Release: jQuery 1.3.2
February 20, 2009 jQuery 1.3.2 was released. You can see the full list of changes and fixes in the bug tracker .
From the translator: This release is not quite compatible with previous versions, do not put on production without testing!
jQuery Minified , jQuery Regular .
')
The change affected the jQuery selector engine, which now re-sorts the returned result set in the order they appear in the document, instead of the order in which they are selected. This change was made to support the Selectors API specification (which jQuery uses in browsers that support it).
Now you can call e.stopPropagation () or 'return false;' inside the event handler on the fly live (), and thereby prevent the event from surfacing. This means that you can now assign "handlers on the fly" nested, and previously executed handlers will be able to prevent external handlers from being called.
For example:
The selection mechanism: visible,: hidden has completely changed. Instead of checking display, visibility, type, the attributes offsetWidth / offsetHeight are checked. Now the visible element inside the invisible is also considered invisible! The speed of work has increased.

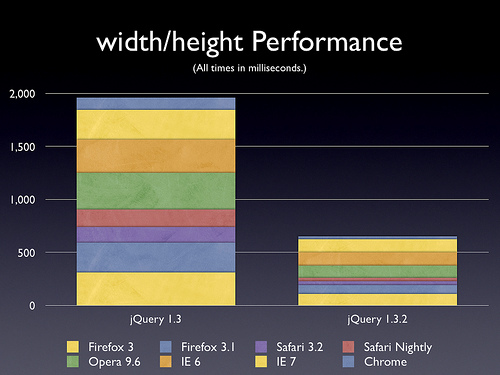
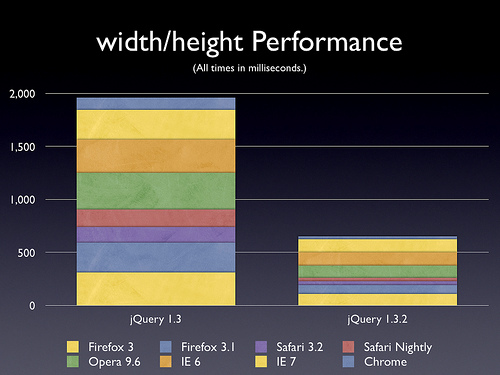
The speed of calculating dimensions (width, height, + outer, + inner) has increased dramatically.

The Sizzle selector engine is optimized for MSIE, which slightly increased its performance even under MSIE6.

By the way, now there is also documentation on Sizzle , which can be interesting if you plan to expand or integrate its functionality.
A minor fix. The methods appendTo, prependTo, insertBefore, insertAfter, and replaceAll now return not the original set, but the inserted one.
A small example:
In jQuery 1.3.1 and earlier will issue:
In jQuery 1.3.2, it will return:
Also, these methods now affect the behavior of end (), since the returned result is pushed onto the jQuery stack.
jQuery now officially supports IE8 RC1 and Chrome 2.
From the translator: This release is not quite compatible with previous versions, do not put on production without testing!
Loading
jQuery Minified , jQuery Regular .
')
List of changes
Items are returned in document order.
The change affected the jQuery selector engine, which now re-sorts the returned result set in the order they appear in the document, instead of the order in which they are selected. This change was made to support the Selectors API specification (which jQuery uses in browsers that support it).
.live () can now prevent ascent
Now you can call e.stopPropagation () or 'return false;' inside the event handler on the fly live (), and thereby prevent the event from surfacing. This means that you can now assign "handlers on the fly" nested, and previously executed handlers will be able to prevent external handlers from being called.
For example:
< ul >
< li >< b > Google </ b ></ li >
< li >< b > Yahoo </ b ></ li >
</ ul >
< script >
$( "li" ).live( "click" , function (){
$( this ).addClass( "active" );
});
$( "li b" ).live( "click" , function (){
$( this ).addClass( "active" );
return false ;
});
</ script >
* This source code was highlighted with Source Code Highlighter .: visible,: hidden are accelerated
The selection mechanism: visible,: hidden has completely changed. Instead of checking display, visibility, type, the attributes offsetWidth / offsetHeight are checked. Now the visible element inside the invisible is also considered invisible! The speed of work has increased.

The speed of .height (), .width () has increased dramatically
The speed of calculating dimensions (width, height, + outer, + inner) has increased dramatically.

Acceleration of the selector engine for IE
The Sizzle selector engine is optimized for MSIE, which slightly increased its performance even under MSIE6.

By the way, now there is also documentation on Sizzle , which can be interesting if you plan to expand or integrate its functionality.
.appendTo () and others. Now return the inserted elements
A minor fix. The methods appendTo, prependTo, insertBefore, insertAfter, and replaceAll now return not the original set, but the inserted one.
A small example:
< div ></ div >
< div ></ div >
< script >
$( "<p/>" )
.appendTo( "div" )
.addClass( "test" );
</ script >
* This source code was highlighted with Source Code Highlighter .In jQuery 1.3.1 and earlier will issue:
< div >< p class ="test" ></ p ></ div >
< div >< p ></ p ></ div >
* This source code was highlighted with Source Code Highlighter .In jQuery 1.3.2, it will return:
< div >< p class ="test" ></ p ></ div >
< div >< p class ="test" ></ p ></ div >
* This source code was highlighted with Source Code Highlighter .Also, these methods now affect the behavior of end (), since the returned result is pushed onto the jQuery stack.
Squeeze from the rest
jQuery now officially supports IE8 RC1 and Chrome 2.
Source: https://habr.com/ru/post/52506/
All Articles