How I became an application developer for vkontakte.ru
Just over a month ago, I decided that developing contact applications could well become a profitable business, and a profitable business is just what I need. I had no knowledge of Action Script at that time. So I actually started from scratch and decided to document the process. I hope this will help someone. As far as possible, I will continue to share my experience on this blog. Below are my notes exactly as I put them in evernote.
Started 11 days from the moment when I decided to become an application developer for vkontakte.ru. Exactly 11 days ago, I downloaded and launched Flex 3 Builder for the first time. For good it was then that it was necessary to start a blog, because the first steps are the most difficult. On the other hand, the first steps are still going on and the most interesting is still to come.
A little background.
The economic crisis has never bothered me much and doesn’t worry until now, because I have never been afraid that I’ll end up in a hopeless situation. Nevertheless, I must admit that I was too relaxed and the crisis led to the fact that my incomes became so meager and unstable that I had to look for new ways to make money. The development of applications for vkontakte.ru was chosen as the new way.
')
There were several reasons for this:
1. Great potential and many unoccupied niches.
2. Lots of ideas.
3. Ease of promotion and monetization of ready-made applications.
I didn’t postpone this matter indefinitely (which is, actually, very surprising, because I’ve already deferred so much in my "longbox" that its size is quite comparable to the size of some "long Venus") and installed myself Flex 3 Builder. On the very first day, I went through a simple tutorial that allowed me to type words into a text field and receive pictures from Flickr in response. It seemed very easy, but so far it has not clarified how I can get any data from the vkontakte API. Having pushed here and there, I decided to go through all the remaining tutorials from the Getting started section. After a couple of days, I had the feeling that now I know much more than before, but could not understand what exactly I know and how it can be used for my main goal.
From this point on, I decided to look for information only on those issues that will help me to solve the current steps in creating an application. My first application I decided to make a music player. Vkontakte already had 6 players with different functionality, but I wanted my own, moreover, such that all other players seemed like something like windows media player classic compared to mine.
The first goal was to get and display a full response from the API Vkontakte. First, I booked a place for my own application, received the corresponding api_id and secret code. Then it was necessary to make a full-fledged request from all of this, the main difficulty was drawing a signature using md5. Here the Test Application application (http://vkontakte.ru/app35569_1933734) helped me a lot with it, I was able to make a request and get a list of my friends. Now I had to send the same request from my own application. To get started, I had to somehow connect the md5 encryption. For this, I used the free library “crypto”, after some manipulations I understood how to import it correctly, as well as how to call the desired function, get the result and display it. Here, for the first time, I felt that there was progress and this filled me with pride (which I then experienced periodically and which was fed). Next, I compiled a query using <mx: HTTPService> and, oh, a miracle, I received a list of my friends.
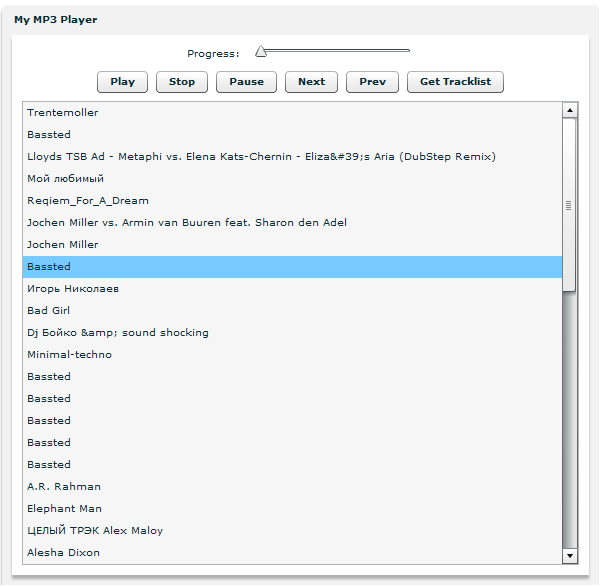
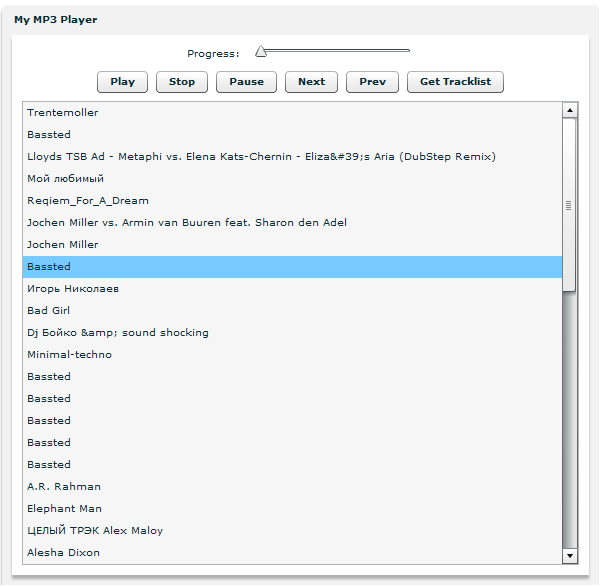
The next goal was to play any audio file from your VKontakte page. First, I learned how to get a complete list of my audio recordings in XML format using a request. Now I had to do something with him. At first I read the section working with sound from the Flex 3 Developer Guide, in theory everything seemed simple again, but I didn’t want to write the necessary functions (and I didn’t have enough knowledge to do it), so I started Search for ready-made flash mp3 players, found a few pieces, spent a lot of time with them, again I got some new knowledge, but I couldn’t get them to work as I had to. I had to go back to the working with sound from the Flex 3 Developer Guide and carefully study the