Record guitar chords HTML + CSS (now with barre)

I was fascinated by this business - the description of guitar chords, scientifically - fingering. A start was made in the previous topic about recording chords and now it has been developed.
I took into account the wishes and made a new version.
Now the label of the pressed string is a point • (& bull) instead of © (& copy;).
In the previous version there was no support for displaying barre - now there are both big and small barre.
Added support for Google Chrome.
In this version, the numbers of the fingers pressing the string are still displayed next to the label. The variant with the use of the font allowing to display labels with a number inside it will be possible, but now I can offer only this option.
Barre
It turned out to make a barre. Now you can describe chords with both large and small barre.
How it looks in Html
I give part of the code, a chord with a small barre.
<div id = "Dm" class = "accord float-l">
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> 0 </ span> </ li>
<li> <span> X </ span> </ li>
<li> <span> X </ span> </ li>
</ ul>
<div class = "grif">
<div class = "porojek verx"> </ div>
<ul>
<li> <span> • </ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 2 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 3 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<div class = "clearfix"> </ div>
</ div>
<div class = "accord-name"> Dm </ div>
</ div> <! - / accord Dm ->
<div id = "Am" class = "accord float-l">
<ul>
<li> <span> 0 </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> 0 </ span> </ li>
<li> <span> X </ span> </ li>
</ ul>
<div class = "grif">
<div class = "porojek verx"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 3 </ small> </ li>
<li> <span> • </ span> <small> 2 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<div class = "clearfix"> </ div>
</ div>
<div class = "accord-name"> Am </ div>
</ div> <! - / accord Am ->
<div id = "F" class = "accord float-l">
<p> Great Barreau </ p>
<div class = "nomer-lada"> <ol type = "I" start = "1"> <li> </ li> </ ol> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "grif">
<div class = "porojek verx"> </ div>
<div class = "barre"> </ div>
<ul>
<li> <span> • </ span> <small> 1 </ small> </ li>
<li> <span> • </ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 1 </ small> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 2 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 4 </ small> </ li>
<li> <span> • </ span> <small> 3 </ small> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<div class = "clearfix"> </ div>
</ div>
<div class = "accord-name"> F </ div>
</ div> <! - / accord F ->
<div id = "Db" class = "accord float-l w4">
<p> Low Barre </ p>
<div class = "nomer-lada"> <ol type = "I" start = "1"> <li> </ li> </ ol> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> X </ span> </ li>
</ ul>
<div class = "grif">
<div class = "porojek verx"> </ div>
<div class = "barre na3"> </ div>
<ul>
<li> <span> • </ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 2 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 3 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 4 </ small> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<div class = "clearfix"> </ div>
</ div>
<div class = "accord-name"> IC # or Db </ div>
</ div> <! - / accord Db ->
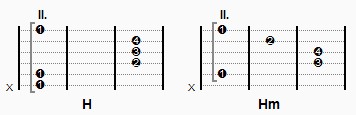
<div id = "H" class = "accord float-l">
<div class = "nomer-lada"> <ol type = "I" start = "2"> <li> </ li> </ ol> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> X </ span> </ li>
</ ul>
<div class = "grif">
<div class = "porojek"> </ div>
<div class = "barre"> </ div>
<ul>
<li> <span> • </ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 1 </ small> </ li>
<li> <span> • </ span> <small> 1 </ small> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 4 </ small> </ li>
<li> <span> • </ span> <small> 3 </ small> </ li>
<li> <span> • </ span> <small> 2 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<div class = "clearfix"> </ div>
</ div>
<div class = "accord-name"> H </ div>
</ div> <! - / accord H ->
<div id = "Hm" class = "accord float-l">
<div class = "nomer-lada"> <ol type = "I" start = "2"> <li> </ li> </ ol> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> X </ span> </ li>
</ ul>
<div class = "grif">
<div class = "porojek"> </ div>
<div class = "barre na5"> </ div>
<ul>
<li> <span> • </ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 2 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> • </ span> <small> 4 </ small> </ li>
<li> <span> • </ span> <small> 3 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<div class = "clearfix"> </ div>
</ div>
<div class = "accord-name"> Hm </ div>
</ div> <! - / accord Hm ->
<div class = "clearfix"> </ div>
