Opera and dotted border
Once on one site, I noticed some clumsiness when displaying Opera, a seemingly primitive div. And yesterday, finally, I found the time and desire to get to the bottom of the truth. So:
But:
')

The bug has been going on for quite some time, and at the last 9.64: 1048 it has not yet been fixed.
<div style = "
color: # 696969;
background-color: # F5F5F5;
padding: 10px;
width: 770px;
border-top: dotted # A9A9A9 1px;
border-bottom: dotted # A9A9A9 1px;
border-left: # 669999 solid 5px; ">
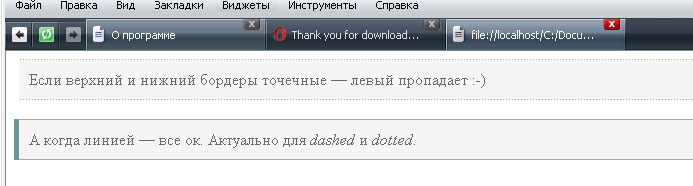
If the upper and lower boarders are point - the left one disappears :-)
</ div> But:
')
<div style = "
color: # 696969;
background-color: # F5F5F5;
padding: 10px;
width: 770px;
border-top: # A9A9A9 solid 1px;
border-bottom: # A9A9A9 solid 1px;
border-left: # 669999 solid 5px; ">
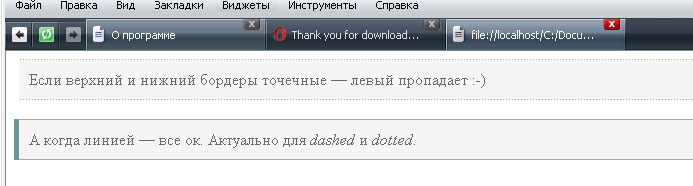
And when the line - everything is ok. Topical for <i> dashed </ i> and <i> dotted </ i>.
</ div> 
The bug has been going on for quite some time, and at the last 9.64: 1048 it has not yet been fixed.
Source: https://habr.com/ru/post/58987/
All Articles