Modality beyond dialog boxes
Article written by jagoterr . If this article dials +50, then the author will get an invite to Habrahabr.
Aza recently published a note about modal overlays (hereinafter, this is the translation of the word overlay, the least “Russian”, but not distorting the essence of this concept) . About the very dialog windows that suddenly pop up and block what is behind them. You are completely free to act within the modal window, but you cannot use any element that is “blocked” by it until this window disappears.
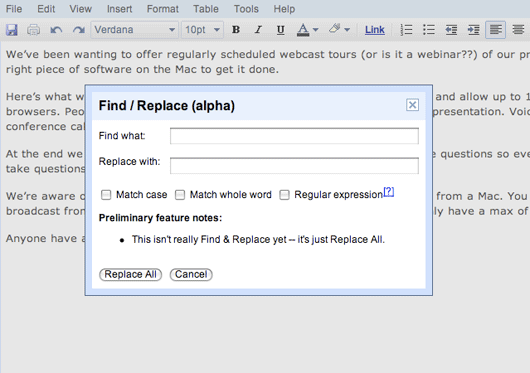
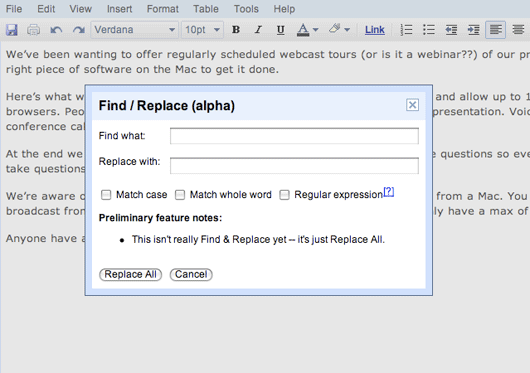
Usually, when we talk about modal windows, we are talking about dialogs, such as in the Google Documents Documents section below. Criticism of Aza refers to modal windows of this kind. Once you have opened the search / replace dialog, you cannot click anywhere except inside this dialog. This means that you cannot scroll through the document under the dialog, or copy a word from the document and paste it into the search bar without closing the dialog.
')

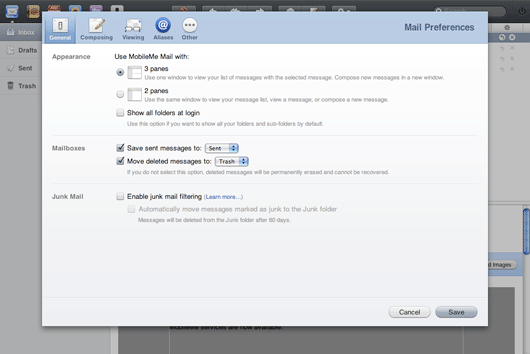
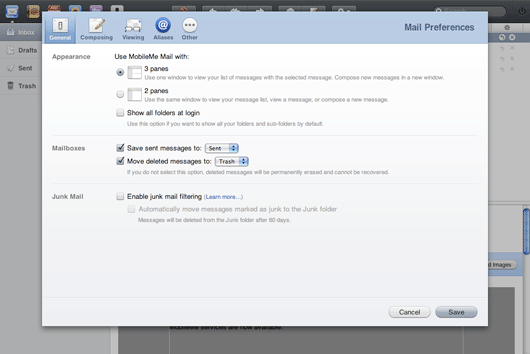
But this is not the only kind of modal windows. Take a look at this settings panel from me.com at Apple. There is nothing here that could require working with the main content covered by it. It might as well be a completely separate screen.

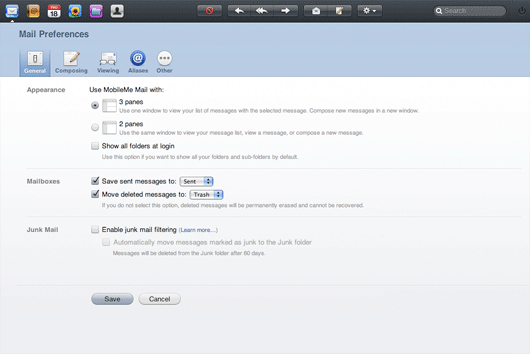
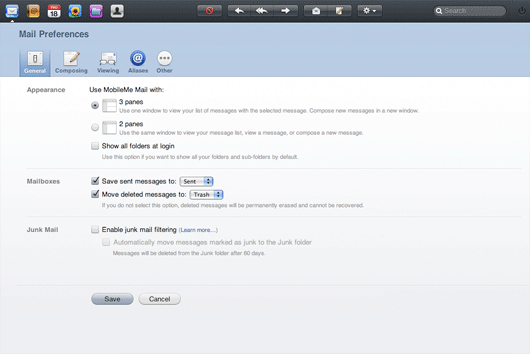
Generally speaking, it was the fact that it could be a separate screen that interested me. In 37 ( 37signals short company name, - lane comment) we never use modal windows. The settings panel is always an absolutely independent screen of the application. To investigate the difference between these two approaches, I mocked up an alternative version of the settings panel from Apple, which uses the entire screen space, as it would look in any typical web application.

