8 Characteristics of a successful user interface
There is a lot of information about different UI design methods that you can use when creating a website or a program interface.
I made a list of 8 characteristics that I consider the key to a successful user interface.
Accessibility is the most important design element! In essence, the whole purpose of the user interface is to enable users to interact with your system. If a person cannot understand how your application works, it will only be confused and eventually disappointed. That is why, when developing the interface of your application or website, be sure to make it intuitive to your user.

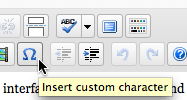
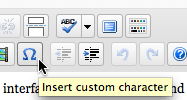
What does this button do? Hover the cursor and read.
Heavy workload is the enemy of a good user interface. It’s easy to fall into the trap of redundant availability — by adding more and more controls, you make a huge mistake — you clutter up the interface. Your interface grows, and the user will have to read a lot in order to understand what, where and for what is located.
Make things clear, but with minimal workload. If you can describe the possibilities in one sentence, instead of three, do it. When you can sign an element in one word, instead of two, do it. Take care of your users time, let convenience and minimalism take a lot of time, but your efforts will be rewarded.

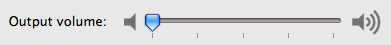
The control panel sound level in OS X. Short and affordable, nothing superfluous.
Many designers strive to make interfaces “intuitive”. But what does “intuitively” really mean? This means that users must instinctively understand and reflect on the capabilities of the project. But how can you make something intuitive? You design things familiar to yourself, and what may seem obvious to you can be repulsive and difficult for users.
Ask your relatives and friends to perform any actions through your interface, for example, to order goods, if your interface involves the sale of something. Watch for every user action, for the mistakes he makes. Thus, you will collect a number of omissions in the interface that complicate the interaction of the system with the user. And only after fixing the problem areas, your interface can be ready for work.

Intuitive GoPlan interface. The labels on the tabs give the user to understand the contents of the section.
')
Responsiveness means a few things. The website interface should work very fast. The long wait for page loading is annoying. Make sure that the site loads as quickly as possible, even on slow Internet channels.
Also, responsiveness means some constant form of user interaction. The interface should inform the user about what is happening. For example, you click the send message button. If the message is sent via AJAX, it would be wise to display the sending status, for example, “Sending ...”, “Message sent” or “Error sending message”. When the user sees the process of execution, he feels calmer. This is especially noticeable on slow Internet channels.

While downloading Gmail, a progress bar is displayed.
When making specific decisions when creating a design, take into account the type of page content. Different pages may contain different content types. Adapt each page to its corresponding content, create controls that make it easier for the user to work with the site, and try to make. But do not forget about minimalism!
Thus, after working with your controls, the user will get used to them and further work with your resources will be “routine” for him.

MS Office controls are different for each type of content.
Although this may be a somewhat controversial point, but I believe that a good interface should be attractive. Attractive user interface makes working with him enjoyable. Yes, you can make the interface easy to use, efficient and responsive, and it will do an excellent job with its task - but if you complement this list of advantages with attractiveness too, working with it will be pure pleasure!
But it's hard to make an interface that everyone will like. Everyone has their own preferences, and that one seems beautiful, the other will cause disgust. However, users can be divided into some social / demographic groups, including groups of your target audience. For example, the interface for the “young mothers” group will be radically different from the “auto parts sales managers”.

Google Chrome interface.
The user interface is a management tool. It provides access to various functions of your application or website. A good interface should allow the user to perform the action of interest with the least effort.
It is very important to understand what the user most often wants to perform on a particular page. You do not need to list all features of your project in a list, most often the user is interested only in a small part of this list.
Make sure that the user can instantly find the most useful and most required functions, this will greatly simplify his communication with the project.

The three most frequently performed actions on photos in the Apple Iphone are combined into a general list with instant access.
No one and nothing is perfect. Be prepared for the fact that users will make mistakes when working with your project. This can occur both through your fault and the fault of the user. You must correctly handle all possible errors - this will be one of the main indicators of the quality of your project. Do not punish the user - develop a "condescending" interface.
You must protect data from accidental user actions. For example, if someone deletes important information, provide an opportunity to restore it. When a user navigates to non-existent pages, do not frighten him with server errors; instead, provide a list of alternative directions that he can follow.
I like how page 404 errors are made at Yandex .

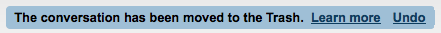
Accidentally deleted important information in Gmail. Not a problem, we can cancel the action!
By working to achieve one of these characteristics, you can create problems to achieve the other. For example, as you try to make the interface more understandable, you can add many descriptions and explanations, which ultimately make the interface even more cumbersome and inconvenient. Or by trimming material to achieve minimalism, it can make things incomprehensible to the average user. To achieve balance, you need skill and a lot of time, and remember that your design decisions are likely to be different in different projects. What is true for one, for the other may not be valid.
I am pleased to hear your comments on this article.
Original translation: 8 Characteristics of a successful user interface .
I made a list of 8 characteristics that I consider the key to a successful user interface.
Availability
Accessibility is the most important design element! In essence, the whole purpose of the user interface is to enable users to interact with your system. If a person cannot understand how your application works, it will only be confused and eventually disappointed. That is why, when developing the interface of your application or website, be sure to make it intuitive to your user.

