Several handy tools for testing the site
I present to your attention a review of several useful tools for comprehensive testing sites.
')
Website test allows you to check the server status, the size of the main page, the load time in general and separately DNS, connection, redirect (if any), download the first and last bytes.

Web Page Test checks the availability of the page, its size, shows the load time of various parameters (described above) for each of the 35 page objects (if you register on the site, then the number of objects is unlimited, absolutely all page objects are loaded)

Sequence of loading objects

Status and time of loading objects
The HTTP Headers test refers to the entered address and displays the returned headers in the form:
In addition to these, there are some more useful tools:
- View MX records for email inbox
- View NS records at the site address, or ip
- Matching domain names to ip address
- Check DNS in popular DNS blacklists
- Testing the availability of HTTP, HTTPS, FTP, SMTP, POP3, IMAP, SSH, Telnet, DNS by domain, or ip
- Check the validity of the email box
- Port scan
- PING , Traceroute , WHOIS , MTR

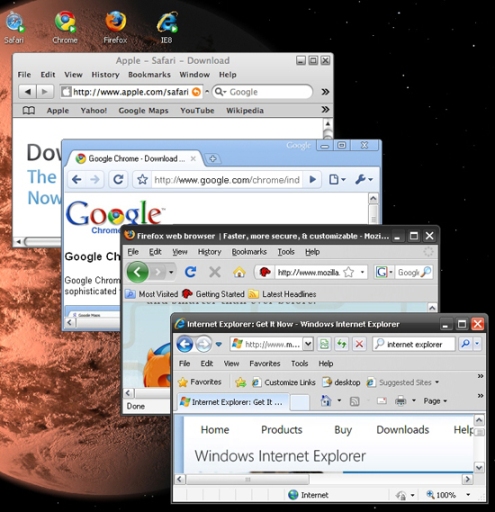
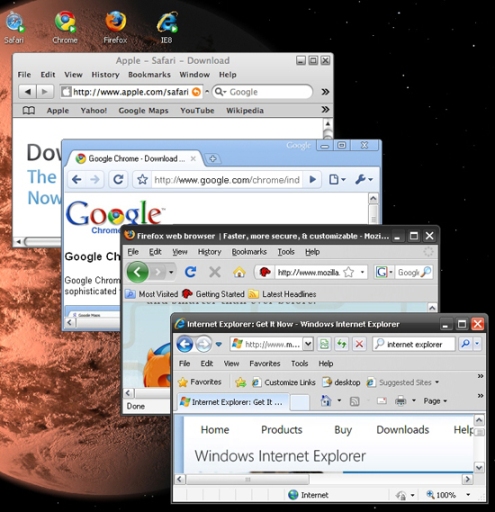
The service provides a set of Internet Explorer 6, 7, 8, Firefox 3, Safari 3, Chrome and Opera 9, which do not need to be installed, but rather run directly from their site . This gives you the opportunity to see how the site looks in different browsers, and unlike the equally well-known BrowserShots , which only takes pictures of the page, it allows you to fully use the site in windows of different browsers.
An extension for Firefox that allows real-time exploration of many elements of a web page: JavaScript, DHTML, CSS, and XMLHttpRequest. With this great tool, you can find any HTML page object in seconds, edit and view the CSS property, see CSS containers in a convenient way, explore the DOM, get a list of errors on the page, and run JavaScript from the console.
While writing this article, I found a Russian-language site where you can always get the latest version of the extension, as well as full documentation for it - firebug.ru
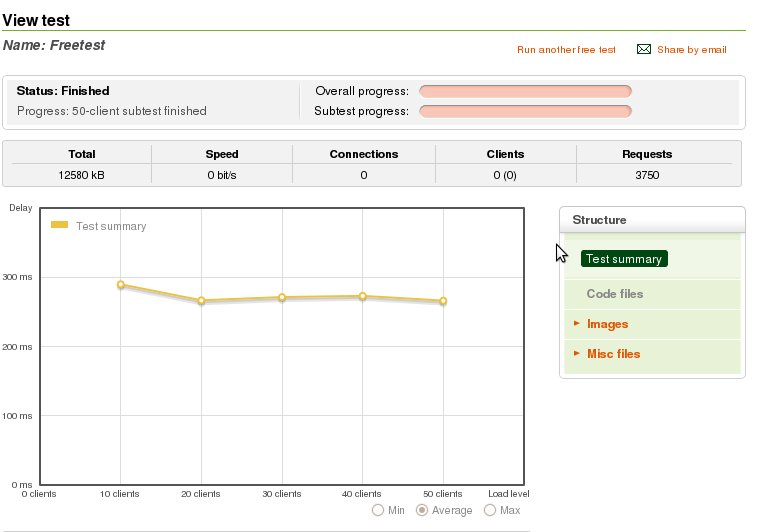
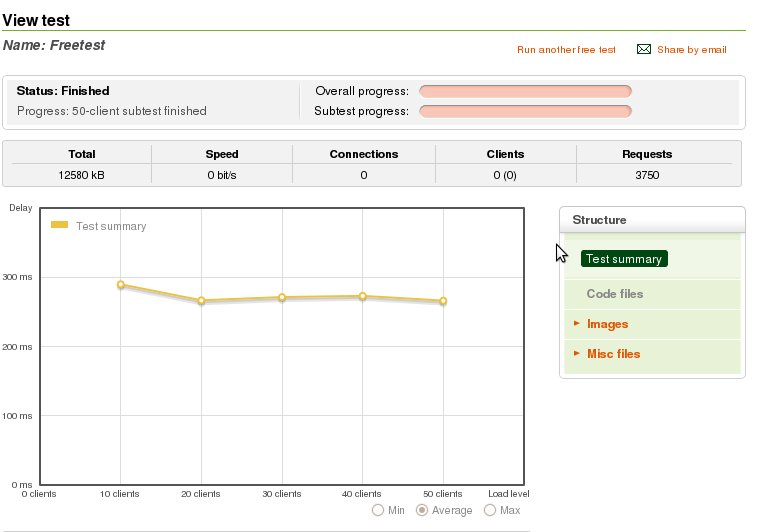
A wonderful stress test service that allows you to simulate a large load on your site and provides detailed and convenient reports of the test done. In the free version, you can simulate no more than 50 users, but in the paid version ($ 99 per day, or $ 499 per month), this number reaches 5000.