example given there. From the example it became clear that I can achieve my goal through the library (or something like that) SoundFocade used in the example, but first I had to learn how to select the necessary parameters from the xml response with a list of my VKontakte entries. I had to put off SoundFocade for a while and study the xml, the ways of accessing the individual xml elements of the object, the work with <mx: list> lists, and things like Collections and dataProvider. That's what I did today, May 15th. As a result, I made a simple player interface and, using the Request button, the tracklist was able to get a list of songs from my page. It looked like this:

Well, the background is over and now I can blog in real time. The current task is to add some text field and display the URL of the selected track. I’ll go pour tea and read the <mx: list> help.
Even the tea did not have time to pour. The task was solved elementary, via itemClick event. In my case itemClick = "showURL (event)". Much more interesting design
event.currentTarget.selectedItem.url, it will be necessary to deal with it in more detail, especially with currentTarget.
Well, now the interesting things start. I have all the information about the tracks, now we need to make it all play. Let the music play.
Done! Everything turned out to be very simple. I pulled out the necessary functions from the SoundPlayer, deleted everything that is superfluous (not that completely superfluous, but that without which one can do in the simplest version). So, one of the most important intermediate goals has been achieved, I managed to download a complete list of songs from my page and play any of them. It's time to set new goals.
The following goals:
Make the player full-fledged.
- pause button
- track forward
- track back
- scroll bar
- loading indicator
- volume
- mixing
- looping the entire playlist
- looping one song
- output of the current artist and song
- track playing time
Global goals:
- Add last.fm API requests to player
- Make interaction with the database
- Add drag and drop list items and save it all
- Your friends often listen
- Similar tastes of VKontakte
- The pause button was very easy to make.
First, with the help of add and remove, eventListenter made pause and resume to be on the same button. Then he climbed into SoundFacade, for some reason it was done there, that pause can be pressed only after the song is fully loaded, quickly added its function:
public function pausePlayback (pos: int = 0): void
{
this.pausePosition = pos;
this.sc.stop ();
this.playTimer.stop ();
this.isPlaying = false;
}
And everything worked fine.
Now we need to make a scroll bar. First, it turned out to make progressBar, which showed what part of the song was already played and how much was left, but the problem is that it cannot be changed, i.e. you can not rewind the song, and besides, I would like the percentage of download to be displayed on the same progressBar, in some pale color. In general, after some searches, I remembered that in English this is called seek bar and quickly found
Flex 3 Cookbook: Chapter 8, Images, Bitmaps, Videos, Sounds, which deals with this issue. We will study.
So, instead of progressBar, you should obviously use HSlider. I started with this:
public function onPlayProgress (evt: ProgressEvent): void
{
var playbackPercent: uint = 100 * (evt.bytesLoaded / evt.bytesTotal);
pbSlider.value = playbackPercent;
}
The slider regularly moves after the music, now we need to make the music move after it.
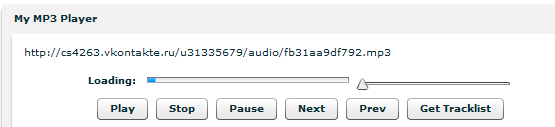
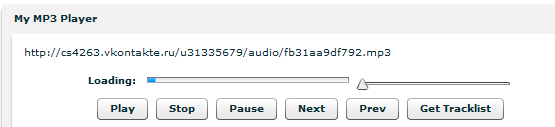
Trial and error has achieved the desired result, the music can be rewound. Now we need to somehow combine the rewind and track load indicator. In addition, I came across an unexpected obstacle: if you lose a track that is already completely in the cache, you cannot switch to any other one. There is a suspicion that the problem is in the .close () method, which is trying to close a non-existing connection. Hooray! As expected, the problem was in .close (), only I was looking for it in the wrong place, it turns out that the first call to .close () was even earlier. True, the download indicator has now begun to behave in a strange way, but this is nonsense compared to the previous problem. Now the player looks like this:

In general, the maximum program for today even exceeded. It's one in the morning, you can go to bed.