It is interesting to compare these two versions. I must admit, I like the modal version much more. On the one hand, its significance is more tangible visually. On the other - leads to interesting thoughts about navigation.
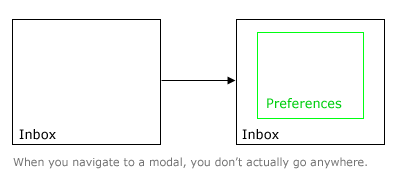
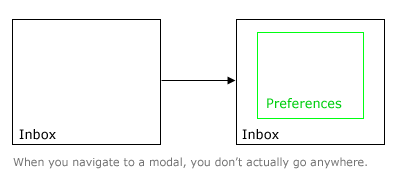
There are two questions that most often revolve in our minds when working with software - “where am I?” And “how can I go back?”. There are many techniques to simplify the care of this: tabs, “Cancel” buttons, etc. Why don't we think about modal windows as a means of solving the same problems? This mechanism effectively smooths out these unnerving questions. The question “where am I?” Simply does not arise, since you do not leave the main screen. And the answer to the question “how to get back?” Is simply obvious, since the main screen always remains visible in the background.

Another aspect of the modal settings panel, which I frankly like, is that this panel does not look equivalent to other screens. You feel that it does not deserve its own browser window because of its lesser importance.
When we develop an interface for a specific screen of an application, we always try to highlight the most important and frequently used elements and make them larger compared to elements that are rarely used. It is a good rule to treat elements of the same size in the same context as equivalent. Apple's settings panel uses the same principle at the screen level as a whole. The settings panel screen itself is smaller than the browser window, which contains more important application screens filled with real data.
While Aza’s criticism is still valid for modal windows such as the above example from Google docs, me.com clearly demonstrates that modal overlays have a right to exist as an alternative to the principle of navigation between independent screens. It is also very interesting to speculate on which screens actually deserve a full separate browser window, and which of them should be placed in the category of sublevels of other screens. I can assume that when people praise applications for their “desktop”, this lack of navigation between the individual screens gives rise to a lot of criticism. Apple showed the possibility of incorporating “desktop” principles into web applications without becoming the full equivalent of “desktop” systems. It would be very funny to find out where other designers get their inspiration.
From myself I will add that the author still has interesting translations, and another good article is being prepared, which I would gladly see on the pages of Habr.
Aza recently published a note about modal overlays (hereinafter, this is the translation of the word overlay, the least “Russian”, but not distorting the essence of this concept) . About the very dialog windows that suddenly pop up and block what is behind them. You are completely free to act within the modal window, but you cannot use any element that is “blocked” by it until this window disappears.
Usually, when we talk about modal windows, we are talking about dialogs, such as in the Google Documents Documents section below. Criticism of Aza refers to modal windows of this kind. Once you have opened the search / replace dialog, you cannot click anywhere except inside this dialog. This means that you cannot scroll through the document under the dialog, or copy a word from the document and paste it into the search bar without closing the dialog.
')

But this is not the only kind of modal windows. Take a look at this settings panel from me.com at Apple. There is nothing here that could require working with the main content covered by it. It might as well be a completely separate screen.

Generally speaking, it was the fact that it could be a separate screen that interested me. In 37 ( 37signals short company name, - lane comment) we never use modal windows. The settings panel is always an absolutely independent screen of the application. To investigate the difference between these two approaches, I mocked up an alternative version of the settings panel from Apple, which uses the entire screen space, as it would look in any typical web application.

It is interesting to compare these two versions. I must admit, I like the modal version much more. On the one hand, its significance is more tangible visually. On the other - leads to interesting thoughts about navigation.
Modal windows as an alternative to navigation
There are two questions that most often revolve in our minds when working with software - “where am I?” And “how can I go back?”. There are many techniques to simplify the care of this: tabs, “Cancel” buttons, etc. Why don't we think about modal windows as a means of solving the same problems? This mechanism effectively smooths out these unnerving questions. The question “where am I?” Simply does not arise, since you do not leave the main screen. And the answer to the question “how to get back?” Is simply obvious, since the main screen always remains visible in the background.

Screen size as a reflection of importance
Another aspect of the modal settings panel, which I frankly like, is that this panel does not look equivalent to other screens. You feel that it does not deserve its own browser window because of its lesser importance.
When we develop an interface for a specific screen of an application, we always try to highlight the most important and frequently used elements and make them larger compared to elements that are rarely used. It is a good rule to treat elements of the same size in the same context as equivalent. Apple's settings panel uses the same principle at the screen level as a whole. The settings panel screen itself is smaller than the browser window, which contains more important application screens filled with real data.
Not all modal windows are bad.
While Aza’s criticism is still valid for modal windows such as the above example from Google docs, me.com clearly demonstrates that modal overlays have a right to exist as an alternative to the principle of navigation between independent screens. It is also very interesting to speculate on which screens actually deserve a full separate browser window, and which of them should be placed in the category of sublevels of other screens. I can assume that when people praise applications for their “desktop”, this lack of navigation between the individual screens gives rise to a lot of criticism. Apple showed the possibility of incorporating “desktop” principles into web applications without becoming the full equivalent of “desktop” systems. It would be very funny to find out where other designers get their inspiration.
From myself I will add that the author still has interesting translations, and another good article is being prepared, which I would gladly see on the pages of Habr.
Source: https://habr.com/ru/post/49595/
All Articles