What would the mail look like if it were invented today?
 This translation of Tim O'Reilly's article on Google Wave is intended for those who have not had time or are not able to watch the entire video from the original presentation. Tim reviews all the highlights of this event.
This translation of Tim O'Reilly's article on Google Wave is intended for those who have not had time or are not able to watch the entire video from the original presentation. Tim reviews all the highlights of this event.The main idea of yesterday’s Google I / O was to underline the power of HTML 5 to achieve the functionality that desktop applications already have for a long time. And this morning, Google planned to announce an application based on HTML 5 - still very early in its development - which will represent a significant step forward in this direction.
Google Maps creators Lars and Jens Rasmussena took the stage to lift the veil over their latest project, Google Wave . Lars describes it this way: “We asked ourselves the question: what would be the post if it were invented today?”.
')
This is a great question; it’s all the developers who should ask themselves. The computer world has changed, has changed a lot, but many of our applications still carry the burden of decades of outdated thinking. We must challenge our established approaches and opinions and re-imagine the tools we have been given. Probably there is no chance that this project, secretly cultivated by the Google branch in Sydney over the past two years, was called the working name Walkabout. Australian Aborigines have a tradition of making long walks in order to trace the “ songlines ” and rethink the world.
Responding to this question, Jens, Lars and the team rethought email and instant messaging (IM) in a connected, connected world; in a world where messages are no longer required to be sent from one place to another, where they can become a “cloud” discussion. In essence, a message (wave) is a common communication space where elements can look like a letter, instant message, some kind of social interaction, or even like a wiki.
It turned out that this idea was in Jens back in 2004, when Google first acquired the company that became Google Maps. Lars says:
We were very excited to join Google and help create what later became Google Maps. But at the same time, we began to think about what to do after Maps in the future.
As always, Jens immediately answered this question: communications. He pointed out two of the most exciting achievements in digital communications — email and instant messaging, which were originally created in the 1960s to simulate analog formats. E-mail imitated the old slow mail, and instant messaging - phone calls. Since then, so many different forms of communication have been invented - blogs, wikis, jointly created documents, etc. - that computers and networks have evolved to an incredible level. Therefore, Jens proposed to create a new model of communications, which considers all the advantages of these forms as a starting point.
We started with hard questions:
- Why do we need to share different ways of communication - mail and chat, discussions and documents?
- Can a single communication model integrate all, or most of these systems used in today's web, into a single generalized space?
- What if we try to create a communication system that uses the advantages and capabilities of modern computers instead of imitating the old pre-electronic types?
Answers in context
Imagine that I want to contact someone. I create a wave - in much the same way as I create an email. The recipient (or recipients) sees the incoming wave in the same way as he sees an ordinary letter today. But the answer begins with the magic. In the email, you choose whether to include the discussion context in the response; if you include, then only part of the message to which you reply, or completely. If the context is not included in the letter, the interlocutor will have to return to the original message to capture the discussion, otherwise you will have to create a lot of extra copies in both directions. If you go to the middle of a long discussion, you can begin to respond to something from which the discussion has already moved on or resolved the points that you wanted to clarify. But what if it were only one message in the general "cloud" access? In this case, your comment on the second paragraph would be directly tied to this particular place of conversation. No unnecessary copies of the message parts, and all the answers are visible in context.