Today is Saturday and you could relax, but can not wait to continue the project. The maximum program for today is:
- fix download indicator
- volume
- track forward
- track back
- looping one song
- output of the current artist and song
- track playing time
The download indicator problem was successfully solved. The problem was that I went overboard with the .close () method, and the connection with the underloaded tracks stopped closing at all, as a result of this.s.ddEventListener (flash.events.ProgressEvent.PROGRESS, onLoadProgress); I began to process several threads at once and, respectively, alternately output the progress of each to the same progressBar. This problem has been solved, now I have noticed that during my connection some “heavy tracks” do not have time to load up and I get an unnerving stutter. So we need to increase the buffer time.
For some reason, bufferTime does not respond to my actions, but perhaps this is because it is necessary that the application has already been downloaded to the contact server, for the time being I will not bother with it.
With the loudness of special problems, we connect flash.media.soundtransform, create a new object, pass it the value of volumeSlider, if it has changed.
It starts to bother me, poorly structured project, everything is crammed into disagreement. After completing work on all functions of the player, I will undertake the design, refactoring and code optimization.
Now the buttons back and forth.
As expected, there were no problems with the buttons, this is the function and everything is in order:
trackList.selectedIndex = trackList.selectedIndex + 1;
var newUrl: String = trackList.selectedItem.url;
pbSlider.value = 0;
load (newUrl);
Looping one song
Again without problems, like this combination:
this.s.addEventListener (flash.events.Event.SOUND_COMPLETE, onPlayComplete);
public function onPlayComplete (evt: Event): void
{
if (repeatTrack.selected == true) this.s.play ();
}
It is necessary to finish the "output of the current artist and song" and "track playback time", and then fix the problem with the volume, when you rewind, the volume returns to its original state.
Unfortunately, yesterday I was distracted by the euro vision and did not hang out the planned to the end.
May 17, wanted to work despite the weekend, but still had to rest. A friend called in the morning, I thought to walk for two or three hours, as a result I came home closer to the night, maybe for the better, otherwise I actually started to lose contact with people, I spent the whole week at home, I didn’t really talk to anyone.
Well, today we must do the following:
Output current artist and song
Correct the output of tracks in the playlist
Output track playing time
Fix the volume problem
Stirring
Looping the entire playlist
Volume corrected. Again there was a gap with an unclosed connection, this time with a pause. I will decide.
Problem solved.
I also decided all other questions, there were no special situations, so it makes no sense to describe. Tomorrow I left only the movement of the playlist, after the mixing is ready, it will be possible to start cleaning the code, the design of the player and the like, i.e. I will bring the player in the presentation.
Today, of the mandatory cases, only mixing the playlist. Next, I'll start work on polishing the player. For mixing, most likely, it will be necessary to use an array of track numbers mixed randomly. As always we go to google and look for “flex 3 array random” and “flex 3 array shuffle”
Most likely this code will do:
package com.interactiveSection.utils {
public class RandomArray {
public function RandomArray (): void {};
public static function generateRdmArray (numElements: int, origArray: Array = null): Array {
if (origArray == null || numElements> origArray.length) {
origArray = (origArray == null)? new Array (): origArray;
for (var i: int = origArray.length; numElements> i; i ++) {
origArray.push (i);
}
}
//
var tempArray: Array = new Array ();
tempArray = origArray.slice ();
var resultArray: Array = new Array ();
while (tempArray.length> 0 && numElements> resultArray.length) {
var rdm: int = Math.floor (Math.random () * tempArray.length);
resultArray.push (tempArray [rdm]);
tempArray.splice (rdm, 1);
}
trace (“returning generated array:„ + resultArray);
return resultArray;
}
}
}
Surprisingly, playing a random track worked the first time, apparently little by little I begin to understand what was happening in Flex and ActionScript.
So, I have a full player with the following functions:
- Output playlist
- Play, stop, pause
- Rewind
- Volume
- track forward, track back
- looping the track or the entire playlist
- Conclusion artist and song titles
- Displays the total track time and current playback time
In a word, all the basic functionality is there, now it is necessary to bring the code into a beautiful and comfortable state, and then make a nice design for the player.
