Lessons from a bad interface
On the day when Gruber first published the TripLog / 1040 interface from Stevens Creek , I was unfavorable. The colors are bright, the controls appear to be arranged in a completely random order. It went against all that our designers are fighting for. Just a mess. Soon the page on Flickr turned into a platform for attacks and insults. But then something very interesting happened. TripLog designer Steve Patt (Steve Patt) in the midst of all this flow of bile published a comment in which he shared the logic that ultimately led to this version of the design. Those who choose not to listen to him will not learn anything, but the rest can learn a lot from Mr. Pratt’s 20-year-old software development guide.

')
The first accusation against TripLog is “chaos,” a surplus of elements on the screen. We will return to chaos, but first we will talk about speed. Patt explains that the purpose of TripLog No. 1 is to help people keep track of compensated trips. If people cannot enter their trips quickly , the complexity of data entry suppresses the motivation to keep records. For buyers, undelivered data is kilometers, the cost of which will not be compensated by them. Therefore, for Patta speed has the highest priority.
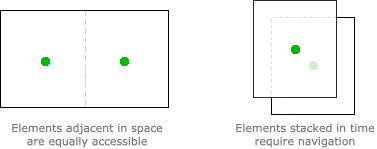
What does speed have to do with chaos? I once had the opportunity to attend an Edward Tufte seminar in Chicago, where he presented an interesting concept. It was about the fact that information can be presented as combined in space (adjacent in space) or as overlapping in time (stacked in time) . Take a look at a book, for example. If two illustrations are on the same spread, they are arranged as combined in space. To switch attention between them, it is enough to turn the eyes. Compare this with the situation when two illustrations are located at different turns. You cannot see them at the same time. You are forced to flip pages back and forth in order to see first one and then another illustration.

The compromise between the arrangement of elements combined in space or overlapping in time is always left to the discretion of the interface designer. Placing a set of elements on one screen reduces the need for movement (navigation) and gives the user the full feeling that "everything he needs is at hand." Moving the focus from one element to another happens instantly and easily. On the other hand, the separation of elements on different screens slows down navigation, but increases the clarity and clarity of the interface. A smaller number of elements on the page leaves more free space, which can be used for prompts or a clearer separation of elements due to empty space. The eye is easier to navigate a smaller number of entities. Actions become more obvious to the user.
So too many elements Patt arranged on the screen? Maybe he should have separated them "in time"? Is its interface really "chaotic"?
To answer this question, we must tear ourselves away from the computer and present ourselves in the shoes of a buyer. Patt explains that buyers run the application in two cases:
The first case is obvious. Patt explains the second:

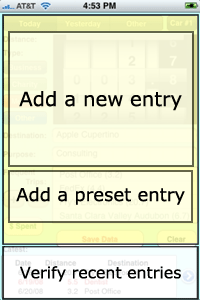
Half the time people tend to spend on making new entries. The other half is to check and analyze recent records. In addition, people tend to check the correctness of the data just entered. These two factors determine the validity of placing the functions of "adding a record" and "viewing recent records" on one screen. This solution optimizes instant access to both functions at the cost of simultaneously placing more elements on the screen.
Following the first impressions ...
When we talk about “user-friendly” and “intuitive” interfaces, Apple fans and the web application development community (including myself - author’s note) focus on caring for the novice user of their service. The idea is that the interface is easy to use when the new user can easily understand it and quickly begin using it. And all parts of the “clean” interface can be instantly run through at a glance. As a rule, this means the placement of functions “overlapping in time”, so that each screen form contains fewer elements and is simpler in perception. TripLog, while being far from ideal, pursues other goals. Instead of first impressions, Patt takes care of repetition . Spatial memory and consistency of elements play a key role in solving repetitive tasks. How many of you keep a bunch of pens, pencils, papers, and other stationery in certain places on the desk, instead of climbing into a drawer each time? I think the majority.

Patt's tendency toward contiguity and speed finds its continuation in the block for adding a new entry (“Add an entry”). There are 2 main ways to record a trip: manually enter data into the form or select one of the “Frequent trips” pre-configured by the user. Both methods are available. But everything and always can not be. There are some "hidden" features. Choosing “other” (Other) dates, not “Today” (Today) or “Yesterday” (Yesterday), choosing another car, and changing the list of frequent trips - using these functions requires navigation.
So what have we learned?
The fact that the screen is overloaded does not in itself mean that it is poorly planned or ill-conceived. For many of us, screen forms filled with many elements are like cold water that we would prefer not to enter. The fact that TripLog is not a pleasure for the eyes confirms the difficulty of ensuring clarity and order on the screen, which is too strongly focused on the combination of functions. This should be a very exciting exercise - redesigning the TripLog design for greater visual clarity without removing any elements.
But before we criticize, we must pay attention to the pros. Given that TripLog has a bad style, it is exceptionally good in speed and pragmatism. Patt thought through his product and deliberately made his design that way. Follow the fashion - it's easy. Thinking about people's lives and creating something practical is much more difficult. Patt can work on colors and placement of elements and, I hope, please her users with a useful tool. At the same time, the rest should be wise enough to work on the quality and significance of our criticism.

