Wordpress theme in 15 minutes

Since the time of dial-up connections gradually goes down in history, website designs using large images as a background image are becoming more and more popular. There are many examples of this, including my blog;)
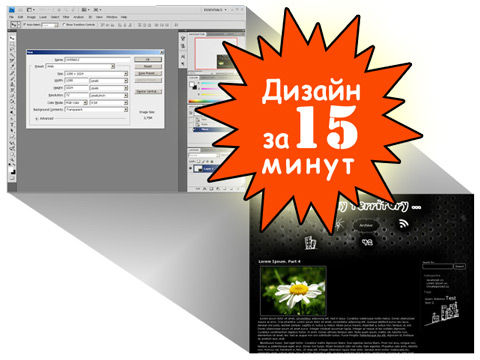
And now a small tutorial on how to create a similar design in the shortest possible time.
')
First of all, it’s worth deciding on what topic of your blog - my choice fell on urban-style - because it’s fashionable, and it will suit most teenagers.
Now it’s worth looking for relevant cliparts, fonts and brushes for Photoshop (well, we really have little time - half a minute has passed) ...
For this we need 3 queries to google:
- free urban texture - come here - http://urbandirty.com/
- free photoshop urban brushes - there are a lot of things you can find - but come here http://invisiblesnow.deviantart.com/
- free urban fonts - http://www.urbanfonts.com/
In order not to torment too much - my choice fell on the following components:
Texture for background:

Font ala graffiti:

Urban Style Brushes:

Now let's move on to drawing (it’s better to combine reading from slide views):
- Open Photoshop and create a new file of size 1280x1024
- Drag and drop pictures into our file
- Next, popper creative - first select a layer containing the texture for the header of the site - fill it with a translucent gradient - in order to hide the borders (see Body -> Gradient layer)
- Then we allocate space for our heading, and again fill it with black.
- In the same way we will prepare a place for our content.
- Create an inscription in our fashionable Graffiti font.
- Now let's draw the buttons under our cap, for this purpose we need to select a circle, fill it with black, draw an icon on it with a brush from the Urban Scrawl set
- I will also add several graphic elements from the same set of brushes - these are arrows for page-by-page animation, a little cloud for hints, and a couple of very decorative elements.
- Using the Slice Tool I will cut such a billet into its component parts - pay attention to how much it includes in the upper part (header)
I spent a little less than 10 minutes on this creative, now I have to put it all together with Wordpress.
Let's start with the HTML structure:
< div id = "body" >
< div id = "header" >
<a id = "logo" href = "/" title = "Wordpress"> Wordpress < / a >
<a id = "home" href = "/" title = "Home"> Home < / a >
<a id = "online" href = "/ online" title = "Online"> Online < / a >
<a id = "archive" href = "/ archive" title = "Archive"> Archive < / a >
<a id = "rss" href = "/ feed" title = "RSS Feed"> RSS Feed < / a >
< / div >
< div id = "wrapper" >
< div id = "container" >
< div id = "posts" >
< div class = "post" > ... < / div >
< / div >
< / div >
< / div >
< div id = "sidebar" >
< ul >
< li > ... < / li >
< / ul >
< / div >
< div id = "footer" >
< p class = "clear copy" > & copy; 2009 Wordpress < / p >
< / div >
< / div >
The main frauds we have with the tag body and diva with id = "body":
/ * Large image header.jpg we place at the top center * /
body {
background : # 000 url ( images / header.jpg ) 50 % top no-repeat ;
}
/ * div c id = "body" located in the center * /
#body {
width : 1024px ;
margin : 0 auto ;
}
If you want to add a gradient for the background, the best thing to do is to add a background image to the tag with id = wrap (this should wrap a div with id = body):
#wrap {
background : # sss url ( images / gradient.gif ) repeat-x ;
}
After this operation, you will have an acceptable blank for a further site, and it will be better to start with the design of the site’s “header” - first, select the place for it and position all the links “absolutely”:
#header {
height : 320px ;
position : relative ;
}
#header a {
position : absolute ;
display : block ;
width : 72px ;
height : 72px ;
text-indent : - 9999 % ;
}
Now we will make each of the buttons on our background image “live” - we will need to place the corresponding links in the right places:
/ * Revive our header * /
#logo {
top : 0;
left : 0;
width : 100 % ! important;
height : 96px ! important;
}
/ * Link to the house * /
#home {
top : 210px ;
left : 244px ;
}
/ * Star Link * /
#online {
top : 116px ;
left : 370px ;
}
/ * Link 42 * /
#archive {
top : 200px ;
left : 520px ;
}
/ * Feed link * /
#rss {
top : 110px ;
left : 700px ;
}
Temporarily you can add a border - to make it easier to position. I also added a tooltip for each element (how? - read the CSS article for beginners in the article).
It took me some time to bring the topic to my mind, but now I already have a blank, using this one - it will take no more than five to ten minutes to develop a Wordpress theme :)
If you are interested in the result, you can download it along with the source code in the PSD and the necessary materials .
Well, the link is for those who want to touch only Temko itself (yes, see the preview).
Based on How to: CSS Large Background
Source: https://habr.com/ru/post/52884/
All Articles