Best Practices in the Design of News Social Networks
 How can you get daily news these days? Well ... it may be visiting your favorite sites and blogs, but this is inefficient because these blogs do not have a tight sort of updates. Perhaps you subscribe to them using RSS, which delivers all the new articles directly to you, but in this case you will have to independently deal with all the new articles to find what interests you. Another option today would be to visit the news social network.
How can you get daily news these days? Well ... it may be visiting your favorite sites and blogs, but this is inefficient because these blogs do not have a tight sort of updates. Perhaps you subscribe to them using RSS, which delivers all the new articles directly to you, but in this case you will have to independently deal with all the new articles to find what interests you. Another option today would be to visit the news social network.Link aggregators Social news sites whose main function is to collect and share interesting links. This can be done by submitting a link by the user or automatically in the system. The aggregation aspect is only a part of it, although this aspect also sorts the links. Again, this can be done by user voting and some mechanical algorithms (although in this case can we really call this a “social” news site?). The end result is the same, however: the most interesting links go to the top, this feature makes social news sites a great alternative to RSS.
In this article, I designed a showcase from some of the current social news sites that will identify trends and patterns in the design and offer some best practices necessary for designing such objects. Let's start by looking at four popular social news sites, and see comparisons in these samples.
')
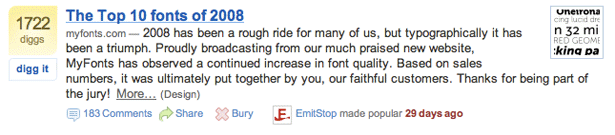
Digg

Digg is the most popular social news network in particular using designs that many of its competitors often adapt. Digg uses two layout columns: a list of stories on the left and additional materials on a question on the right, such as the 10 story field. In the Digg header shows a list of categories of stories, and the lower part is assigned to sort them. Thus, the user can select a category, say ... "Technologies", and then sort them by "News" to see all the latest materials.
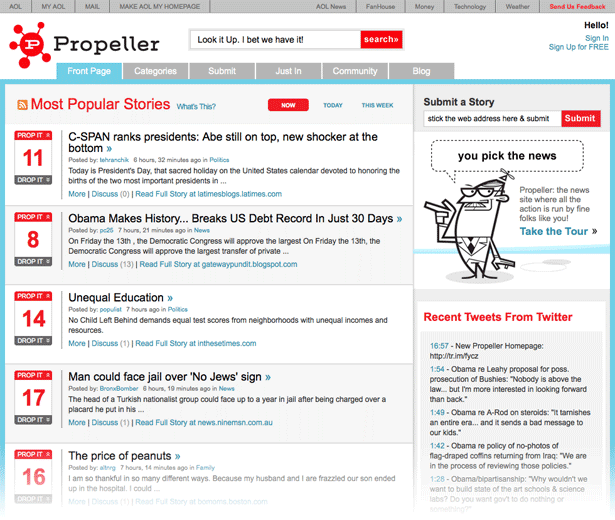
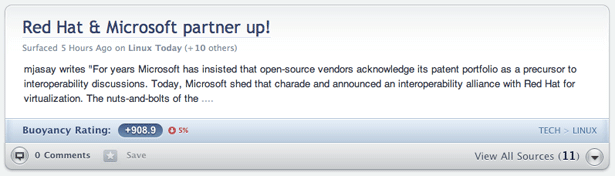
Propeller

Propeller is a good example of how a site closely follows the Digg scheme. These are two columns with a list of articles, on the left and in the middle of the content, the latest tweets about Propeller or a list of the most commented stories.
Unlike Digg, Propeller uses horizontal lines separators between each story, as well as a striped background below the list for easy viewing. This may help, although I must point out that zebra has traditionally been used to facilitate reading on several columns of a table, especially with a large number of columns. This is because you want to read a piece of data away from the original cell and use the zebra strip for this as a guideline helping you move your eyes without losing control of the line. In the case of Propeller, in which essentially only one column of data, the zebra effect is questionable.

