I would do better
Lebedev Studio pleased us with a new creation - Tekhnosila online store has been updated. Everything is cute and, as usual, recently with Lebedev, concisely, but ...
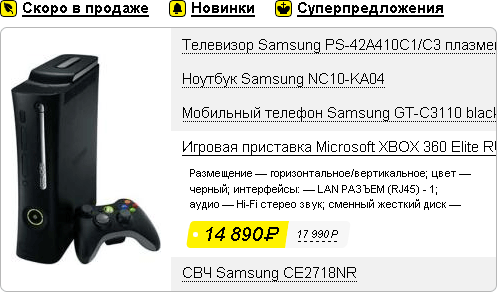
What we see on the first page:

Product names do not fit and are simply clipped by the
Not very beautiful, I would say. But there is a remarkable, but extremely rarely used (I never once came across its use)
')
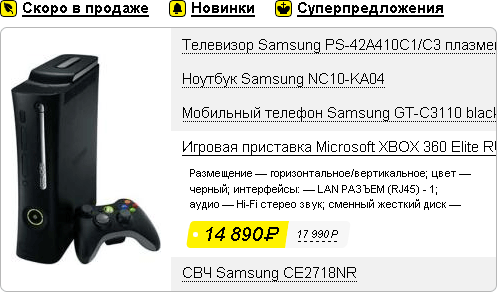
What it looks like.
Some browsers, in particular Opera, require their prefix for this property. MSDN recommends using the -ms prefix for IE8 as well, but understands this property without it.
Checked that Chrome 2 and Safari 4 are understood without prefixes, and FireFox 3 does not understand at all
But if you do not use this property, then at least provide the title with a corresponding hint, at least in the form of title
What we see on the first page:

Product names do not fit and are simply clipped by the
overflow: hidden propertyNot very beautiful, I would say. But there is a remarkable, but extremely rarely used (I never once came across its use)
text-overflow: ellipsis . What is surprising, it (this property) is supported by a friendly browser family called Internet Explorer. This property has two (according to MS site ) values: clip (by default) and ellipsis , which in combination with the overflow: hidden property gives a wonderful result: text that does not fit in any element is cut off with the last characters replaced by ellipsis! !! It turns out very neat and cute.')
What it looks like.
Some browsers, in particular Opera, require their prefix for this property. MSDN recommends using the -ms prefix for IE8 as well, but understands this property without it.
Checked that Chrome 2 and Safari 4 are understood without prefixes, and FireFox 3 does not understand at all
But if you do not use this property, then at least provide the title with a corresponding hint, at least in the form of title
Source: https://habr.com/ru/post/55587/
All Articles