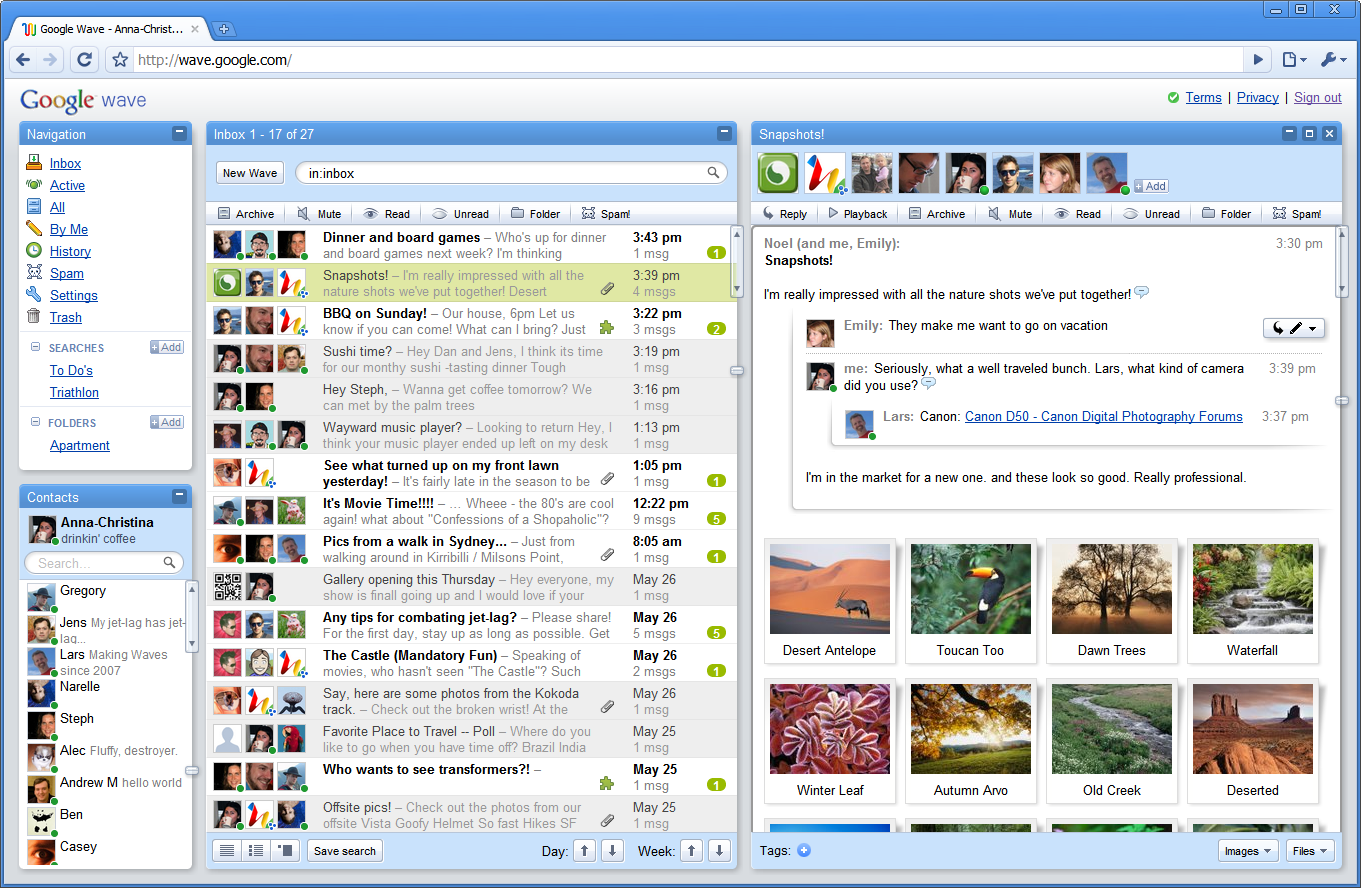
As can be seen in the screenshot below, the Wave users are the same as in a regular email account. But look at the right side, and you will see how the answers are embedded right in the middle of the original message so that Stephanie’s question about Jens’s camera with which he took these pictures appears exactly in the right context.

You ask if it works well in the case of long and complex messages instead of such short ones as in the demonstration. I have no answer to this question, but I suspect that Wave will be even more successful in this case. Our experience of co-editing book manuscripts in O'Reilly suggests that the quantity and quality of collaboration is drastically increased when comments are embedded at the paragraph level.
Particle or wave? Both
The first generation of email and IM integration made it possible to see who is online and, if possible, send an instant message to this person instead of a letter. Wave just blurs the boundaries.
If both people are online at the same time, the wave works absolutely like an instant message - except for the fact that you see each character typed by the interlocutor in real time, just like in SubEthaEdit . “Based on our experience, a lot of time when using IM is spent waiting for the other party to click Send,” says Lars (although, however, Wave has the ability to delay sending your messages before clicking Send.)
The key point here is that Google’s focus on ruthlessly reducing delays during various actions brings online work closer and closer to how it happens in the real world when it comes face to face. When you talk to someone, you understand what he says before he finishes a sentence. You can answer or even finish the sentence for it. The same situation in Wave.
This real-time connectivity in Wave is truly impressive. If you drag the photos directly into the wave, you can see thumbnails of the interlocutor's car before the photos are finished loading.