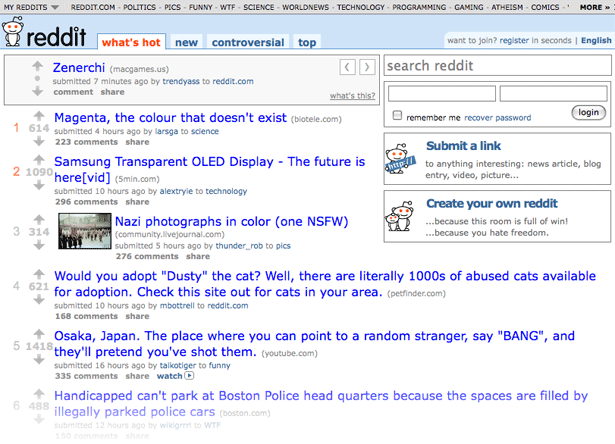
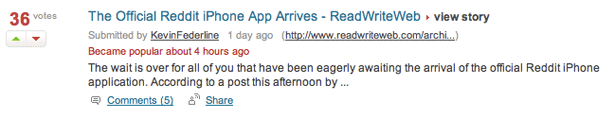
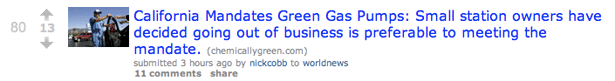
Reddit is an example of a design that Digg has. Reddit, in particular, allows you to focus on the news content. The focus is so strong that everyone except the title is minimized and allows you to see the main information first. This minimalist design allows users to quickly consume information, and the user can quickly browse through a lot of headlines to find what is interesting to him. Since Reddit does not have a field restriction, each story takes up less space, thus more headlines can be displayed on the screen.
Reddit also has a unique element in the header of the first page: random output of stories. Like other social news sites, the latest story is posted in the next section. This section has less traffic than the title page and some interesting stories may be lost. To fix this, Reddit shows random story headers from this section on the main page to give them a short exposure time that will help them be popularized.
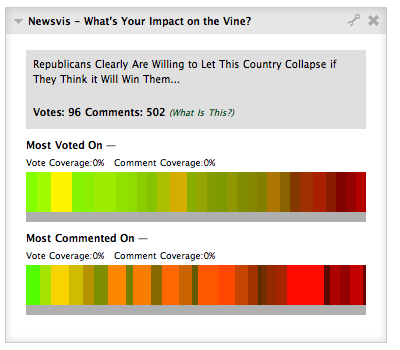
Newsvine

Newsvine applied a different approach in development. Unlike other social news sites, which look like a list of headlines, Newsvine uses a magazine / newspaper layout. The stories are accompanied by large photographs with a description, and in some cases the content may show the details of the article.
One of the interesting elements of Newsvine is the heatmap action:

The diagram shows two bands: the most voted stories and the most discussed stories. Each is displayed in a set of blocks, all in different colors and sizes. Large blocks mean the presence of additions to them or the largest number of votes, depending on the schedule, it indicates the age of the article: green - fresh, red - later. This visualization allows for a unique way to browse the contents of Newsvine.
Now, let's look at some common interface elements present on social news sites:
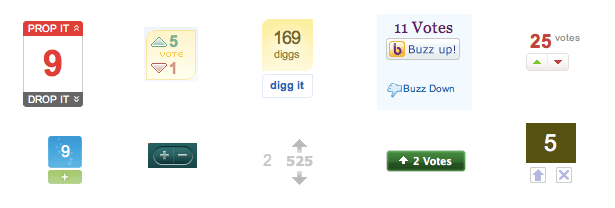
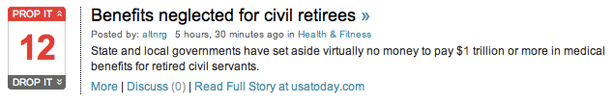
Vote boxes
All social news sites have a voting method for an article, with the exception of objects that use automated sorting algorithms. The voting area is very important. You want to display it well enough to provide a shortage of readers, but at the same time you need to make it inconspicuous and with a good enough interface to avoid distraction when viewing the list of headings.
Here are some examples of vote boxes on popular news sites:

Each field consists of no more than four elements: the rating of the publication, the amount of votes, the link of the rating increase and the link for the rating downgrade. Most of the sites do not show rankings and simply display the sum of points, that is, both the positive and negative votes are summed up. Speaking of voice, most social news sites have a way to lower the rating, as well as the ability to select only one button to increase the rating. In these cases, when only the upgrade button is displayed, the link to “bury” (or downgrade) the publication is in a different place.
Story details
Each story has more than just the title and text of the article. The history as a whole displays: date, author, brief description, link to the comments section and possibly an image.
Here are some examples of the presentation of similar blocks by popular news sites:






