Bookmarks to show source code with highlight on your page

You have taken some time to create a useful program / plug-in / widget / css-file / html-code, but at least (as always) time is left to design?
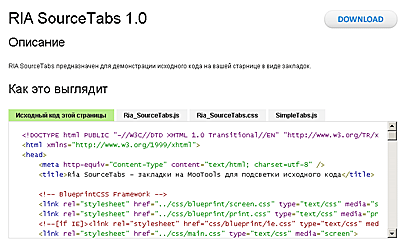
Then I suggest using my plugin, with which you will spend a minimum of time on a presentable demonstration of your source code right on your own web page. Here's what it looks like.
C-like syntax, Java, Python, Bash, SQL, HTML, XML, CSS, Javascript and Makefiles are supported. With extensions, you can enable LISP, Haskell, LUA, OCAML, SML, F #, Visual Basic, SQL, Protocol Buffers, and WikiText.
')
I did not write everything from scratch, I used the Prettify library for highlighting, which can be successfully connected as an independent module (it is written in pure JavaScript).
useful links
- RIA SourceTabs Connection Documentation
- Download RIA SourceTabs with an example
- Library to highlight the code Prettify
UPD: PHP also highlights, an example is here (last tab)
Source: https://habr.com/ru/post/49442/
All Articles