<dl>
<dt> Legend </ dt>
<dd class = "bull"> <b> • </ b> <sup> 1 </ sup> <span>
- place of string pressing and finger number </ span> </ dd>
<dd> <small> 0 </ small> <span> - unstressed string sounds </ span> </ dd>
<dd> <small> X </ small> <span> - the string does not sound </ span> </ dd>
<dd> <span> <strong> I. </ strong> </ span>
- number of the fret on which the barre is clamped </ span> </ dd>
<dd> <span> <strong> [</ strong> </ span>
- barre designation (clamped with 1 finger) </ span> </ dd>
</ dl>
<p class = "float-r mar1-b"> <a href="http://r3code.habrahabr.ru/blog/53792/"> r3code.habrahabr.ru </a> </ p>
</ div> <! - / content ->
')
CSS design
Changes are made to support Google Chrome. Changes are also made for IE7 (see after main CSS).
A piece of added code, only what is added is shown:
div.accord .grif ul li span,
div.accord .grif ul li small {
/ * code omitted * /
height: 10px; / * for FF, Opera, Chrome * /
}
/ * File: style.css * /
/ * Accord class * /
div.accord {
width: 162px;
margin: 1em;
}
div.accord.w4 {
width: 212px;
}
div.accord .accord-name {/ * Chord name * /
text-align: center;
font-size: 1.4em;
font-weight: bold;
}
div.accord p {
text-align: center;
font-size: 1.2em;
}
div.accord .nomer-lada ol {/ * Lada number for barre * /
width: 40px;
list-style-type: upper-roman;
margin: 0 0 0 22px;
padding: 0;
list-style-position: inside;
}
div.accord .nomer-lada ol li {
text-align: center;
font-size: 1.2em;
font-weight: bold;
}
div.accord div.grif {/ * We make the bar * /
height: 7.4em;
overflow: hidden;
}
div.accord div.grif .porjek {/ * Making the threshold between frets * /
height: 6.4em;
float: left;
margin: .4em 0 0 0;
border-left: 2px solid black;
}
div.accord div.grif .porjek.verx {/ * We decorate the first threshold, it is wider * /
border-left: 4px solid black;
}
div.accord .grif ul {/ * one field for a chord * /
width: 46px;
float: left;
margin-top: -2px; / * field we pull up * /
}
div.accord .grif ul li {
text-indent: 14px; / * in the middle of the field we place the label of the pressed string * /
border-bottom: 1px dotted gray; / * draw string * /
line-height: 10px! important;
color: # 000;
}
div.accord .grif ul li span,
div.accord .grif ul li small {
display: block;
line-height: 10px! important;
font-size: 3.5em;
position: relative;
bottom: -5px; / * position the label in the middle of the string * /
height: 10px; / * for FF, Opera, Chrome * /
}
div.accord .grif ul li small {
font-size: 1em;
float: right; / * move along the right border * /
top: -10px; / * rise to the level of the finger mark * /
left: -12px; / * position the label in the middle of the string * /
}
div.accord .barre {/ * barre * /
border-left: 2px solid # 888;
border-top: 2px solid # 888;
border-bottom: 2px solid # 888;
float: left;
position: relative;
left: 15px;
width: 3px;
margin-left: -5px;
height: 90%;
z-index: 1;
}
div.accord .barre.na2 {
height: 30%;
}
div.accord .barre.na3 {
height: 45%;
}
div.accord .barre.na4 {
height: 60%;
}
div.accord .barre.na5 {
height: 75%;
}
div.accord ul {/ * marks before the chord about the sound of the strings * /
width: 12px; / * width of the strip with marks * /
float: left; / * in front of the fingerboard * /
line-height: 11px; / * same as for strings * /
}
div.accord ul li {
border-bottom: 1px solid transparent; / * here we don't draw the strings * /
}
I had to make a change for IE7 and select them in a separate ie7.css style, which can be connected using conditional comments.
/ * File: ie7.css * /
div.accord .grif ul li span,
div.accord .grif ul li small {
height: auto;
}
The rest of the code can be viewed on the page with an example .
Variation with numbers inside tags

Another example is the digit indicating the number of the finger inside the tag. Made a comment on tenshi .
One of the parts of CSS is changed for it:
<blockquote>
div.accord .grif ul li small {/ * finger number * /
font-size: 1em;
float: right; / * move along the right border * /
top: -.55em; / * rise to the level of the finger mark * /
left: -23px; / * position the label in the middle of the string * /
color: #fff;
}
If you wish, numbers of numbers can be made bold by adding in
<blockquote>
div.accord .grif ul li small {
...
font-weight: bold;
}
But here there is one stone - when printing, the numbers inside the tags in different browsers are displayed differently. FF - apparently makes all the text black, in IE there is an incomprehensible conversion and the numbers are visible in some gray color, Opera - displays just white and can be seen normally.
How to solve this problem I do not know yet.
Tested in IE7, FF3, Opera 9, Chrome
I think now to make a simple web service for publishing chords, as maxmyd advised.
UPD from 03/23/2009: Support is made by Google Chrome

Source: https://habr.com/ru/post/55141/
All Articles