I began to study the trifles with the setting of the display of the names of songs and performers. The problem was that if there were special simovolos in the song, like 'or &, then they were escaped twice and from & it turned out, something like & $ # 39 ;, as a result on the spot', I received some codes. At first I thought that there should be some kind of simple function like decode or unescape, such functions were actually found, but in my case their effect did not extend. I have been looking for a simple way for a long time, but in the end I decided to do all this through .replace and regular expressions. Fortunately, before that I managed to post my problem anywhere, anywhere and in that number I wrote in contact with Rostislav Siryk. Rostislav helped me a lot by suggesting a method via htmlText in the ItemRenderer. Many thanks to him for the valuable advice, in parallel, I learned a lot more useful.
Now in some difficulty, how exactly should I clean the code? Apparently, you need to make your own components and put the as code into separate files. The question is how best to organize it. Perhaps I'll start by creating my own components, with time the player will probably have to be separated from the main application.
Did nothing at all. Shame on me and shame.
More shame
Still
Today, I still took up the mind. Before cleaning the code, I decided to read the documentation and sample applications, so that there was an example of “how to”.
First, make a list of what needs to be cleaned:
1. Transferring the list of songs through the Collection, not just XML.
In general, the remaining time I read "Getting started with flex 3"
Began reading the AS Action Script 3.0 Essential tutorial. I read 180 pages, in principle from the textbook I will need another 400-500 pages, this week I should read to the end. I think this will give a big breakthrough in understanding how everything works and where to go next. After this book I will read the manual on creating your own components, I think this is also a necessary step, before further development.
I continue to read the textbook "Action Script 3.0 Essential". Additionally, I downloaded the “Application Architecture Guide 2.0” patterns & practices.
I read all the basic information from Action Script 3.0 Essential, much has become much clearer. I started reading “Creating and extending adobe flex 3 components”, there is a lot of information, but reading it all in English will be long, so for now I’ll confine myself to Chapter 7 “Chapter 7: Advanced MXML Components” I think there will be all the necessary information on creating your own components . That's all for today.
I read about creating my own components, I understood the basic essence, if I would refer to the documentation. I created a new project in Flex 3 Builder, in which I will make a cleaner version of the player, already separated into components, classes, modules, etc., at the same time I will attach the design.
For the whole 11 days I did not write anything down, but at the same time I was immersed in my work. He was so immersed that he even did everything, although in the last days I had to work literally all night long to complete the player exactly one month after installing Flex 3 Builder. In general, I’ll just briefly describe what issues I encountered in these 11 days. At first I created a new project, this time I did not write all the code right in the main file, but took him to the role of a “container” for individual modules. I decided to place the elements like this: on top there is a cap and a horizontal menu (which is not there yet, but it is planned for the future), there are two columns under the header: a player in the left column, and any additional information in the right one. Having marked out the main file, I set about creating a component with a player. File -> New -> MXML Component. Since the code has already been written (albeit in draft), I started with design. I decided to make the design gray, minimalistic and “under metal”, such a choice was made because I could not spend a lot of time on a rich design, and gray and minimalistic, although it would not cause delight, but also rejection (hopefully). Opened Fireworks MX, made the background. Above I needed a running line with the name of the song, and I once again climbed into Google for a corresponding example. I searched according to the words “scrolling text”, I found a lot of any nonsense, until it turned out that the desired result is much better described by the word marque. “Flex marque” in Google gave much more useful results, which I easily adapted to fit my needs. With the line ready. A scroll bar should be placed just below. It was already harder. Firstly, I didn’t like the standard bar and the slider, and secondly, I somehow needed to display the process of downloading a music file on this band. Again google, again searches. In the end, I made the scroll bar invisible, leaving only the slider and placed it on top of the Progress Bar component, which depicted the scroll bar, although in fact it was not, but it perfectly showed the loading process. I redid the slider myself using the thumbSkin property. With this decided, then it was necessary to make a show playing time. There is nothing complicated, TextArea + embedded font. Further complexity again, it is necessary to make a visualization. Then I got stuck for a long time, looked at a bunch of sources, until I came across a suitable component, set it up slightly, inserted it into the player, and to my surprise, it started working. I was very glad. Then there were all sorts of buttons and volume, there was nothing complicated, it makes no sense to describe in detail. After the buttons, you had to do a ComboBox (drop-down list) with all the user's friends.ComboBox itself was easy to make, and it was easy to fill it too. There was a problem with the display of the inscriptions in the list, again I had to use htmlText to display special characters, I already had some experience, so I quickly added a combination of ItemRenederer and Label, special characters began to be displayed, but the selected item was constantly displayed. I struggled with this problem for a long, long time, I didn’t understand what its cause was, and finally, in the best traditions of the coding, I simply closed the label on the selected item