What does this button do? Hover the cursor and read.
Minimalism
Heavy workload is the enemy of a good user interface. It’s easy to fall into the trap of redundant availability — by adding more and more controls, you make a huge mistake — you clutter up the interface. Your interface grows, and the user will have to read a lot in order to understand what, where and for what is located.
Make things clear, but with minimal workload. If you can describe the possibilities in one sentence, instead of three, do it. When you can sign an element in one word, instead of two, do it. Take care of your users time, let convenience and minimalism take a lot of time, but your efforts will be rewarded.

The control panel sound level in OS X. Short and affordable, nothing superfluous.
Confidence
Many designers strive to make interfaces “intuitive”. But what does “intuitively” really mean? This means that users must instinctively understand and reflect on the capabilities of the project. But how can you make something intuitive? You design things familiar to yourself, and what may seem obvious to you can be repulsive and difficult for users.
Ask your relatives and friends to perform any actions through your interface, for example, to order goods, if your interface involves the sale of something. Watch for every user action, for the mistakes he makes. Thus, you will collect a number of omissions in the interface that complicate the interaction of the system with the user. And only after fixing the problem areas, your interface can be ready for work.

Intuitive GoPlan interface. The labels on the tabs give the user to understand the contents of the section.
')
Responsiveness
Responsiveness means a few things. The website interface should work very fast. The long wait for page loading is annoying. Make sure that the site loads as quickly as possible, even on slow Internet channels.
Also, responsiveness means some constant form of user interaction. The interface should inform the user about what is happening. For example, you click the send message button. If the message is sent via AJAX, it would be wise to display the sending status, for example, “Sending ...”, “Message sent” or “Error sending message”. When the user sees the process of execution, he feels calmer. This is especially noticeable on slow Internet channels.

While downloading Gmail, a progress bar is displayed.
Contextual
When making specific decisions when creating a design, take into account the type of page content. Different pages may contain different content types. Adapt each page to its corresponding content, create controls that make it easier for the user to work with the site, and try to make. But do not forget about minimalism!
Thus, after working with your controls, the user will get used to them and further work with your resources will be “routine” for him.

MS Office controls are different for each type of content.
Attractiveness
Although this may be a somewhat controversial point, but I believe that a good interface should be attractive. Attractive user interface makes working with him enjoyable. Yes, you can make the interface easy to use, efficient and responsive, and it will do an excellent job with its task - but if you complement this list of advantages with attractiveness too, working with it will be pure pleasure!
But it's hard to make an interface that everyone will like. Everyone has their own preferences, and that one seems beautiful, the other will cause disgust. However, users can be divided into some social / demographic groups, including groups of your target audience. For example, the interface for the “young mothers” group will be radically different from the “auto parts sales managers”.

Google Chrome interface.
Efficiency
The user interface is a management tool. It provides access to various functions of your application or website. A good interface should allow the user to perform the action of interest with the least effort.
It is very important to understand what the user most often wants to perform on a particular page. You do not need to list all features of your project in a list, most often the user is interested only in a small part of this list.
Make sure that the user can instantly find the most useful and most required functions, this will greatly simplify his communication with the project.

The three most frequently performed actions on photos in the Apple Iphone are combined into a general list with instant access.
Condescension
No one and nothing is perfect. Be prepared for the fact that users will make mistakes when working with your project. This can occur both through your fault and the fault of the user. You must correctly handle all possible errors - this will be one of the main indicators of the quality of your project. Do not punish the user - develop a "condescending" interface.
You must protect data from accidental user actions. For example, if someone deletes important information, provide an opportunity to restore it. When a user navigates to non-existent pages, do not frighten him with server errors; instead, provide a list of alternative directions that he can follow.
I like how page 404 errors are made at Yandex .

Accidentally deleted important information in Gmail. Not a problem, we can cancel the action!
Conclusion
By working to achieve one of these characteristics, you can create problems to achieve the other. For example, as you try to make the interface more understandable, you can add many descriptions and explanations, which ultimately make the interface even more cumbersome and inconvenient. Or by trimming material to achieve minimalism, it can make things incomprehensible to the average user. To achieve balance, you need skill and a lot of time, and remember that your design decisions are likely to be different in different projects. What is true for one, for the other may not be valid.
I am pleased to hear your comments on this article.
Original translation: 8 Characteristics of a successful user interface .
Source: https://habr.com/ru/post/58023/
All Articles