Playback caused a storm of applause
Let's assume that you are invited to a discussion (wave) that has been going on for a long time. First, you can be added at any desired point, not just at the end. But what's even cooler, you can reproduce the entire evolution of the discussion entirely.
But there is more! Let's say that you want to edit your message (or even the message of another participant in the wave). Yes, you can do that. In this case, the author will be notified, and each participant will be able to see that the message has been edited and reproduce the changes as desired.
This leads to a change in behavior — discussions become joint documents . The screenshot below shows a simple example where Gregory and Casey combine to create the appropriate answer to Dan’s question. As Stephanie Hannon told me, one of the leaders of the Google Wave project: “In Wave, you don’t have to choose between discussion and collaborative editing.”

As everyone who uses version control systems knows, a document with many discussions and revisions can become very confusing. You can export the edited wave as new and start again. “One of our main design principles,” says Lars, “is that the result of a wave can be just as important as the original wave.”
There is also no need to connect each participant to all parts of the discussion. Essentially, Lars says: “Waves are tree-like sets of messages. You can select a subtree or sub-discussion and limit the list of participants as you like. ”
Wave as a platform
Wave is more than a software product. Lars explains:
The Google Wave software product (what is available as a preview for developers) is a web application that people will use to access and edit waves. This is an HTML5 application built on Google Web Toolkit. It includes a rich-text editor and other features, such as drag-and-drop from the desktop (which allow you to drag sets of photos directly into the wave, for example).
But Google Wave can also be considered a platform with a rich set of open APIs that allow developers to embed waves into other web services and create new extensions that work within waves.
At the base of Google Wave is a protocol of the same name for storing and publishing in the public domain waves. It includes a "live" control of parallel actions, allowing you to instantly display the edits of various users and services. The protocol is designed for open merging, allowing anyone's wave service to interact with other services and with Google Wave. To encourage acceptance of the protocol, we are going to open the Google Wave code.
Everyone who reads my notes knows that I am a big fan of simple systems with extensible architecture. Therefore, I was very happy to see that their team didn’t push all the possible functions into a single product, but instead added new features via the Wave API - in much the same way that they hope third-party developers will do it.
One convenient extension, Polly (Poll-y), allows polls to be included in the wave. Below is a wave in which participants are asked if they want to join the party. Answers appear in the wave instantly. And this is how such things should work! No transitions to another site to view the results of the survey or Evite.