using canvas, and put the Label on the canvas and assigned the texts of the selected item to it. Hardly, this is the best solution, but otherwise I did not succeed. Then he added a DataGrid for the playlist and with the design was ready. The software part for the player was ready, I just brushed it and quickly attached it.Next, it was necessary to make a component that would display information about the artist using the LastFM API. First, I traditionally prepared the design of the component (with which I did not bother), prepared the necessary fields. Then he established interaction with the API. To transfer the current track from the player component to the component with LastFM, I used my own event, which passed the track information to the main application, and it forwarded the request to the component with LastFM. Well, then quickly added a hat. Made a logo and ready. The player is running. Currently available here:To transfer the current track from the player component to the component with LastFM, I used my own event, which passed the track information to the main application, and it forwarded the request to the component with LastFM. Well, then quickly added a hat. Made a logo and ready. The player is running. Currently available here:To transfer the current track from the player component to the component with LastFM, I used my own event, which passed the track information to the main application, and it forwarded the request to the component with LastFM. Well, then quickly added a hat. Made a logo and ready. The player is running. Currently available here:vkontakte.ru/app593265

05/15/2009
Started 11 days from the moment when I decided to become an application developer for vkontakte.ru. Exactly 11 days ago, I downloaded and launched Flex 3 Builder for the first time. For good it was then that it was necessary to start a blog, because the first steps are the most difficult. On the other hand, the first steps are still going on and the most interesting is still to come.
A little background.
The economic crisis has never bothered me much and doesn’t worry until now, because I have never been afraid that I’ll end up in a hopeless situation. Nevertheless, I must admit that I was too relaxed and the crisis led to the fact that my incomes became so meager and unstable that I had to look for new ways to make money. The development of applications for vkontakte.ru was chosen as the new way.
')
There were several reasons for this:
1. Great potential and many unoccupied niches.
2. Lots of ideas.
3. Ease of promotion and monetization of ready-made applications.
I didn’t postpone this matter indefinitely (which is, actually, very surprising, because I’ve already deferred so much in my "longbox" that its size is quite comparable to the size of some "long Venus") and installed myself Flex 3 Builder. On the very first day, I went through a simple tutorial that allowed me to type words into a text field and receive pictures from Flickr in response. It seemed very easy, but so far it has not clarified how I can get any data from the vkontakte API. Having pushed here and there, I decided to go through all the remaining tutorials from the Getting started section. After a couple of days, I had the feeling that now I know much more than before, but could not understand what exactly I know and how it can be used for my main goal.
From this point on, I decided to look for information only on those issues that will help me to solve the current steps in creating an application. My first application I decided to make a music player. Vkontakte already had 6 players with different functionality, but I wanted my own, moreover, such that all other players seemed like something like windows media player classic compared to mine.
The first goal was to get and display a full response from the API Vkontakte. First, I booked a place for my own application, received the corresponding api_id and secret code. Then it was necessary to make a full-fledged request from all of this, the main difficulty was drawing a signature using md5. Here the Test Application application (http://vkontakte.ru/app35569_1933734) helped me a lot with it, I was able to make a request and get a list of my friends. Now I had to send the same request from my own application. To get started, I had to somehow connect the md5 encryption. For this, I used the free library “crypto”, after some manipulations I understood how to import it correctly, as well as how to call the desired function, get the result and display it. Here, for the first time, I felt that there was progress and this filled me with pride (which I then experienced periodically and which was fed). Next, I compiled a query using <mx: HTTPService> and, oh, a miracle, I received a list of my friends.
The next goal was to play any audio file from your VKontakte page. First, I learned how to get a complete list of my audio recordings in XML format using a request. Now I had to do something with him. At first I read the section working with sound from the Flex 3 Developer Guide, in theory everything seemed simple again, but I didn’t want to write the necessary functions (and I didn’t have enough knowledge to do it), so I started Search for ready-made flash mp3 players, found a few pieces, spent a lot of time with them, again I got some new knowledge, but I couldn’t get them to work as I had to. I had to go back to the working with sound from the Flex 3 Developer Guide and carefully study the example given there. From the example it became clear that I can achieve my goal through the library (or something like that) SoundFocade used in the example, but first I had to learn how to select the necessary parameters from the xml response with a list of my VKontakte entries. I had to put off SoundFocade for a while and study the xml, the ways of accessing the individual xml elements of the object, the work with <mx: list> lists, and things like Collections and dataProvider. That's what I did today, May 15th. As a result, I made a simple player interface and, using the Request button, the tracklist was able to get a list of songs from my page. It looked like this:

Well, the background is over and now I can blog in real time. The current task is to add some text field and display the URL of the selected track. I’ll go pour tea and read the <mx: list> help.
