Rapid Ruby GUI Development
Introduction
On Habré, in my opinion, almost all possible graphical APIs for Ruby have been considered. But for some reason everyone perceives and serves these same APIs exclusively as pure code. No graphic designers to you, no high-speed GUI development - sit down, calculate the coordinates with pens, adjust as necessary. And why else, because you can’t write serious GUI applications on it.
And no! If it comes to that, you can even write Wolfenstein to cut. But it’s better to start with something less global :)
Training
So, let's try to write something not very simple, quite a GUI, and preferably not bothering to calculate the coordinates.
First we need:
- Ruby - actually chop yourself if you don’t have one
- Rubxemes WxRuby and WxSugar (set with the commands “gem install wxruby” and “gem install wx_sugar”, respectively) - the WxWidgets gem and the wxSugar ruby utility
- wxFormBuilder is a convenient GUI editor.
Design
All downloaded, set. You can write ... well, let it be a simple RSS reader :)
Let's start with the very notorious design - we launch FormBuilder and create a new project, call it something. Next we add the most common Frame to the project from the Forms tab.

It should appear the usual window. We prescribe him a beautiful title in the properties, make the frame as we want. And here is a small nuance - so that we can create our application on the basis of it, it must have its own subclass , so we go all the same properties and set something like RubyRSSFrame there .
The window was created. Now you need to add controls. What do we need for RSS reader? Yes, in general, a bit: enter the URL, the "Add" button, the list of added feeds, the list of topics in the feed and the news window.
We begin to add, but do not rush - so that the elements are arranged as we need, they must be in sizers. You can read more about what sizers are and how to use them correctly, for example , here . They are in the Layout tab.

Therefore, we first add a general sizer, and in it a few more small ones. And we add our elements to them: TextCtrl, Button, ListBox pair and HtmlWindow. For convenience, you can give all these elements some clear names.
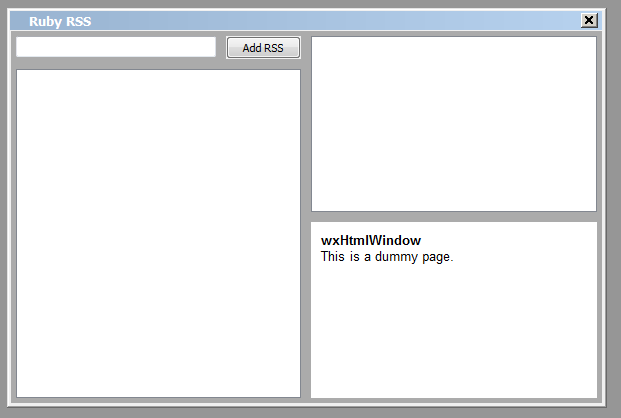
After all the steps you have done, you should have something like this:

Now we need to generate an XRC file. Go to the project properties and select there instead of generating c ++ code, xrc generation. And click File - Generate Code (or just F8 ). We get our mainframe.xrc file on output. XRC is such a universal format for drawing WxWidgets windows based on XML. It just won't work with Ruby.
And here that WxSugar comes to the rescue. Open the console, go to the folder with our xrc's and enter the command "xrcise -o mainframe.rb mainframe.xrc". After its execution, we will get a ruby file describing our window. Attention! Without the XRC file, it will not work!
Design drawn, it remains to revive :)
')
We program
Create a new ruby file, for example, " rubyrss.rb " and open it in the editor. To begin with, we will connect all the necessary gems and our guinea:
require 'wx' # wxruby
require 'rss/2.0' # rss2.0
require 'open-uri' #
require 'mainframe' #
* This source code was highlighted with Source Code Highlighter .Now we need to create a form and initialize the application:
# ,
class RubyRSSMainFrame < RubyRSSFrame
#
def initialize
#
super
end
end
#
Wx::App.run do
RubyRSSMainFrame. new .show
end
* This source code was highlighted with Source Code Highlighter .When executing this code, a drawn window should appear. Naturally, it will be static - no action.
Now we will create several arrays inside the class for recording information from RSS:
# RSS
#
$rss_addr_arr = Array. new ()
#
$rss_topics_arr = Array. new ()
#
$rss_text_arr = Array. new ()
* This source code was highlighted with Source Code Highlighter .And add an action for the button. In the initialization procedure, enter the line that adds an event listener to the click:
# add_btn - id
# addrss -
evt_button(add_btn){ addrss }
* This source code was highlighted with Source Code Highlighter .Now to the function itself, triggered when pressed:
# RSS
def addrss
# , TextCtrl
$rss_addr_arr << http_adress_input.value
#
position = $rss_addr_arr.length - 1
#
$rss_topics_arr << Array. new ()
#
$rss_text_arr << Array. new ()
# RSS'
feed_url = http_adress_input.value
open(feed_url) do |http|
#
response = http.read
# RSS
result = RSS::Parser.parse(response, false )
#
rss_list.insert_items([result.channel.title],position)
#
result.items.each_with_index do |item, i|
#
$rss_topics_arr[position] << item.title
#
$rss_text_arr[position] << item.description
end
end
* This source code was highlighted with Source Code Highlighter .Now our program loads the feed and displays its name. It remains quite a bit - to make the lists of news topics and news text appear.
Add two more event listeners to select items in ListBoxes:
evt_listbox(rss_list) { | event | readnews }
evt_listbox(topics_list) { | event | shownews }
* This source code was highlighted with Source Code Highlighter .And we register the corresponding unpretentious functions:
#
def readnews
#
topics_list.clear
# ID
rssid = rss_list.get_selections[0]
#
$rss_topics_arr[rssid]. each do |item|
#
topics_list.insert_items([item],0)
end
end
#
def shownews
# ID
rssid = rss_list.get_selections[0]
# ID
topicid = topics_list.get_selections[0]
#
news_text_html.set_page($rss_text_arr[rssid][topicid])
end
* This source code was highlighted with Source Code Highlighter .That's all. The final result should look something like this:

Results
All development took no more than 10 minutes. And this is with my rather average knowledge of Ruby.
Yes, this application can not be called complete - there must be a lot of botlones and all sorts of glitches. But the goal was not to create a full-fledged application, but to show that it is quite possible to develop GUI applications on Ruby, and quite quickly.
upd. Transferred to the Ruby blog. Thanks for the feedback :)
Source: https://habr.com/ru/post/60545/
All Articles