Another extension for Firefox, which provides a wide range of tests, including checking for broken images, testing layers at different screen resolutions, visually displaying information about cookies and some other useful features.
Several official services for testing the site from the World Wide Web Consortium .
The W3C Markup Validation shows the HTML syntax errors of a web page, their description and in some cases suggests ways to solve them.

W3C CSS Validation is the same as the previous one, but checks CSS syntax

W3C mobileOK Checker checks how correctly the page is displayed in mobile devices. Checks how style sheets, object sizes, input data processing meet mobileOK specifications

http://validator.w3.org/checklink - check for broken links.
W3C Feed Validation Service - Atom Syntax Check or RSS Feed
Websitetools
First on the list is websitetools.com , or rather its free tools. All tests can be performed from 35 servers located in different parts of the Earth.')
Website test allows you to check the server status, the size of the main page, the load time in general and separately DNS, connection, redirect (if any), download the first and last bytes.

Web Page Test checks the availability of the page, its size, shows the load time of various parameters (described above) for each of the 35 page objects (if you register on the site, then the number of objects is unlimited, absolutely all page objects are loaded)

Sequence of loading objects

Status and time of loading objects
The HTTP Headers test refers to the entered address and displays the returned headers in the form:
HTTP/1.1 200 OK
Server: nginx
Date: Sun, 14 Jun 2009 12:30:54 GMT
Content-Type: text/html
Transfer-Encoding: chunked
Connection: keep-alive
Keep-Alive: timeout=25In addition to these, there are some more useful tools:
- View MX records for email inbox
- View NS records at the site address, or ip
- Matching domain names to ip address
- Check DNS in popular DNS blacklists
- Testing the availability of HTTP, HTTPS, FTP, SMTP, POP3, IMAP, SSH, Telnet, DNS by domain, or ip
- Check the validity of the email box
- Port scan
- PING , Traceroute , WHOIS , MTR
XenoCode Browser Sandbox

The service provides a set of Internet Explorer 6, 7, 8, Firefox 3, Safari 3, Chrome and Opera 9, which do not need to be installed, but rather run directly from their site . This gives you the opportunity to see how the site looks in different browsers, and unlike the equally well-known BrowserShots , which only takes pictures of the page, it allows you to fully use the site in windows of different browsers.
Firebug
An extension for Firefox that allows real-time exploration of many elements of a web page: JavaScript, DHTML, CSS, and XMLHttpRequest. With this great tool, you can find any HTML page object in seconds, edit and view the CSS property, see CSS containers in a convenient way, explore the DOM, get a list of errors on the page, and run JavaScript from the console.
While writing this article, I found a Russian-language site where you can always get the latest version of the extension, as well as full documentation for it - firebug.ru
Load impact
A wonderful stress test service that allows you to simulate a large load on your site and provides detailed and convenient reports of the test done. In the free version, you can simulate no more than 50 users, but in the paid version ($ 99 per day, or $ 499 per month), this number reaches 5000.

Web Developer Firefox Extension
Another extension for Firefox, which provides a wide range of tests, including checking for broken images, testing layers at different screen resolutions, visually displaying information about cookies and some other useful features.
W3C verification services
Several official services for testing the site from the World Wide Web Consortium .
The W3C Markup Validation shows the HTML syntax errors of a web page, their description and in some cases suggests ways to solve them.

W3C CSS Validation is the same as the previous one, but checks CSS syntax

W3C mobileOK Checker checks how correctly the page is displayed in mobile devices. Checks how style sheets, object sizes, input data processing meet mobileOK specifications

http://validator.w3.org/checklink - check for broken links.
W3C Feed Validation Service - Atom Syntax Check or RSS Feed
Source: https://habr.com/ru/post/62040/
All Articles