jQuery Alert Dialogs - replacing the standard functions Alert (), Confirm () and Prompt ()

The jQuery Alert Dialogs plugin is designed to replace the basic functionality of standard JavaScript alerts, alert (), confirm (), and prompt () functions. They are fully customizable using CSS (this will make your site look much more attractive). And you can also customize a custom title for each dialog box.
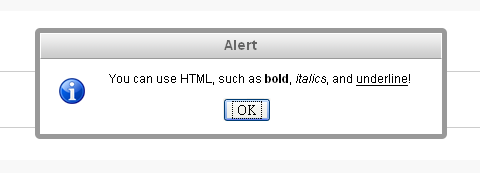
These methods simulate ordinary modal dialog boxes. They automatically change their position when the browser window changes. If you enable the jQuery UI Draggable plugin, you can move the windows by dragging them by the headers. Unlike standard JavaScript functions, you can use HTML in the message. For example, to set a newline, you can use either \ n or <br />.
The following scripts are required for the plugin to work:
')
< link href="/path/to/jquery.alerts.css" rel="stylesheet" type="text/css" media="screen" />Functions are called as follows:
* jAlert (message, [title, callback])
* jConfirm (message, [title, callback])
* jPrompt (message, [value, title, callback])
Code example:
* This source code was highlighted with Source Code Highlighter .
- <script type = "text / javascript" >
- $ ( document ) .ready ( function () {
- $ ( "#alert_button" ) .click ( function () {
- jAlert ( 'This is a custom alert box' , 'Alert Dialog' );
- });
- $ ( "#confirm_button" ) .click ( function () {
- jConfirm ( 'Can you confirm this?' , 'Confirmation Dialog' , function (r) {
- jAlert ( 'Confirmed:' + r, 'Confirmation Results' );
- });
- });
- $ ( "#prompt_button" ) .click ( function () {
- jPrompt ( 'Type something:' , 'Prefilled value' , 'Prompt Dialog' , function (r) {
- if (r) alert ( 'You entered' + r);
- });
- });
- $ ( "#alert_button_with_html" ) .click ( function () {
- jAlert ( 'You can use HTML, such as <strong> bold </ strong>, <em> italics </ em>, and <u> underline </ u>!' );
- });
- $ ( ".alert_style_example" ) .click ( function () {
- $ .alerts.dialogClass = $ ( this ) .attr ( 'id' ); // set custom style class
- jAlert ( 'This is the custom class called & ldquo; style_1 & rdquo;' , 'Custom Styles' , function () {
- $ .alerts.dialogClass = null ; // reset to default
- });
- });
- });
- </ script>
Disadvantages:
* The ENTER and ESC keys (confirm / cancel) do not work in WebKit browsers.
* Draggable plugin currently not working in Opera
* In IE6, position: fixed is not supported.
Demonstration
Source: https://habr.com/ru/post/48318/
All Articles