Even the tea did not have time to pour. The task was solved elementary, via itemClick event. In my case itemClick = "showURL (event)". Much more interesting design
event.currentTarget.selectedItem.url, it will be necessary to deal with it in more detail, especially with currentTarget.
Well, now the interesting things start. I have all the information about the tracks, now we need to make it all play. Let the music play.
Done! Everything turned out to be very simple. I pulled out the necessary functions from the SoundPlayer, deleted everything that is superfluous (not that completely superfluous, but that without which one can do in the simplest version). So, one of the most important intermediate goals has been achieved, I managed to download a complete list of songs from my page and play any of them. It's time to set new goals.
The following goals:
Make the player full-fledged.
- pause button
- track forward
- track back
- scroll bar
- loading indicator
- volume
- mixing
- looping the entire playlist
- looping one song
- output of the current artist and song
- track playing time
Global goals:
- Add last.fm API requests to player
- Make interaction with the database
- Add drag and drop list items and save it all
- Your friends often listen
- Similar tastes of VKontakte
- The pause button was very easy to make.
First, with the help of add and remove, eventListenter made pause and resume to be on the same button. Then he climbed into SoundFacade, for some reason it was done there, that pause can be pressed only after the song is fully loaded, quickly added its function:
public function pausePlayback (pos: int = 0): void
{
this.pausePosition = pos;
this.sc.stop ();
this.playTimer.stop ();
this.isPlaying = false;
}
And everything worked fine.
Now we need to make a scroll bar. First, it turned out to make progressBar, which showed what part of the song was already played and how much was left, but the problem is that it cannot be changed, i.e. you can not rewind the song, and besides, I would like the percentage of download to be displayed on the same progressBar, in some pale color. In general, after some searches, I remembered that in English this is called seek bar and quickly found
Flex 3 Cookbook: Chapter 8, Images, Bitmaps, Videos, Sounds, which deals with this issue. We will study.
So, instead of progressBar, you should obviously use HSlider. I started with this:
public function onPlayProgress (evt: ProgressEvent): void
{
var playbackPercent: uint = 100 * (evt.bytesLoaded / evt.bytesTotal);
pbSlider.value = playbackPercent;
}
The slider regularly moves after the music, now we need to make the music move after it.
Trial and error has achieved the desired result, the music can be rewound. Now we need to somehow combine the rewind and track load indicator. In addition, I came across an unexpected obstacle: if you lose a track that is already completely in the cache, you cannot switch to any other one. There is a suspicion that the problem is in the .close () method, which is trying to close a non-existing connection. Hooray! As expected, the problem was in .close (), only I was looking for it in the wrong place, it turns out that the first call to .close () was even earlier. True, the download indicator has now begun to behave in a strange way, but this is nonsense compared to the previous problem. Now the player looks like this:

In general, the maximum program for today even exceeded. It's one in the morning, you can go to bed.
05.16.09
Today is Saturday and you could relax, but can not wait to continue the project. The maximum program for today is:
- fix download indicator
- volume
- track forward
- track back
- looping one song
- output of the current artist and song
- track playing time
The download indicator problem was successfully solved. The problem was that I went overboard with the .close () method, and the connection with the underloaded tracks stopped closing at all, as a result of this.s.ddEventListener (flash.events.ProgressEvent.PROGRESS, onLoadProgress); I began to process several threads at once and, respectively, alternately output the progress of each to the same progressBar. This problem has been solved, now I have noticed that during my connection some “heavy tracks” do not have time to load up and I get an unnerving stutter. So we need to increase the buffer time.
For some reason, bufferTime does not respond to my actions, but perhaps this is because it is necessary that the application has already been downloaded to the contact server, for the time being I will not bother with it.
Go to the volume.
With the loudness of special problems, we connect flash.media.soundtransform, create a new object, pass it the value of volumeSlider, if it has changed.
It starts to bother me, poorly structured project, everything is crammed into disagreement. After completing work on all functions of the player, I will undertake the design, refactoring and code optimization.
Now the buttons back and forth.
