Clear or overflow: hidden - clear the entire stream or create a formatting context?
 The
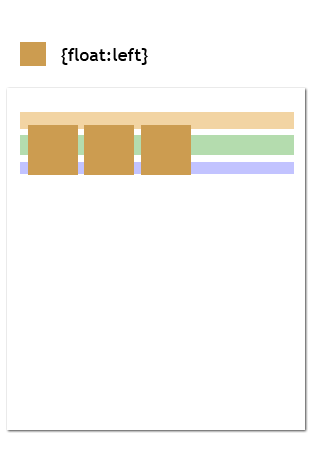
The clear property with the values l eft, right, both really clears the stream, unlike overflow with the value hidden , which creates a separate formatting context for the selected element, thereby localizing the action of the float property within the element to which it is applied.At the very beginning of their way as a coder, many of us must have expected the following display with the following construction:

Expectations did not come true and we saw something like the following:

Then there were constructions like
<div class="clear"></div> , by the way, meaningless when there was <br clear="all"/> .Then came the self-cleaning methods, all with the same clear property. More related to them overflow with the value of hidden. In the description of this property in the specification there is nothing related to the wrapping, but in the description of the “normal flow” there is a paragraph with a couple of lines related to our “
overflow:hidden ”:"... elements with 'overflow' other than 'visible' (not counting cases where the value is inherited by the viewport) sets a new context for formatting"
')
Thus, all the witchcraft that goes inside the element is localized and no longer goes beyond its limits, which means that we can get what we expected to receive (see above) as if we put all the content of our element in a separate
iframe . But apart from that we get something else.The CSS specification requires “put the upper edge of the border below the lower outer edge of any elements that previously appeared in the document with the
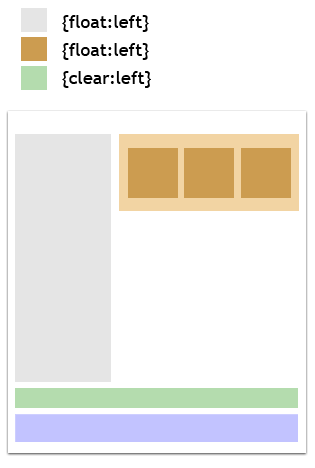
float:left or float:right property or both of them” when applied to the element of the clear property with values of left, right both respectively.In other words, if you have a high sidebar on the left, and content wraps around it on the right and an element with the
clear:left property is found in the content, then this element will be below the sidebar, which is not very necessary, especially if the sidebar is very high.
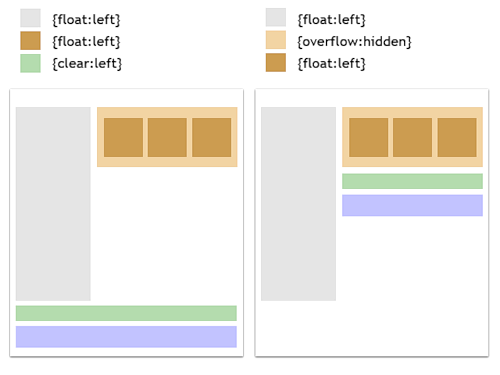
I believe that the overflow property is much more convenient for flow control than
clear (see the figure below) and I assume that it contributes to improved performance as well as absolute positioning.
Apparently, the hasLayout property in IE works exactly the same way - it creates a separate formatting context for the selected element.
The same article on my site Clear or overflow: hidden - clearing the entire stream or creating a formatting context
Source: https://habr.com/ru/post/48383/
All Articles