PreScroll
It just so happened that there are sausage sites. These are sites where you need to turn the mouse wheel long and hard to get to the end of the page. It is not always convenient to use standard ways to scroll the page (mouse wheel, arrows, Page Up, Page Down).
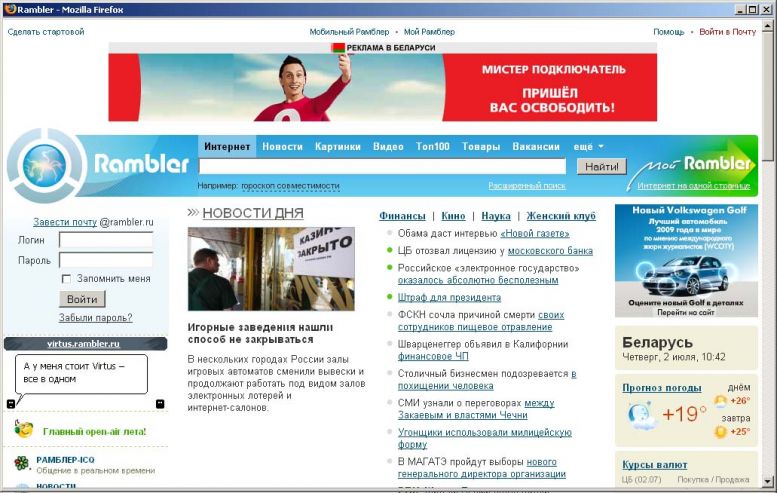
This is what the browser looks like:

')
In this case, I would like to see more clearly where in the page you are, what is above and what is below.
My idea of improving sausage page navigation is as follows.
The site makes PreScroll - a hybrid of prewiewer and scrolling.
The principle of operation combines the capabilities of the Navigator in Photoshop and the usual scrollbar.
PreScroll is executed in the form of a thumbnail of the page screenshot, the visible area of the page is encircled with a red frame. Scrolling can be performed using the same standard methods and mouse.
Thus, PreScroll enhances the link between the visual and kinesthetic on the site, which greatly improves the usability of the site. It is much more pleasant to “grab” and “drag” the page itself (or its miniature) than abstract fucking shit. And it looks much more beautiful :-)
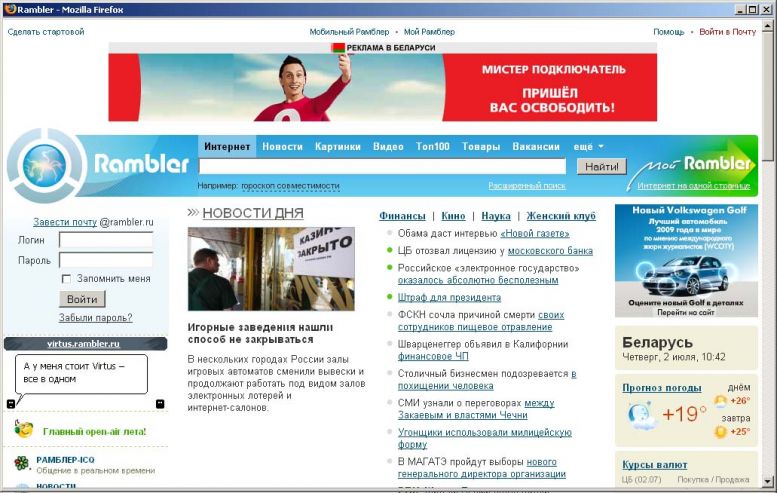
Here is what it might look like:

The new scrollbar can be implemented both on the sites themselves using css and javascript, or as a browser plug-in. Naturally, design design can be absolutely anything.
record created: 07/02/2009 at 12:48
This is what the browser looks like:

')
In this case, I would like to see more clearly where in the page you are, what is above and what is below.
My idea of improving sausage page navigation is as follows.
The site makes PreScroll - a hybrid of prewiewer and scrolling.
The principle of operation combines the capabilities of the Navigator in Photoshop and the usual scrollbar.
PreScroll is executed in the form of a thumbnail of the page screenshot, the visible area of the page is encircled with a red frame. Scrolling can be performed using the same standard methods and mouse.
Thus, PreScroll enhances the link between the visual and kinesthetic on the site, which greatly improves the usability of the site. It is much more pleasant to “grab” and “drag” the page itself (or its miniature) than abstract fucking shit. And it looks much more beautiful :-)
Here is what it might look like:

The new scrollbar can be implemented both on the sites themselves using css and javascript, or as a browser plug-in. Naturally, design design can be absolutely anything.
record created: 07/02/2009 at 12:48
Source: https://habr.com/ru/post/63856/
All Articles