As expected, there were no problems with the buttons, this is the function and everything is in order:
trackList.selectedIndex = trackList.selectedIndex + 1;
var newUrl: String = trackList.selectedItem.url;
pbSlider.value = 0;
load (newUrl);
Looping one song
Again without problems, like this combination:
this.s.addEventListener (flash.events.Event.SOUND_COMPLETE, onPlayComplete);
public function onPlayComplete (evt: Event): void
{
if (repeatTrack.selected == true) this.s.play ();
}
It is necessary to finish the "output of the current artist and song" and "track playback time", and then fix the problem with the volume, when you rewind, the volume returns to its original state.
05/17/09
Unfortunately, yesterday I was distracted by the euro vision and did not hang out the planned to the end.
05.18.09
May 17, wanted to work despite the weekend, but still had to rest. A friend called in the morning, I thought to walk for two or three hours, as a result I came home closer to the night, maybe for the better, otherwise I actually started to lose contact with people, I spent the whole week at home, I didn’t really talk to anyone.
Well, today we must do the following:
Output current artist and song
Correct the output of tracks in the playlist
Output track playing time
Fix the volume problem
Stirring
Looping the entire playlist
Volume corrected. Again there was a gap with an unclosed connection, this time with a pause. I will decide.
Problem solved.
I also decided all other questions, there were no special situations, so it makes no sense to describe. Tomorrow I left only the movement of the playlist, after the mixing is ready, it will be possible to start cleaning the code, the design of the player and the like, i.e. I will bring the player in the presentation.
05/19/09
Today, of the mandatory cases, only mixing the playlist. Next, I'll start work on polishing the player. For mixing, most likely, it will be necessary to use an array of track numbers mixed randomly. As always we go to google and look for “flex 3 array random” and “flex 3 array shuffle”
Most likely this code will do:
package com.interactiveSection.utils {
public class RandomArray {
public function RandomArray (): void {};
public static function generateRdmArray (numElements: int, origArray: Array = null): Array {
if (origArray == null || numElements> origArray.length) {
origArray = (origArray == null)? new Array (): origArray;
for (var i: int = origArray.length; numElements> i; i ++) {
origArray.push (i);
}
}
//
var tempArray: Array = new Array ();
tempArray = origArray.slice ();
var resultArray: Array = new Array ();
while (tempArray.length> 0 && numElements> resultArray.length) {
var rdm: int = Math.floor (Math.random () * tempArray.length);
resultArray.push (tempArray [rdm]);
tempArray.splice (rdm, 1);
}
trace (“returning generated array:„ + resultArray);
return resultArray;
}
}
}
Surprisingly, playing a random track worked the first time, apparently little by little I begin to understand what was happening in Flex and ActionScript.
So, I have a full player with the following functions:
- Output playlist
- Play, stop, pause
- Rewind
- Volume
- track forward, track back
- looping the track or the entire playlist
- Conclusion artist and song titles
- Displays the total track time and current playback time
In a word, all the basic functionality is there, now it is necessary to bring the code into a beautiful and comfortable state, and then make a nice design for the player.
I began to study the trifles with the setting of the display of the names of songs and performers. The problem was that if there were special simovolos in the song, like 'or &, then they were escaped twice and from & it turned out, something like & $ # 39 ;, as a result on the spot', I received some codes. At first I thought that there should be some kind of simple function like decode or unescape, such functions were actually found, but in my case their effect did not extend. I have been looking for a simple way for a long time, but in the end I decided to do all this through .replace and regular expressions. Fortunately, before that I managed to post my problem anywhere, anywhere and in that number I wrote in contact with Rostislav Siryk. Rostislav helped me a lot by suggesting a method via htmlText in the ItemRenderer. Many thanks to him for the valuable advice, in parallel, I learned a lot more useful.
Now in some difficulty, how exactly should I clean the code? Apparently, you need to make your own components and put the as code into separate files. The question is how best to organize it. Perhaps I'll start by creating my own components, with time the player will probably have to be separated from the main application.
05/20/09
Did nothing at all. Shame on me and shame.
05/21/09
More shame
05.22.09
Still
05.23.09
Today, I still took up the mind. Before cleaning the code, I decided to read the documentation and sample applications, so that there was an example of “how to”.
First, make a list of what needs to be cleaned:
1. Transferring the list of songs through the Collection, not just XML.
In general, the remaining time I read "Getting started with flex 3"
05.24.09
Began reading the AS Action Script 3.0 Essential tutorial. I read 180 pages, in principle from the textbook I will need another 400-500 pages, this week I should read to the end. I think this will give a big breakthrough in understanding how everything works and where to go next. After this book I will read the manual on creating your own components, I think this is also a necessary step, before further development.