Using the API developed a set of cool extensions. Bloggy is a blog client that allows you to create blog posts as waves. Commenting on the post, people join the discussion. Spelly is a spell checker that uses the corpus of the entire web as a dictionary. Linky's Link Recognition Engine is smart enough to distinguish whether you entered a link to a YouTube video or a photo, and gives you the ability to embed the link object directly into the wave. There is even a Twitter client - you can embed tweets into the wave and vice versa! And, of course, Buggy - a tool for reporting bugs - can also be part of a wave.
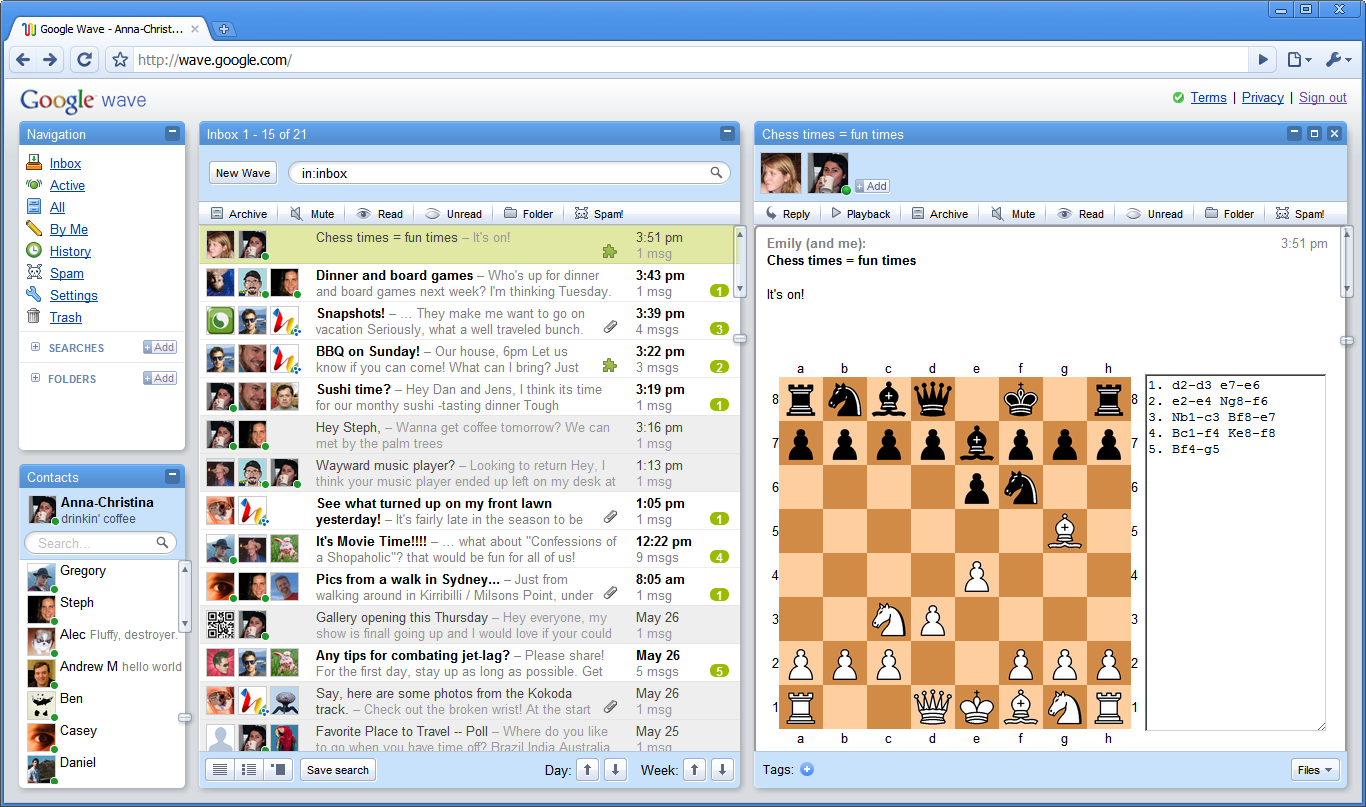
Waves can even be the foundation for interactive games. For example, here are interactive real-time wave chess:

Open Source, Open Protocol and Federated Wave Clouds
Google wants other suppliers to accept Wave - the protocol supports merging between independent Wave clouds. The team hopes that Wave will be as ubiquitous and interconnected as e-mail and instant messaging, and not just remain a Google project.
I support this vision. The Wave team has done a tremendous job, but for the true success of Wave, it needs to become a new fundamental web service. An open protocol implies that anyone can create their own Wave service — anything from Wave servers to wave extensions. And open source means that people will be able to adapt the service shell to the new environment, devices and methods of use.
I hope the industry will accept this challenge and begin to build on what was shown on Google I / O this morning. Eric Raymond noted that every open source project starts with promising promises. There is no doubt that promising promises were made on the scene this morning. I hope that the guys from the Google I / O audience, as well as from Yahoo, Microsoft, and from everywhere, will also join this march. I just can't wait to change my email and IM to Wave!
A small digression: the fact that this application was built using GWT and HTML 5 really proves yesterday’s point of view of Vic Gundotra that web applications can not only catch up, but even be ahead of native applications in terms of functionality. Although it's not just HTML 5 matters. The lightweight nature of the web, real-time work, and simple components connected by open protocols instead of monolithic systems played a role here.
Create anew!
Ezra Pound once wrote: “The artist always creates something new. Any work of art that is not something new, a discovery, has little value. ” “Create anew!” Is his famous formula.
Even more than the application itself, I like the way in which Wave not only builds on the existing one, but creates a new one. In a demonstration of the power of a shared real-time shared information space, Jens and Lars showed a deep understanding of how cloud computing is changing things.
When I saw Wave for the first time on Monday, I realized that we were on the verge of changes, similar to the transition from DOS to Windows. Suddenly, familiar applications began to look like outdated ones - just like DOS programs began to look like those in the era of take-off graphical interfaces. Now that the web is already a platform, it's time to take a different look at each application we use today and ask ourselves the same question that Jens and Lars asked themselves: “What would it look like if it were invented today?”
Source: https://habr.com/ru/post/61550/
All Articles