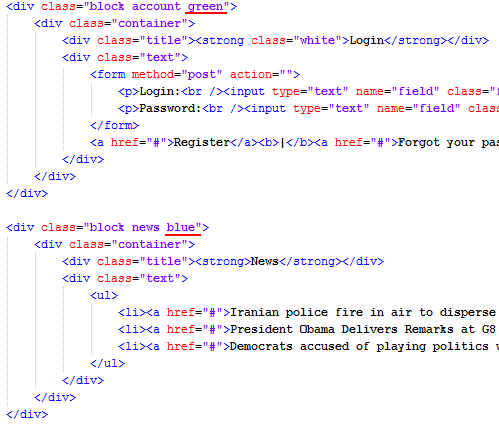
As you can see, each set of elements <b class = '..'> <em> </ em> </ b> forms a strip of one pixel with borders along the edges.
Short summary:
Download health ...
By the way, if someone can show how to do it not on jQuery, but on other libraries, I will include it as an alternative to the page.
')
====
There was a javascript solution without jQuery , thanks to Zitrix .
I just want to make a reservation that I do not pretend to the uniqueness of this method, but I thought of it myself.

I will give a brief description and a screen code. Read more here .
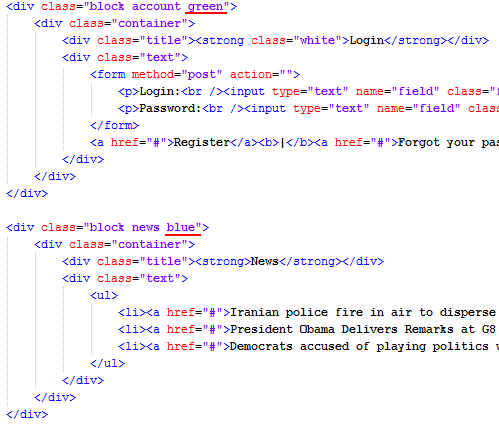
HTML

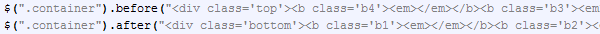
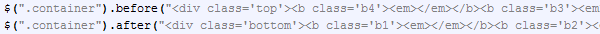
jQuery

CSS

Features
As you can see, each set of elements <b class = '..'> <em> </ em> </ b> forms a strip of one pixel with borders along the edges.
Short summary:
- The size of the corners can be changed by adding new elements by analogy.
- You can use the gradient by simply changing the background of each strip (underlined in red)
- The corners have a border. In fact, each strip can have 4 shades of color: border at b , background at b , border at em , background at em
- HTML we clean up the garbage we created and put the code for the corners in JS.
Download
Download health ...
By the way, if someone can show how to do it not on jQuery, but on other libraries, I will include it as an alternative to the page.
')
====
There was a javascript solution without jQuery , thanks to Zitrix .
Source: https://habr.com/ru/post/64033/
All Articles