Creating a SharePoint site for one, two, three ...
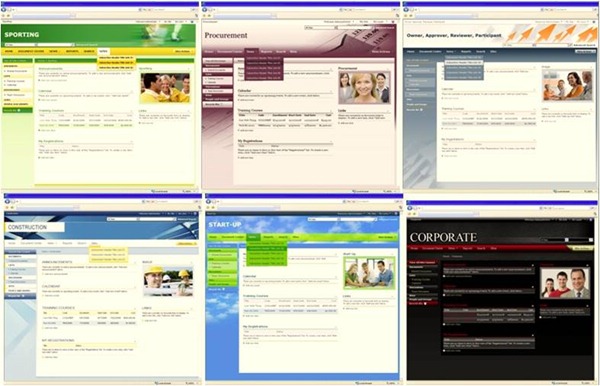
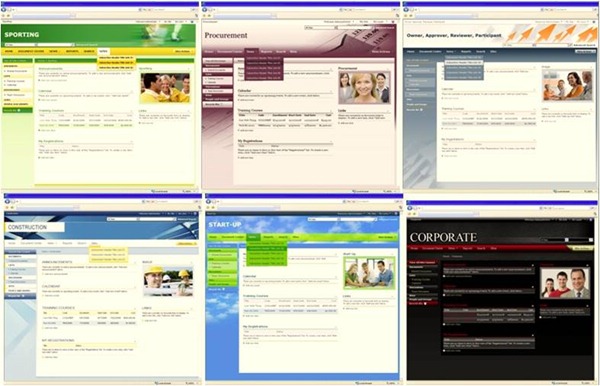
10 standard designs for Sharepoint sites have been released . I decided at the same time, for those who do not know, to briefly describe the process of creating a Sharepoint website from scratch.

')
PS: A good report appeared on TechDays describing the customization of the site's appearance and the implementation of the Master-Detail functionality of the script without a line of code, only using the XLST conversion. By the way, the report was recorded on its own initiative by a specialist from Saratov. If you want to share knowledge - Welcome!

')
- Install Windows SharePoint Services SP1 32bit or 64bit
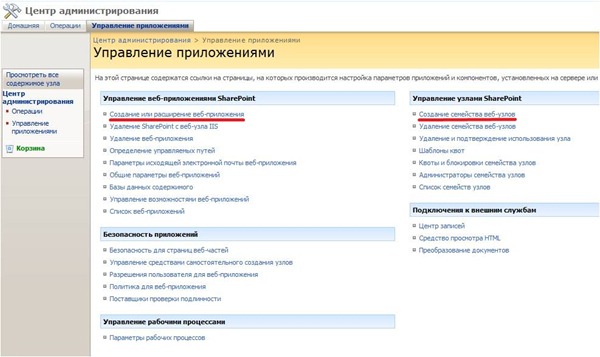
- If you don’t have Windows Server 2003/2008 on hand, you can also install it on Vista / Windows7 (I have 64bit for Win7). You can use the Express installation (together with SharePoint, the SQL server will be installed, just for its needs) or do it yourself using the same instructions and connect the SharePoint to the existing SQL server. Make sure that the newly created Administration Center works under the built-in Network Service account. In the SharePoint Administration Center that opens after installation, it remains to create your web application and create a hierarchical collection of sites for your website using these two links.

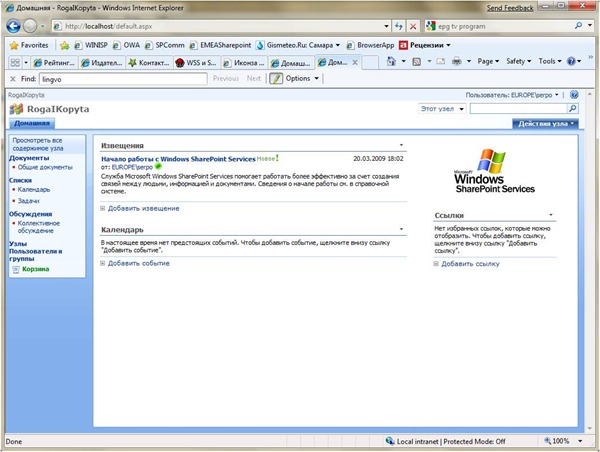
- The installation of SharePoint is complete. The created site by default looks like this.

- For SharePoint developers, an addon to Visual Studio is being actively created - VS Extensions for WSS - you can take and install the March CTP version . Read the README (there are explicit instructions for configuring HTTP Activation for IIS) and make sure that the web service that is used to deploy projects will work from under the Network Service account, as well as the Administration Center - this is the description .

- Now you can open in Visual Studio some project from the downloaded template package . I opened Corporate. We see that our template will be installed on http: // localhost , the project has created the correct file structure, implemented an event handler that will apply our theme to the site as soon as we install our solution on the server. The only thing that needs to be corrected is to change the locale code 1033 to 1049 for Russia in all project files and in the folder name if you are using Russian SharePoint.

- Right-click on the project name, select Deploy and Visual Studio compiles our project, assembles it into an installation package, creates a .bat file that installs the package on the server http: // localhost

- Now you can make your own design, add your own event handlers (to add elements for example), describe the types of site content and refine our site as you like, using Visual Studio templates. Our website will be replicated - we now have an installation package for changing the appearance of the site and not only the way Tanya Smetanina described it in the last SharePoint site .

- Further courses and materials for study have already given in this habrotopike . Plus, came out detailed free materials for instructors training courses on SharePoint for developers and architects . All other links for Sharepoint-Community developers.
- Good luck in site building!
PS: A good report appeared on TechDays describing the customization of the site's appearance and the implementation of the Master-Detail functionality of the script without a line of code, only using the XLST conversion. By the way, the report was recorded on its own initiative by a specialist from Saratov. If you want to share knowledge - Welcome!
Source: https://habr.com/ru/post/55140/
All Articles