')
The first accusation against TripLog is “chaos,” a surplus of elements on the screen. We will return to chaos, but first we will talk about speed. Patt explains that the purpose of TripLog No. 1 is to help people keep track of compensated trips. If people cannot enter their trips quickly , the complexity of data entry suppresses the motivation to keep records. For buyers, undelivered data is kilometers, the cost of which will not be compensated by them. Therefore, for Patta speed has the highest priority.
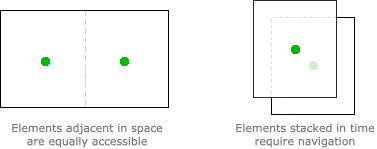
What does speed have to do with chaos? I once had the opportunity to attend an Edward Tufte seminar in Chicago, where he presented an interesting concept. It was about the fact that information can be presented as combined in space (adjacent in space) or as overlapping in time (stacked in time) . Take a look at a book, for example. If two illustrations are on the same spread, they are arranged as combined in space. To switch attention between them, it is enough to turn the eyes. Compare this with the situation when two illustrations are located at different turns. You cannot see them at the same time. You are forced to flip pages back and forth in order to see first one and then another illustration.

The compromise between the arrangement of elements combined in space or overlapping in time is always left to the discretion of the interface designer. Placing a set of elements on one screen reduces the need for movement (navigation) and gives the user the full feeling that "everything he needs is at hand." Moving the focus from one element to another happens instantly and easily. On the other hand, the separation of elements on different screens slows down navigation, but increases the clarity and clarity of the interface. A smaller number of elements on the page leaves more free space, which can be used for prompts or a clearer separation of elements due to empty space. The eye is easier to navigate a smaller number of entities. Actions become more obvious to the user.
So too many elements Patt arranged on the screen? Maybe he should have separated them "in time"? Is its interface really "chaotic"?
To answer this question, we must tear ourselves away from the computer and present ourselves in the shoes of a buyer. Patt explains that buyers run the application in two cases:
- They want to record the kilometers they just traveled.
- They want to double-check that they recorded their recent trip.
The first case is obvious. Patt explains the second:
The reason is simple and we know it from 20 years of sales experience in the Athlete's Diary (Athlete's Diary), an application for recording the results of sports training. And it consists in the fact that when you start the application, half of your time you will puzzle over whether you recorded yesterday's bike ride or jogging in the park ... And you want to be able to immediately get an answer to this question, just throwing a quick look at the bottom of the screen.

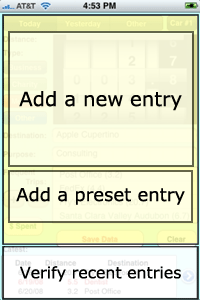
Half the time people tend to spend on making new entries. The other half is to check and analyze recent records. In addition, people tend to check the correctness of the data just entered. These two factors determine the validity of placing the functions of "adding a record" and "viewing recent records" on one screen. This solution optimizes instant access to both functions at the cost of simultaneously placing more elements on the screen.
Following the first impressions ...
When we talk about “user-friendly” and “intuitive” interfaces, Apple fans and the web application development community (including myself - author’s note) focus on caring for the novice user of their service. The idea is that the interface is easy to use when the new user can easily understand it and quickly begin using it. And all parts of the “clean” interface can be instantly run through at a glance. As a rule, this means the placement of functions “overlapping in time”, so that each screen form contains fewer elements and is simpler in perception. TripLog, while being far from ideal, pursues other goals. Instead of first impressions, Patt takes care of repetition . Spatial memory and consistency of elements play a key role in solving repetitive tasks. How many of you keep a bunch of pens, pencils, papers, and other stationery in certain places on the desk, instead of climbing into a drawer each time? I think the majority.

Patt's tendency toward contiguity and speed finds its continuation in the block for adding a new entry (“Add an entry”). There are 2 main ways to record a trip: manually enter data into the form or select one of the “Frequent trips” pre-configured by the user. Both methods are available. But everything and always can not be. There are some "hidden" features. Choosing “other” (Other) dates, not “Today” (Today) or “Yesterday” (Yesterday), choosing another car, and changing the list of frequent trips - using these functions requires navigation.
So what have we learned?
The fact that the screen is overloaded does not in itself mean that it is poorly planned or ill-conceived. For many of us, screen forms filled with many elements are like cold water that we would prefer not to enter. The fact that TripLog is not a pleasure for the eyes confirms the difficulty of ensuring clarity and order on the screen, which is too strongly focused on the combination of functions. This should be a very exciting exercise - redesigning the TripLog design for greater visual clarity without removing any elements.
But before we criticize, we must pay attention to the pros. Given that TripLog has a bad style, it is exceptionally good in speed and pragmatism. Patt thought through his product and deliberately made his design that way. Follow the fashion - it's easy. Thinking about people's lives and creating something practical is much more difficult. Patt can work on colors and placement of elements and, I hope, please her users with a useful tool. At the same time, the rest should be wise enough to work on the quality and significance of our criticism.
Source: https://habr.com/ru/post/49874/
All Articles