The voting field is often located on the left side of the screen. This allows each story to remain consistent. A link to comments, as well as any other additional services, such as “follow this story,” is located below the description (if any) or title. By placing text details around the headline and making them gray, they are not distracting and make it possible to focus on the title of the article, as a result of which it is much easier to view the list of stories, eyes can quickly move from one to another.
Most social news sites display time as relative - for example, 10 hours ago. It makes sense, because people want to see how fresh the story is, and are not particularly interested in the exact date and time when it was posted.
You will also notice that some sites display a domain, where the link to which leads the title is presented, as a rule, after it is enclosed in brackets. This is useful because it allows visitors to understand what content they should expect. For example, if they see “youtube.com” as a source, they will know what this video is. Well-known sources such as “nytimes.com” can also be one of the indicators of quality and duration of a story. Despite the fact that the user will be able to see the source while viewing the title, displaying it in all cases does not interfere with a quick view of the titles.
Pagination
Social news sites have thousands, and in some cases millions of links submitted by users. Of course, it’s impossible to display all these links at once; you must show a small tool to allow users to view all the links. Links are usually paginated using Pagination. Pagination is a method of splitting information content into several pages, you can usually see the output of the Pagination link complex at the bottom or top of the page, which allows you to go to the next or previous page, or select the page number manually.
Here are some examples of Pagination on popular news sites:

There is, of course, an alternative to pagination. Reddit only shows the following and previous page:

This method makes the transition easier, so that you don’t have to think about which page to go to, just follow the “Next” link. There are only two links, so most of the time you just go to the next page. Having made such a method, you will get confused, since you will not determine on which page you are currently located.
Slashdot downloads more news on demand. Just click the "Advanced" button and the articles will be loaded below using AJAX:

Downloading headers with AJAX eliminates the presence of a “first page” due to a quick transition to the top and bottom.
You choose the type of Pagination, but you have to keep in mind that your interface element will be used. Links to pages should be large and not only in the form of page numbers, use CSS for each element to give the link the appearance of a button. Define the appearance of the link of the current page so that the user is guided where he is now. Finally, make a link to the "previous" and "next" pages. Most of the time, your guests will view articles from the following pages, so that through these links you provide users with easy access to the rest of the information.
Comments
The final point of the study are the comments. Comments are an important element of a social news network, as they allow discussions to arise around each story. The site that does not have the functionality of commenting stories has no further development, the possibility of discussion is an integral part of the social news site.
Here are the comments on Digg:

The comment has a voting function, as well as a separate story. Voting control is located on the right of each comment, and thumbs up or down serve as a toggle switch. The highest rated comments are at the top of the list, which means that high quality discussions are always on top, and any useless comments will be rejected.
There is another feature introduced in Digg that makes comments better: wood. Each user can start their own discussion thread or reply to an existing comment. The tree of comments is displayed collapsed, you can open the full branch by clicking on the link below the text of the root comment. All answers are stored in the branch of the root comment, you can also vote up or down. This allows for the account of interesting answers to raise interest in the comment.
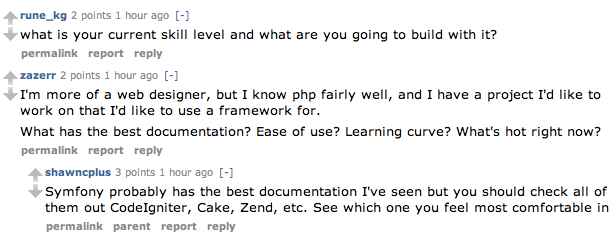
Comments on reddit look like this:

Similar functions here: voting and tree. Voting controls are located on the left side of each comment and work like arrows, up and down. Reddit allows you to make a deep branch, which means that the responses to the comments can also carry out their own answers associated only with them. Moreover, it creates a tree of comments, like many variants of opinions with their discussions.
Let's finally see the comments in Newsvine:

Newsvine comes out with the same structure as Digg. Each comment can hold many answers, but the answers themselves may not have the answer function. It looks pretty clean, but the discussion gets tougher, whether it is good or not depends on what kind of discussion you want to see.
Appearance is a little different. Instead of simply adding left-side function fields for each comment, Newsvine placed comments in blocks. Answers are also packed in blocks and placed inside the parent window. This provides a clear relationship. Newsvine also allows you to vote for a root comment.
I think that these two elements: the possibility of voting and the comment tree are important components for ensuring good discussion on social news sites. Voting acts as a filter to eliminate any uninteresting comments or spam in the top, and even closing them (some sites hide comments with a negative score) and discussion threads will not allow them to deviate from the idea of interest. Such discussions have a tough policy on a single comment topic that will not provide a more expanded comment tree.
Source: https://habr.com/ru/post/54641/
All Articles