05.25.09
I continue to read the textbook "Action Script 3.0 Essential". Additionally, I downloaded the “Application Architecture Guide 2.0” patterns & practices.
I read all the basic information from Action Script 3.0 Essential, much has become much clearer. I started reading “Creating and extending adobe flex 3 components”, there is a lot of information, but reading it all in English will be long, so for now I’ll confine myself to Chapter 7 “Chapter 7: Advanced MXML Components” I think there will be all the necessary information on creating your own components . That's all for today.
05/26/09
I read about creating my own components, I understood the basic essence, if I would refer to the documentation. I created a new project in Flex 3 Builder, in which I will make a cleaner version of the player, already separated into components, classes, modules, etc., at the same time I will attach the design.
06.06.09
For the whole 11 days I did not write anything down, but at the same time I was immersed in my work. He was so immersed that he even did everything, although in the last days I had to work literally all night long to complete the player exactly one month after installing Flex 3 Builder. In general, I’ll just briefly describe what issues I encountered in these 11 days. At first I created a new project, this time I did not write all the code right in the main file, but took him to the role of a “container” for individual modules. I decided to place the elements like this: on top there is a cap and a horizontal menu (which is not there yet, but it is planned for the future), there are two columns under the header: a player in the left column, and any additional information in the right one. Having marked out the main file, I set about creating a component with a player. File -> New -> MXML Component. Since the code has already been written (albeit in draft), I started with design. I decided to make the design gray, minimalistic and “under metal”, such a choice was made because I could not spend a lot of time on a rich design, and gray and minimalistic, although it would not cause delight, but also rejection (hopefully). Opened Fireworks MX, made the background. Above I needed a running line with the name of the song, and I once again climbed into Google for a corresponding example. I searched according to the words “scrolling text”, I found a lot of any nonsense, until it turned out that the desired result is much better described by the word marque. “Flex marque” in Google gave much more useful results, which I easily adapted to fit my needs. With the line ready. A scroll bar should be placed just below. It was already harder. Firstly, I didn’t like the standard bar and the slider, and secondly, I somehow needed to display the process of downloading a music file on this band. Again google, again searches. In the end, I made the scroll bar invisible, leaving only the slider and placed it on top of the Progress Bar component, which depicted the scroll bar, although in fact it was not, but it perfectly showed the loading process. I redid the slider myself using the thumbSkin property. With this decided, then it was necessary to make a show playing time. There is nothing complicated, TextArea + embedded font. Further complexity again, it is necessary to make a visualization. Then I got stuck for a long time, looked at a bunch of sources, until I came across a suitable component, set it up slightly, inserted it into the player, and to my surprise, it started working. I was very glad. Then there were all sorts of buttons and volume, there was nothing complicated, it makes no sense to describe in detail. After the buttons, you had to do a ComboBox (drop-down list) with all the user's friends.ComboBox itself was easy to make, and it was easy to fill it too. There was a problem with the display of the inscriptions in the list, again I had to use htmlText to display special characters, I already had some experience, so I quickly added a combination of ItemRenederer and Label, special characters began to be displayed, but the selected item was constantly displayed. I struggled with this problem for a long, long time, I didn’t understand what its cause was, and finally, in the best traditions of the coding, I simply closed the label on the selected item using canvas, and put the Label on the canvas and assigned the texts of the selected item to it. Hardly, this is the best solution, but otherwise I did not succeed. Then he added a DataGrid for the playlist and with the design was ready. The software part for the player was ready, I just brushed it and quickly attached it.Next, it was necessary to make a component that would display information about the artist using the LastFM API. First, I traditionally prepared the design of the component (with which I did not bother), prepared the necessary fields. Then he established interaction with the API. To transfer the current track from the player component to the component with LastFM, I used my own event, which passed the track information to the main application, and it forwarded the request to the component with LastFM. Well, then quickly added a hat. Made a logo and ready. The player is running. Currently available here:To transfer the current track from the player component to the component with LastFM, I used my own event, which passed the track information to the main application, and it forwarded the request to the component with LastFM. Well, then quickly added a hat. Made a logo and ready. The player is running. Currently available here:To transfer the current track from the player component to the component with LastFM, I used my own event, which passed the track information to the main application, and it forwarded the request to the component with LastFM. Well, then quickly added a hat. Made a logo and ready. The player is running. Currently available here:vkontakte.ru/app593265

Source: https://habr.com/ru/post/61521/
All Articles